UGC家庭商店 是虚拟形象物品创作者可以使用的友好用户模板,可用于展示和出售他们的市场物品。这个模板非常适合拥有现有 UGC 目录的创作者,想要一个专门的空间来推广他们的资产。从自己的经验出售自己的虚拟形象物品的创作者也会受益于更大的分成拆分。
主页模板提供以下功能,您可以快速自定义,最小限度地使用脚本:
- 人体模型 — 可以展示虚拟形象物品的 3D 显示。用户可以与人体模型互动并购买展示的物品。
- 集成商店 — 屏幕底部的商店按钮方便地打开一个目录,用户可以在其中查看和购买物品。
- 模块化建筑部件 — 可定制的建筑组件,用于创建独特且个性化的商店前台。
你可以在 Roblox Studio 的开始屏幕中找到 UGC 主题商店模板。要随时访问 Studio 提供的模板,请选择 文件 > 从 Roblox 打开 并选择 模板 。
自定义家庭商店
您可以修改家庭商店的功能来展示和出售您的资产,以及添加自己的独特主题和设计。如果地方未发布,主页存将在模特和商店上展示 Roblox 创建的资产作为参考。
模型
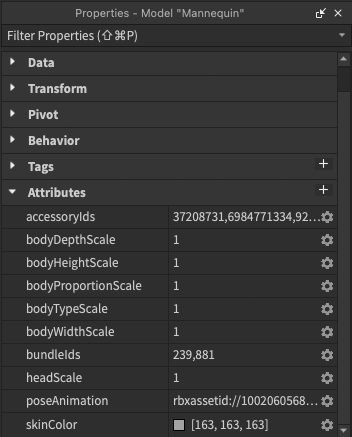
每个模型包括可以让你添加虚拟形象物品、显示不同姿势、使用不同肤色等的自定义属性。


要自定义模型:
- 选择一个现有的人体模型对象。
- 在 属性面板 > 属性 中,修改以下字段:
- accessoryIds — 分开的镶件ID列表,显示在模特上。
- bundleIds — 分开的包装 ID 列表,显示在模型上。
- 要添加鞋子,您必须将它们设置为包含右侧和左侧鞋子的包裹。
- poseAnimation — 人体模型的动画ID,可以静止或循环。
- skinColor — 设置模型表面皮肤的颜色调调。
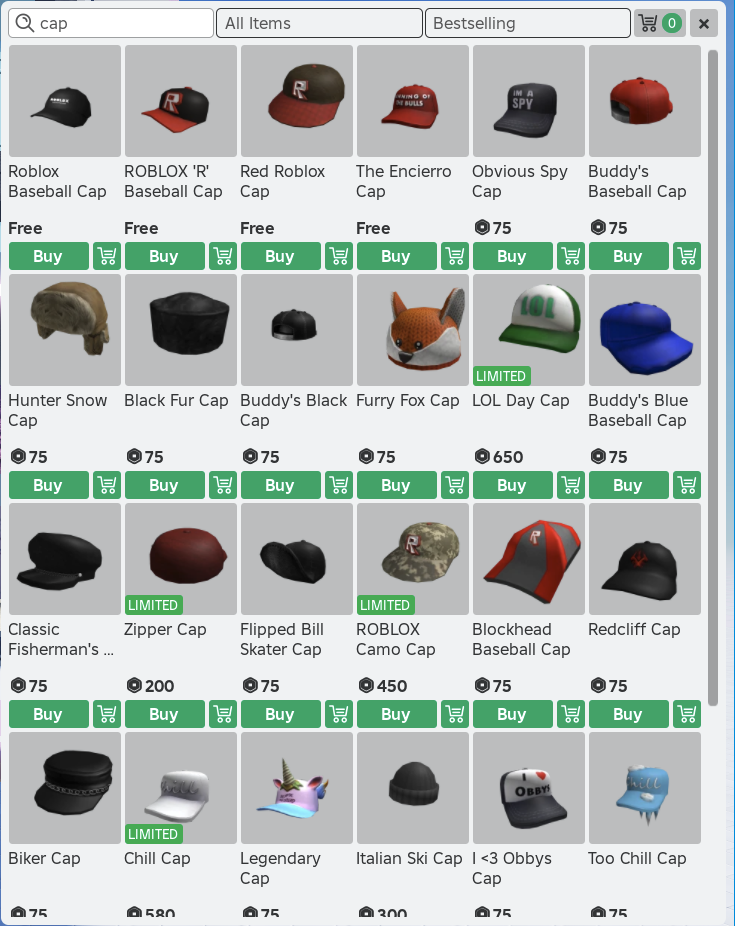
商店
模板包括屏幕底部可见的所有用户的商店按钮。选择时,目录界面打开,显示创建创作者所有的目录项。

默认情况下,目录会应用以下行为:
- 如果地方未发布,例如在初始游戏测试期间,目录会显示 Roblox 的市场物品作为参考。
- 如果地方被发布,目录会自动显示当前体验所有者可用的市场物品。
- 如果当前体验所有者没有可用的市场物品,目录不会显示任何物品。
- 您可以通过修改 设置不同创作者建者的目录为默认值 来将目录设置为默认值。
指定另一个创建者的目录
要将目录设置为使用另一个创作者建者的市场物品:
在 文件 > 游戏设置 > 安全 中启用 允许第三方销售 。

确保市场物品的销售地点设置为 Marketplace and All Experiences 或已指定此特定体验为有效的 销售地点。
如果体验被添加为独特的销售地点,体验所有者必须使用创建者仪表板启用特定资产出售。
在 复制存储 中,打开 设置 模块脚本对象。

修改 DEFAULT_CREATOR_NAME 为创建创作者的名称。
- 如果为空,商店将显示所有创作者的整个市场目录。
将 FETCH_CREATOR_NAME 设置为 false。这将使目录始终引用 DEFAULT_CREATOR_NAME 而不是经验所有者。
建筑
每个建筑组件都设计为模块化和可扩展的。您可以快速复制零件、旋转和重排它们以创建更大、更复杂的结构。了解有关使用模块化环境的更多信息,请参阅组装模块化环境。
高级自定义
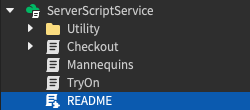
对于模板项目的高级技术分析,包括各种脚本、组件和行为的描述,请导航到 ServerScriptService 并打开 README 模块脚本。本内容适用于打算修改模板项目的基本脚本和行为的创作者。