Podczas rundy skrypty będą musiały śledzić czas i wysyłać sygnały między różnymi skryptami.Czas będzie zarządzany za pomocą skryptu czasowego, podczas gdy wydarzenia, koncepcja w kodowaniu Roblox, będą sygnalizować zmiany, takie jak koniec dopasowywać.
Wysyłaj sygnały za pomocą wydarzeń
Z graczami teraz na arenie wydarzenia mogą być używane do sygnalizowania rozpoczęcia meczu, a kod dla timera może rozpocząć się.Później wydarzenie może również zostać wykorzystane do sygnalizowania końca dopasowywaći że nadszedł czas, aby przenieść graczy z powrotem do lobby.
Te wydarzenia nie są wstępnie skonfigurowane, więc muszą zostać utworzone niestandardowe obiekty zdarzeń o nazwie wiązalne zdarzenia , które będą potrzebne.Wydarzenia wiązalne są często używane do działań uruchamianych przez gracza i są podobne do wydarzeń takich jak Touched lub Changed.
Wiele skryptów może słuchać tych samych zdarzeń przypisywalnych.To utrzymuje twój kod zorganizowany i ułatwia dodawanie dodatkowego kodu na początek lub koniec meczu później, jeśli jest to potrzebne.
Twórz wiązane wydarzenia
Zacznij od tworzenia wiązanych obiektów zdarzeń na początek i koniec dopasowywać.Ponieważ zdarzenia wiązalne nie interakują z klientem, mogą być przechowywane w przechowywaniu serwera.
W ServerStorage utwórz nową kategorię o nazwie Wydarzenia. W tej kategorii utwórz dwa Wiązalne wydarzenia o nazwie MatchStart i MatchEnd.

Użyj wydarzeń
W tej chwili, gdy gracze wchodzą na arenę, przerwa nadal się restartuje, zamiast rozpoczynać odliczanie czasu.Główny cykl gry musi być powiadomiony, aby się zatrzymać i poczekać, aż wydarzenie MatchEnd wystrzeli, zanim przejdzie do następnej części kodu.
Wydarzenia mają dwie wbudowane funkcje: Connect() i Wait().Zamiast używać Connect() tak jak wcześniej, wezwij Wait() na MatchEnd, aby wstrzymać skrypt menedżera gry, dopóki nie zostanie uruchomiony MatchEnd.W tym przypadku funkcja oczekiwania wstrzymuje kod, dopóki menadżer gry nie otrzyma sygnału, że mecz się zakończył.
W Menadżerze gry , utwórz zmienne dla katalogu Events i wydarzenia MatchEnd.
-- Skrypty modułowelocal moduleScripts = ServerStorage:WaitForChild("ModuleScripts")local matchManager = require(moduleScripts:WaitForChild("MatchManager"))local gameSettings = require(moduleScripts:WaitForChild("GameSettings"))-- Wydarzenialocal events = ServerStorage:WaitForChild("Events")local matchEnd = events:WaitForChild("MatchEnd")Niech skrypt poczeka na wydarzenie końca meczu, aby wystrzelić przed kontynuacją. W pętli , na końcu , wpisywać:
while true dorepeattask.wait(gameSettings.intermissionDuration)print("Restarting intermission")until #Players:GetPlayers() >= gameSettings.minimumPlayersprint("Intermission over")task.wait(gameSettings.transitionTime)matchManager.prepareGame()-- Placeholder czeka na długość gra.matchEnd.Event:Wait()endTestuj grę.Potwierdź, że po wejściu graczy na arenę pętla przerwy nie kontynuuje się .Skrypt jest teraz w oczekiwaniu na sygnał matchEnd, aby wystrzelić.
Wskazówki dotyczące rozwiązywania problemów
W tym momencie kod nie działa tak, jak oczekiwano, spróbuj jednego z poniższych.
- Podwójnie sprawdź użycie operatorów punktu lub przecinka w matchEnd.Event:Wait() .
- Upewnij się, że MatchEnd jest BindableEventem, a nie innym wpisywać, takim jak RemoteEvent.
Użyj timera
Jednym z warunków, który spowoduje koniec meczu, jest wyczerpanie czasu, który zostanie obsłużony za pomocą skryptu.
Ustaw zegar
Aby dodać zegar do gra, użyj gotowego skryptu modułu w poniższych krokach.Zawiera funkcje do uruchomienia i zakończenia timera, a także zwrotu ilości czasu pozostałego.
W ServerStorage > ModuleScripts utwórz nowy skrypt modułu o nazwie Timer.

Zastąp kod kodem poniżej.
local Timer = {}Timer.__index = Timerfunction Timer.new()local self = setmetatable({}, Timer)self._finishedEvent = Instance.new("BindableEvent")self.finished = self._finishedEvent.Eventself._running = falseself._startTime = nilself._duration = nilreturn selfendfunction Timer:start(duration)if not self._running thentask.spawn(function()self._running = trueself._duration = durationself._startTime = tick()while self._running and tick() - self._startTime < duration dotask.wait()endlocal completed = self._runningself._running = falseself._startTime = nilself._duration = nilself._finishedEvent:Fire(completed)end)elsewarn("Warning: timer could not start again as it is already running.")endendfunction Timer:getTimeLeft()if self._running thenlocal now = tick()local timeLeft = self._startTime + self._duration - nowif timeLeft < 0 thentimeLeft = 0endreturn timeLeftelsewarn("Warning: could not get remaining time, timer is not running.")endendfunction Timer:isRunning()return self._runningendfunction Timer:stop()self._running = falseendreturn TimerW MatchManager wymagaj modułów GameSettings i Timer.
local MatchManager = {}-- Usługilocal ServerStorage = game:GetService("ServerStorage")-- Skrypty modułowelocal moduleScripts = ServerStorage:WaitForChild("ModuleScripts")local playerManager = require(moduleScripts:WaitForChild("PlayerManager"))local gameSettings = require(moduleScripts:WaitForChild("GameSettings"))local timer = require(moduleScripts:WaitForChild("Timer"))Poniżej zmiennych utwórz nowy obiekt czasomierza, ustawiając zmienną o nazwie myTimer równą timer.new().Ten obiekt zostanie wykorzystany do wezwania funkcji, które rozpoczynają i zatrzymują czasomierz.
local gameSettings = require(moduleScripts:WaitForChild("GameSettings"))local timer = require(moduleScripts:WaitForChild("Timer"))-- Tworzy nowy obiekt minutnika, który ma być używany do śledzenia czasu meczu.local myTimer = timer.new()
Rozpocznij i zatrzymaj
Teraz, gdy utworzono czasomierz, użyj funkcji załączonych start() i stop() podczas dopasowywać.Poniżej jest opis każdej funkcji i parametru, który akceptuje.
- start(time) - Rozpoczyna zegar, z czasem w sekundach jako parametrem.
- finished:Connect(functionName) - Kiedy czasomierz się skończy, uruchamia funkcję przekazaną jako parametr.
W MatchManager , utwórz nową funkcję o nazwie timeUp(), która będzie uruchamiana za każdym razem, gdy skończy się czasomierz. Włącz oświadczenie o wydruku testowym.
local myTimer = timer.new()-- Lokalne funkcjelocal function timeUp()print("Time is up!")end-- Funkcje modułufunction MatchManager.prepareGame()playerManager.sendPlayersToMatch()endreturn MatchManagerPoniżej timeUp(), dodaj funkcję o nazwie startTimer() z oświadczeniem o drukowaniu. Wyświetlisz zegar w grze później.
-- Lokalne funkcjelocal function timeUp()print("Time is up!")endlocal function startTimer()print("Timer started")endAby uruchomić i zatrzymać zegar, w startTimer() :
- Wezwij myTimer.start(). Przekaż gameSettings.matchDuration.
- Wezwij myTimer.finished:Connect(). Przekaż timeUp().
-- Lokalne funkcjelocal function startTimer()print("Timer started")myTimer:start(gameSettings.matchDuration)myTimer.finished:Connect(timeUp)end
Uruchom czasomierz
Czasomierz może zostać uruchomiony na początku meczu za pomocą wydarzenia Rozpoczęcie meczu.
W MatchManager, pod zmiennymi modułu, utwórz zmienne, aby przechować katalog Wydarzeń, Początek meczu i Koniec meczu (które są używane w przyszłej lekcji).
-- Skrypty modułowelocal moduleScripts = ServerStorage:WaitForChild("ModuleScripts")local playerManager = require(moduleScripts:WaitForChild("PlayerManager"))local gameSettings = require(moduleScripts:WaitForChild("GameSettings"))local timer = require(moduleScripts:WaitForChild("Timer"))-- Wydarzenialocal events = ServerStorage:WaitForChild("Events")local matchStart = events:WaitForChild("MatchStart")local matchEnd = events:WaitForChild("MatchEnd")--Tworzy zegarlocal myTimer = timer.new()Powyżej return MatchManager, połącz wydarzenie rozpoczęcia meczu z startTimer().
-- Funkcje modułufunction MatchManager.prepareGame()playerManager.sendPlayersToMatch()endmatchStart.Event:Connect(startTimer)return MatchManagerAby uruchomić wydarzenie rozpoczęcia meczu, w prepareGame() , wpisz matchStart:Fire() .
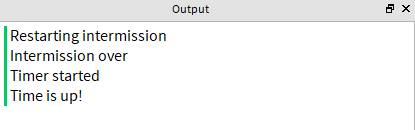
-- Funkcje modułufunction MatchManager.prepareGame()playerManager.sendPlayersToMatch()matchStart:Fire()endPrzetestuj gra. W oknie wyjściowym potwierdź, że możesz zobaczyć oświadczenia o drukowaniu dla funkcji startu i zatrzymywania czasomierza.

Zakończone skrypty
Poniżej są ukończone skrypty do sprawdzenia podwójnego swojej pracy.
Skrypt Menadżera meczów
local MatchManager = {}
-- Usługi
local ServerStorage = game:GetService("ServerStorage")
-- Skrypty modułowe
local moduleScripts = ServerStorage:WaitForChild("ModuleScripts")
local playerManager = require(moduleScripts:WaitForChild("PlayerManager"))
local gameSettings = require(moduleScripts:WaitForChild("GameSettings"))
local timer = require(moduleScripts:WaitForChild("Timer"))
-- Wydarzenia
local events = ServerStorage:WaitForChild("Events")
local matchStart = events:WaitForChild("MatchStart")
local matchEnd = events:WaitForChild("MatchEnd")
-- Tworzy nowy obiekt minutnika, który ma być używany do śledzenia czasu meczu.
local myTimer = timer.new()
-- Lokalne funkcje
local function timeUp()
print("Time is up!")
end
local function startTimer()
print("Timer started")
myTimer:start(gameSettings.matchDuration)
myTimer.finished:Connect(timeUp)
end
-- Funkcje modułu
function MatchManager.prepareGame()
playerManager.sendPlayersToMatch()
matchStart:Fire()
end
matchStart.Event:Connect(startTimer)
return MatchManager
Skrypt Menadżera gry