Başlamadan önce, geçmiş deneyimlerinizin yeni bir oyun veya akıllı telefon uygulaması açmasını düşünün.Kötü deneyimlerde, karışık bir uygulama kullanmaya çalışmak gibi, vazgeçip kapatabilirsiniz.Ya da belki bir oyun önceden çok fazla bilgiye sahipti ve hatırlanması zordu.
İyi deneyimler oluşturmak için, yaratıcılar aynı anda yeni kullanıcıları bilgilendirmeli ve mevcut kullanıcılarla etkileşmelidir.Bunu incelemek için tüm bir kariyer var. Kullanıcı deneyimi (Kullanıcı Deneyimi) tasarımcıları, kullanıcıların nereye gideceklerini ve hedefleri nasıl gerçekleştireceklerini hissetmeden anlayabileceklerinden emin olmak için vakit ayıran kişilerdir.
durum, bu iki resim, etki kullanıcı deneyiminin bir oyunun ilk izlenimine sahip bir kişinin ilk izlenimine sahip olabileceğini karşılaştırır.


Proje kurulumu
Bu kurs, bir başlangıç şablonu kullanarak yönlendirici bir eğitim tasarlamak üzerinden ilerleyecektir.Alternatif olarak, bitmiş eğitim sisteminin herhangi bir deneyime uygulanabileceğinden dolayı kendi projenizi kullanabilirsiniz.

Bu seri için başlangıç yeri, oyuncuların bir ödül için bilet topladığı eğlence parkı temalı bir oyunun parçalarını içerir.Yeni oyuncular, biletlerini toplamak için stantlara yönlendirilecek.
Şablonu ithal et
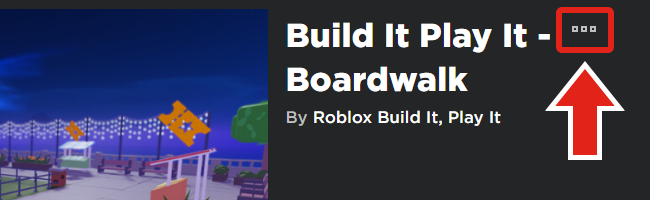
Build It Play It - Boardwalk başlangıç dünyaaçın.Yeni web sayfasında, üzerine tıklayın...: düğmesini ve Düzenle seçin.İstendiğinde, tarayıcınızın Roblox'u Açmasına izin verin.

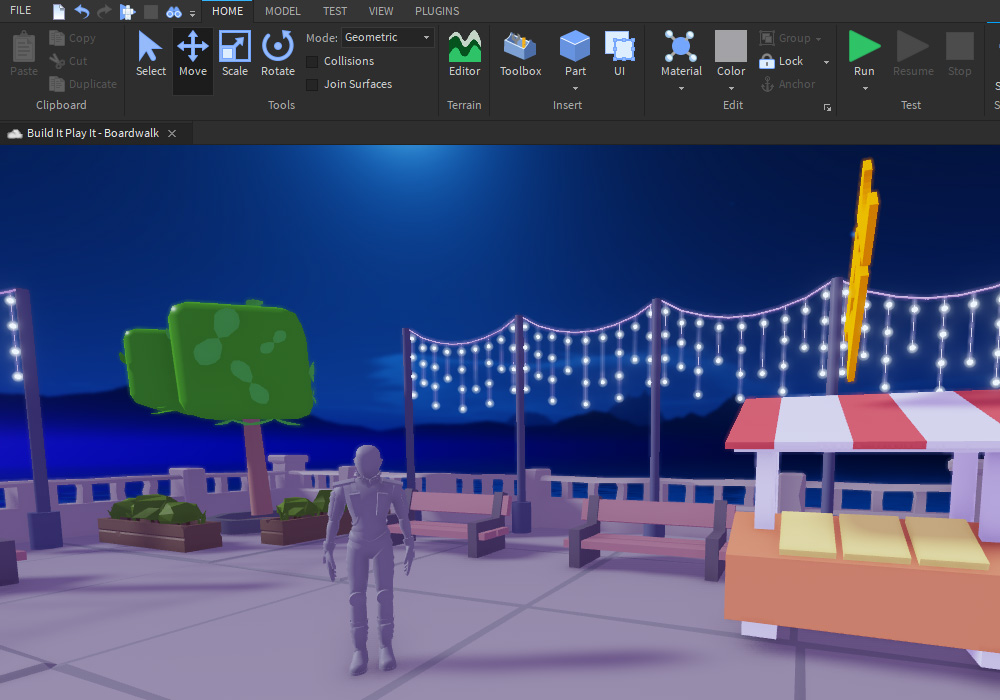
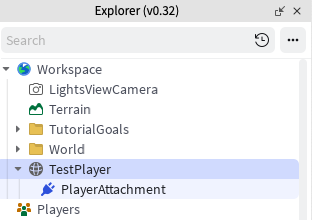
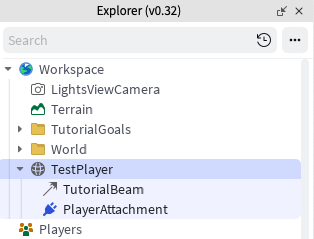
Studio'nun yeni bir örneği harita ile birlikte açılacak. Göreceğiniz ilk şey, bir oyuncuyu simüle edecek bir TestPlayer nesnesi olacak.

Kendi projenizi kullanın
Kendi projenizi kullanıyorsanız, oyuncularınızın deneyim sırasında yapacağı ana eylemleri kullanın.durum, bir çiftçilik oyununda, oyuncular bir mağaza stantında satmak için buğday toplayabilir.
Ek olarak, takip edilenöneriyi sunuyoruz:
Dosyaları İçe Aktar - Dosyaları Yürüme Yolu Başlangıç Nesneleri envanter kullanarak projenin çalışma alanına aktar.Buna, Yakınlıkİpuçları ve bir TestOyuncusu ile bilet standları dahildir.
Kursu Takip Et ve Adapte Et - Bitirildiğinde, hazır modelleri sahip olmodellerinizle değiştirin.Unutmayın, kodlardaki bazı değişken referanslarını yeniden adlandırmanız gerekebilir.
Şablon
Yer, oyuncuların şablonda bir şeylerle etkileşim kurduğunda kodları çalıştıran iki etkileşimli stand içeriyor: ProximityPrompts , oyuncuların şablonda bir şeylerle etkileşim kurduğunda kodları çalıştıran nesneler.Eğitim sırasında, oyuncular bilet toplamak ve eğitimi ilerletmek için her bir standla etkileşime girer.Not: Tüm parçalar, ancak stand ve test oyuncusu kilitli.
Işınlar ve ekler
Oyuncuları biletler için stantlara yönlendirmek için, aşağıdaki videodaki gibi ışınlar kullanarak bir yol oluşturacaksınız.
Işınlar lazerler veya kuvvet alanları gibi etkiler için de kullanılan nesnelerdir.Bu nesne, hız, genişlik ve falz boyutu gibi özelleştirilebilir özellikler arasında bir dokuyu çizer.
Işını görüntülemek için, ekler işının başlangıç ve bitiş noktalarını ayarlamak için gereklidir.Oyuncuya bir bağlantı ve diğer bağlantıya hedef nesneye yerleştireceksiniz.
Araştırmada, TestOyuncusu bulun ve bağlantı adında bir bağlantı ekleyin .

TestOyuncusu altında, adı Eğitim Işını olan bir Eğitim Işını ekleyin.Unutmayın, ışın daha sonra başlangıç ve bitiş noktaları belirlenene kadar görünmeyecektir.

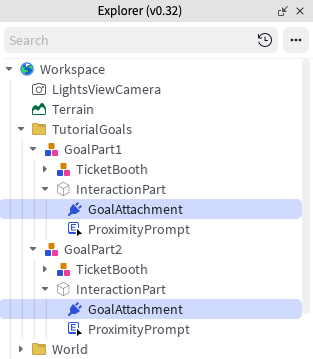
Eğitim hedeflerini bulun TutorialGoals ve genişletin .Her iki EtkileşimParçası nesnesinin altında, HedefEklentisi adlı bir ek ekle.