Tasarımlarınızın uygulanması , UI'nizi işlevsel olarak tetikleyen yerleşik ve özel UI öğelerini kullanarak Studio'da oluşturma sürecidir.Bu eğlenceli eğitim adımı, tüm tasarımlarınızı ve zor çalışmalarınızı bir araya getiren, tamamlanmış ve oyuncu etkileşimine hazır bir dizi iş akışına görebileceğiniz yerdir.
Örnek lazer etiket deneyimi kullanarak Öğretici dosya referans olarak kullanarak, kullanıcı arayüzü tasarımı kursunun bu bölümü, UI planlamanızı hayata geçirmenin yolunu gösterir, bunun içinde yol gösterici:
- Örnek lazer etiketi deneyiminin UI bileşenlerini yeniden oluşturabilmeniz için UI varlık kütüphanesinden varlık kimlikleri alınır. Retrieving asset IDs from the UI asset library so that you can recreate the sample laser tag experience's UI components.
- Arayüzünüzün farklı ekranlarda ve farklı yön oranlarında nasıl göründüğünü görmek için Studio'da çeşitli cihazları doğrudan emule edin.
- Kullanıcı arayüzünüzü oyuncuların ekranlarında, parça yüzeylerinde ve 3B uzayda görüntülemek için , ve nesneler oluşturma, sayısal olarak, sırasıyla
Bu bölümdeki teknikleri inceledikten sonra, oyuncuların deneyimlerinizde neler yapabileceklerini keşfetmelerine yardımcı olan heyecan verici UI bileşenleri oluşturmak için kendi projelerinize uygulayabilirsiniz.
Varlık kütüphanesini alın
Varlık kütüphaneleri, kolay erişim ve yeniden kullanım için envanterinize ekleyebileceğiniz varlık koleksiyonlarıdır.Projeniz için Yaratıcı Mağazasından kullanacağınız varlık kütüphanesi, dokuz 2D bireysel UI öğesi ve bu bölümde oluşturduğunuz hedef, patlama seçici ve oyuncu bilgi bileşenlerinin son sürümlerini içerir.















Kütüphanenin çoğunu envanterine Studio'ya ekleyebilirsiniz, bunun için aşağıdaki bileşenin Envantere Ekle bağlantısına tıklayın.Varlıklar envanterinizde olduğunda, platformdaki herhangi bir projede yeniden kullanabilirsiniz.
Envanterinizden varlık kütüphanesini deneyiminize almak için:
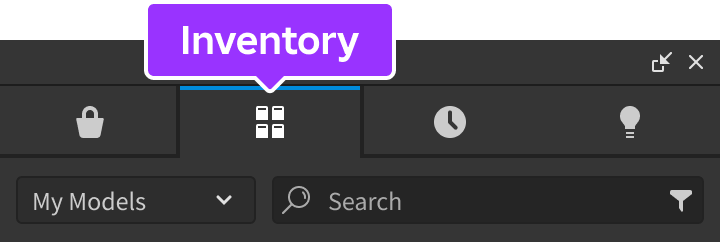
Araç çubuğunda, Görüntüle sekmesini seçin.
Araç çantasına tıklayın . Araç çantası penceresi görüntülenir.

Araç kutusu penceresinde, Envanter sekmesine tıklayın. Modellerim sıralaması görüntülenir.

Katılma menüsüne tıklayın, ardından Paketlerim sıralamasını seçin.
Son Ekran Arayüzü Bileşenleri sekmesine tıklayın, ardından Gezgini penceresinde Tamamlanmış Bileşenleri seçin, sonra bunları Başlangıç Gui hizmetine sürükleyin.Artık son bileşenlerden herhangi birinin tasarımına referans vermesini etkinleştirebilirsiniz.
Cihazları emule etmek
Studio'nun Aygıt Emülatörü sayesinde oyuncuların çeşitli cihazlarda arayüzünüzü nasıl göreceklerini ve etkileşime gireceklerini test edebilirsiniz.Bu araç, uygulama sürecinin önemli bir parçasıdır, çünkü Studio'daki görüntünün yön oranı, deneyime erişmek için kullanılan ekran oyuncularının yön oranını yansıtmayabilir ve UI'nizin her cihazda hem okunabilir hem de erişilebilir olması önemlidir.
Örneğin, aralıklı ekran boyutlarında UI'nizi test etmiyorsanız, büyük ekrana sahip oyuncular metninizi okuyamayabilir veya simgelerinizi çözemez ve küçük ekrana sahip oyuncular 3B alanı göremeyebilir, çünkü UI öğeleriniz ekranda çok fazla yer kaplıyor.
Ekranınızı en küçük ekran boyutuna emule etmek için:
Araç çubuğunda, Test sekmesini seçin.
Cihaz 'a tıklayın. Görüntü alanı, ortalama bir dizüstü bilgisayarın yönlendirme oranını yansıtmak üzere değişir.

Çözünürlük açılır menüsünde, Gerçek çözünürlük seçin.Bu, emüle edilen cihazda UI öğelerinizin gerçek çözünürlüğünü görmenizi sağlar.

Cihaz kümesinde, oyuncuların deneyiminize erişmek için kullanabileceği en küçük ekran boyutuna sahip cihazı seçin.En iyi seçenek, deneyiminizin desteklediği cihazlara göre değişirken, örnek lazer etiket deneyleri iPhone 4S ile sınırlı ekran alanında UI'nin nasıl göründüğünü doğrulamak için yapılır.

Ekran Yönetici nesneleri oluştur
Her oyuncunun ekranında UI öğelerini görüntülemek için, ScreenGui servisinde bir StarterGui nesne oluşturabilirsiniz. ScreenGui nesneleri, ekran üzeri UI'nin ana konteynerleridir ve StarterGui hizmeti, bir deneyime girerken her oyuncunun PlayerGui konteynerine içeriğini kopyalar.
Oyun sırasında kullanıcı arayüzü öğelerinin gruplarını kontekstsel olarak düzenlemek ve göstermek için çok sayıda ScreenGui nesne oluşturabilirsiniz.Örneğin, örnek lazer etiket deneyimi, oyuncular deneyimin ana ScreenGui sırasında farklı koşullarla karşılaşana kadar başlangıçta devre dışı bırakılan beş ayrı objekt içerir:
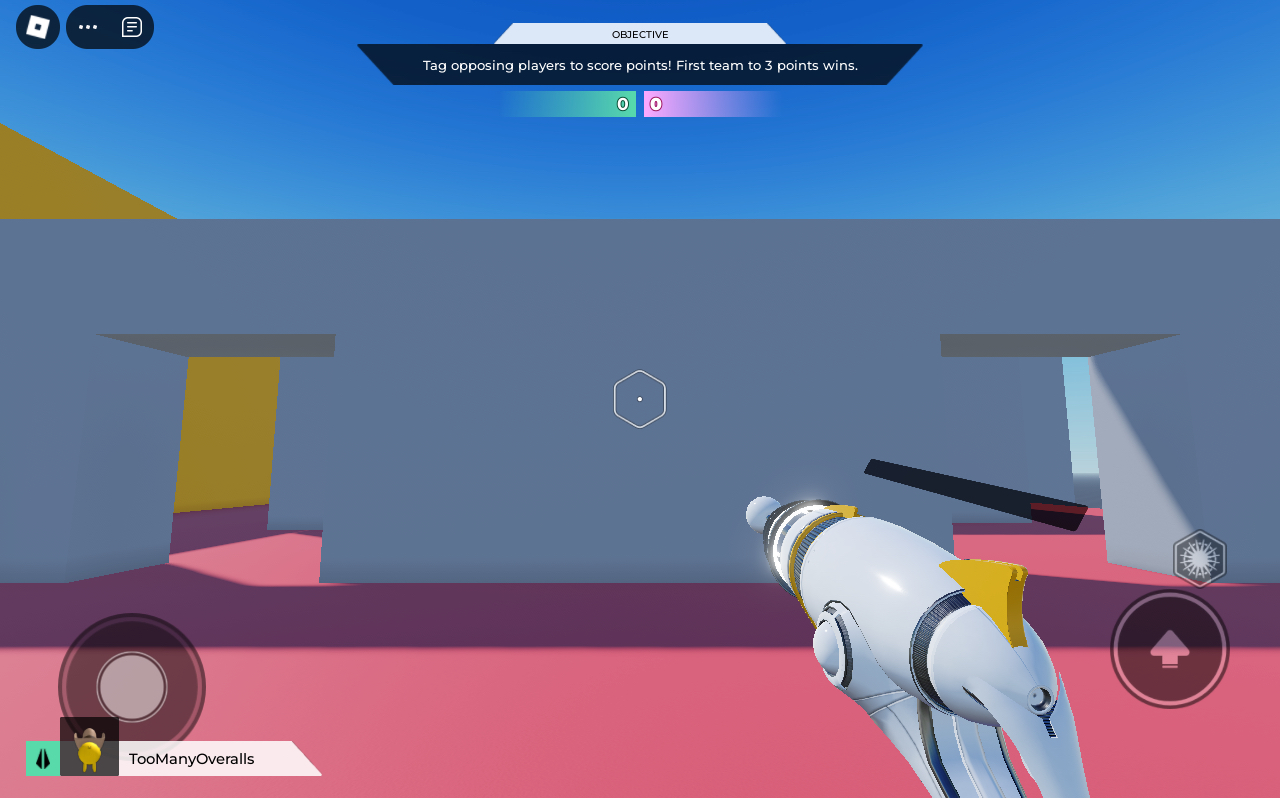
- HUDGui - Oyuncular bir tur aktif olduğunda deneyimin oynanışıyla ilgili anahtar bilgileri görüntüler, örneğin hedef ve her takımın toplam puanları.
- PickABlasterGui - Oyuncular bir turu başlatır veya tekrar katılırken tüm blaster seçeneklerini görüntüler.
- ForceFieldGui - Oyuncular bir patlayıcı seçerken ve geçici olarak yenilmezken altıgen bir ızgara görüntüler.
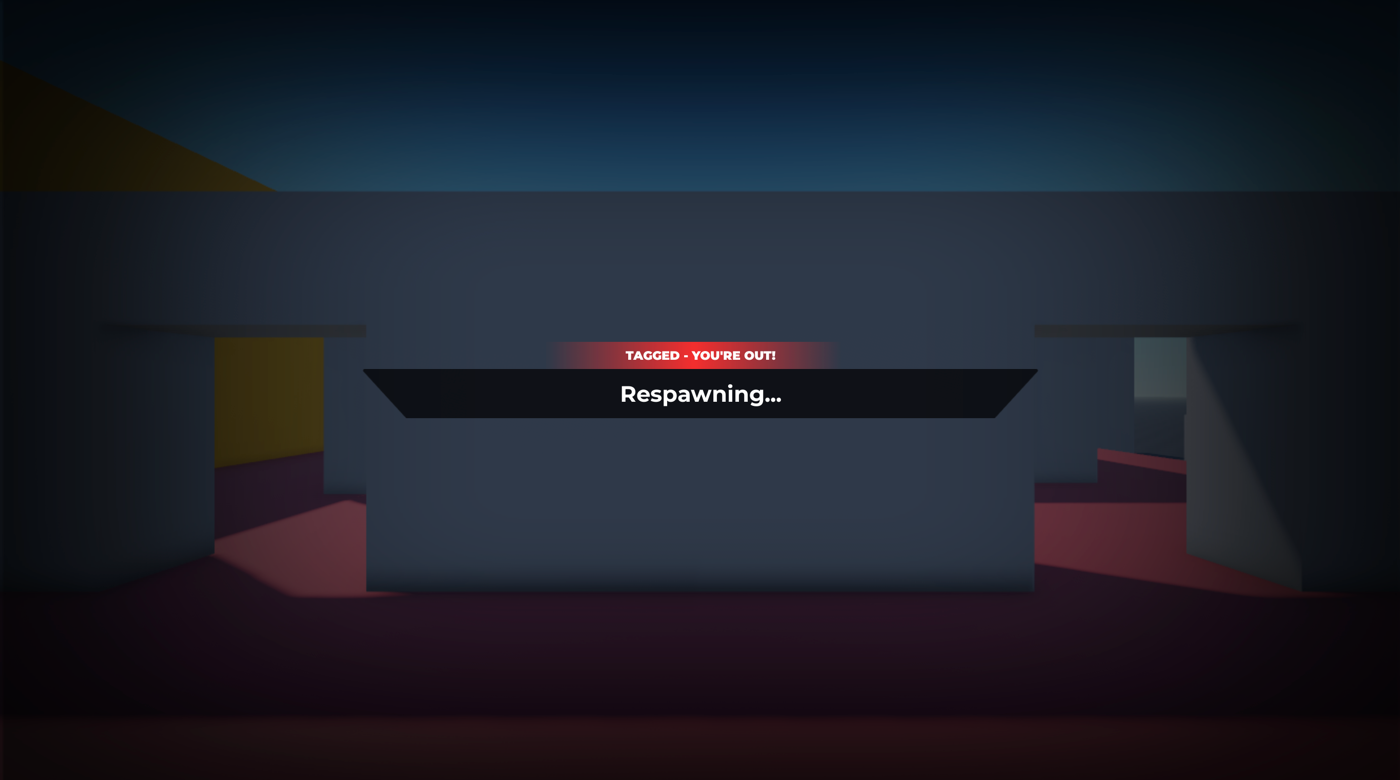
- OutStateGui - Oyuncular etiketlendiğinde ekrana karanlık bir çerçeve görüntüler
- RoundResultsGui - Ekranın üzerinde hangi takımın turu kazandığına dair bilgilerle birlikte karanlık bir gölge görüntüsü görüntüler.
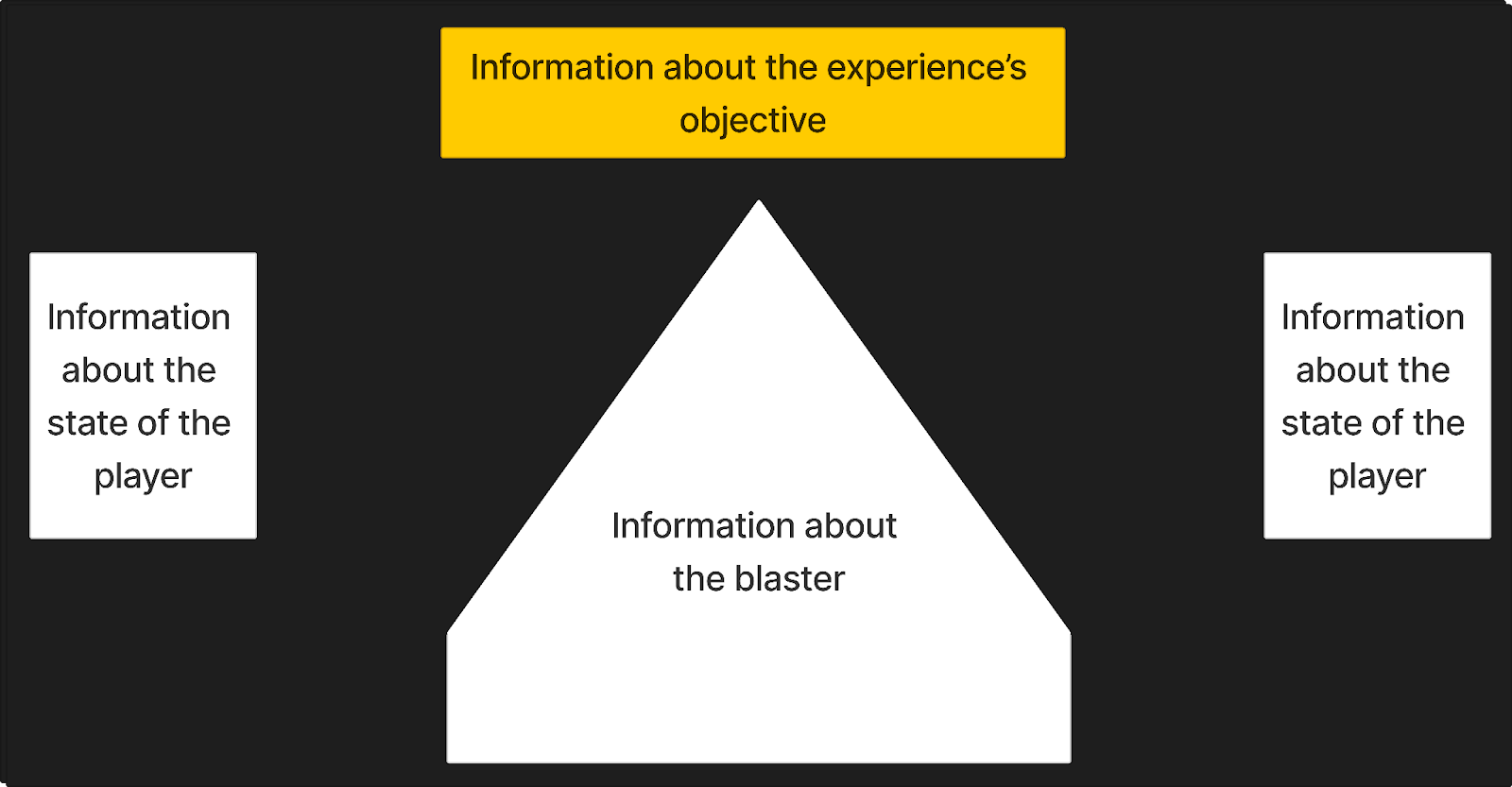
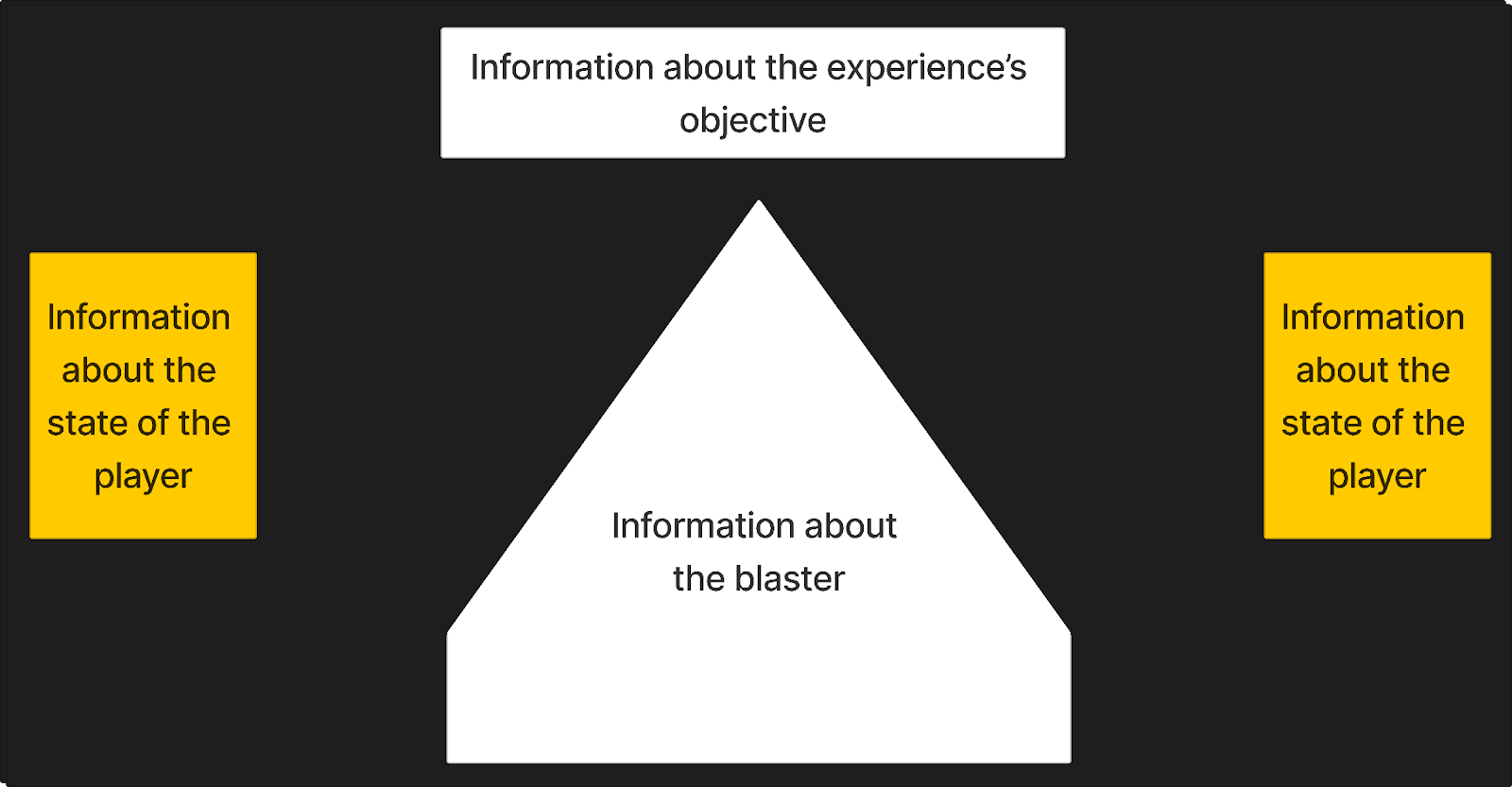
Bir ScreenGui nesnesi oluşturduktan sonra, her bir konteynerin amacına göre çocuğunu oluşturabilir ve özelleştirebilirsiniz GuiObjects.Göstermek için, aşağıdaki acil bölümlerde, üç bilgi kategorisi için UI öğelerinin nasıl uygulanacağını öğreneceksiniz örnek lazer etiket deneyiminde başarılı olmak için oyuncuların bilmesi gereken. Sürecin herhangi bir kısmını kendi deneyiminizin özelliklerine uyacak şekilde ayarlayabilirsiniz .
Bir ScreenGui nesnesi oluşturmak için:
Gezgini penceresinde, StarterGui hizmetine geçin, ardından ⊕ simgesine tıklayın. Bir bağımsız menü görüntülenir.
Bir Ekran Güvenliği ekleyin.

Çocuk UI öğelerinin yerleşimine göre Ekran Arayüzü adını yeniden adlandırın.
Her oyuncunun ekranında görüntülemek istediğiniz her grup UI öğesi için bu süreci tekrarlayın.

Hedef Kullanıcı Arayüzü
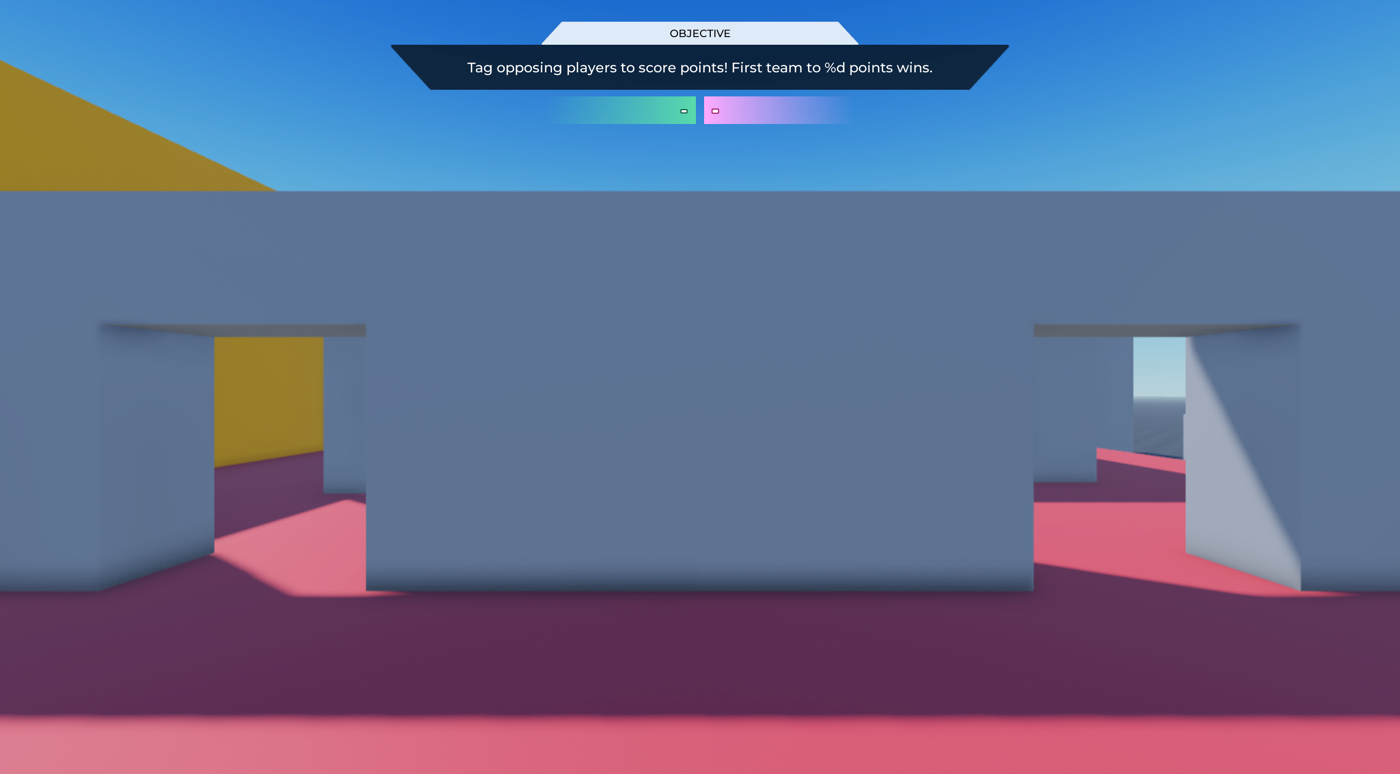
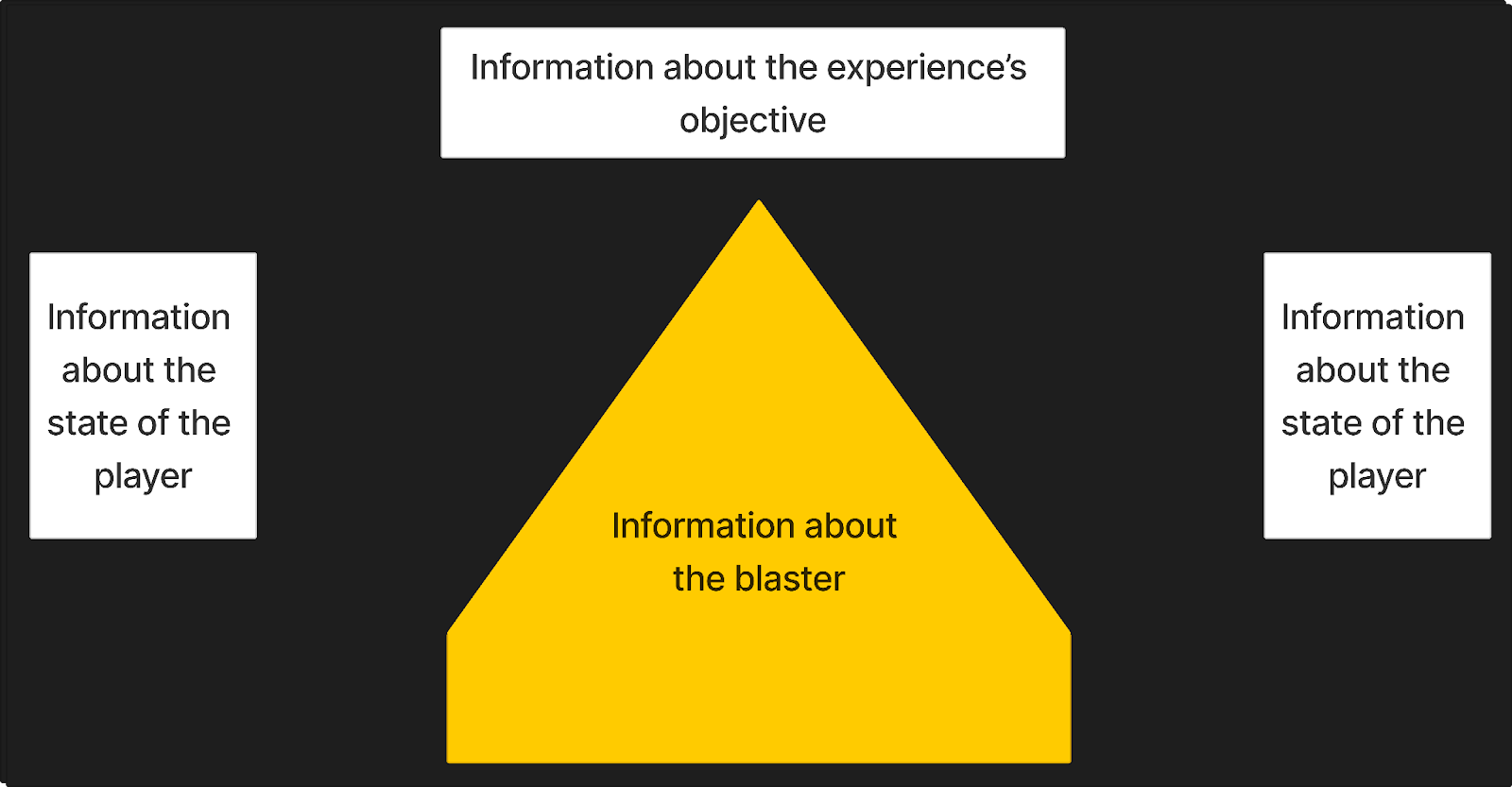
Deneyimin hedefiyle ilgili tüm ekran üzeri UI öğelerini nasıl uygulayacağınızı öğreten Dizaynlarınızı Kablolayın görsel hiyerarşi en iyi uygulamalarından sonra, bu bölüm size deneyimin hedefiyle ilgili tüm ekran üzeri UI öğelerini nasıl uygulayacağınızı öğretir.Bu UI öğelerinin gruplandırılması ekranın üst kısmındadır, çünkü hedef ve her takımın noktaları oyunu kazanmak için en önemlidir.

Örneğin, örnek, oyuncuların bir turda başarılı olmak için ne yapmaları gerektiğini bilmeleri için referans olarak kullanabilecekleri nesnel bir UI bileşeni sağlar.Oyuncular düşman takım üyelerini etiketler ve puan kazanırken, bu bileşen kafanın üzerindeki genel hedefe karşı her takımın puanını izler.Noktaları izlemek için birlikte çalışan tüm istemci ve sunucu kodlarının yüksek düzey bir incelemesini görmek için, Oyun Öğretim Kılavuzunda Noktaları izle bakın.

Örneğin, örnek Lazer Etiketi deneyiminde hedef UI'yi yeniden yaratmak için:
Tüm bileşim için bir konteyner oluşturun.
Bir Çerçeve HUDGui nesnesine ekleyin.
- Gezgini penceresinde, StarterGui hizmetine gezinin.
- Çocuğunun üzerine HUDGui nesnesine gelin, ardından ⊕ simgesine tıklayın. Bir bağımsız menü görüntülenir.
- Kontekst menüsünden, bir Çerçeve ekleyin.

Yeni Çerçevi seçin, ardından Özellikler penceresinde,
- Çerçevenin kenar noktasını ayarlamak için AnchorPoint 0.5, 0 (çerçevenin üstünden aşağıya %50, çerçevenin solundan sağına %50).
- Çerçevenin arka planını tamamen şeffaf hale getirmek için Arka Plan Geçirgenliği 1.
- Ekranın üst ortasına yakın bir çerçevesi ayarlamak için Konumu {0.5, 0},{0.03, 0}
- Çerçevenin öğelerinin oyuncuların dikkatini çekmek için ekranın üst kısmının büyük bir kısmını kapladığını belirtmek için Boyutu {0.5, 0},{0.13, 0}, yani çerçevenin öğeleri yatay olarak %50 ve dikey olarak %13 doldurur (oyuncuların dikkatini çekmek için).
- İsmi Hedefe ayarlayın.

(Opsiyonel) Etiketin görüntü oranının oyuncunun ekran boyutuna rağmen aynı kalmasını sağlamak için UIAspectRatioKısıtlaması Hedefe ekleyin.Örnek, UIAspectRatioConstraint.AspectRatio özelliğini 7 'e ayarlar.
Hedefin acil nesneleri için bir konteyner oluşturun.
Bir Çerçeve Hedef içine ekleyin.
Yeni Çerçevi seçin, ardından Özellikler penceresinde,
- Çerçevenin kenar noktasını ayarlamak için AnchorPoint 0.5, 0 (çerçevenin üstünden aşağıya %50, çerçevenin solundan sağına %50).
- Çerçevenin arka planını tamamen şeffaf hale getirmek için Arka Plan Geçirgenliği 1.
- Kareyi konteynerin ortasına yerleştirmek için Konumu {0.5, 0},{0, 0}
- Seçim arayüzü öğelerinin yukarıdan aşağıya yaklaşık yarısını kapladığından boyutunu {1, 0},{0.67, 0}
- İsmi HedefGörüntüsüne ayarlayın.

Başlık öğelerini oluştur.
Bir GörüntüEtiketi ni HedefGörüntüsüne ekleyin.
ResimEtiketi seçin, ardından Özellikler penceresinde,
- Etiketin köken noktasını AnkerPunkt ayarlamak için en alt orta noktaya ayarlayın (etiketin solundan sağına %50, etiketin üstünden aşağıya %100), etiketin köken noktasını ayarlamak için AnkerPunkt.
- Etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 1 etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 'e ayarlayın
- Düzen Sırası nı -1 ayarlayın.
- Etiketi çerçevenin üst orta kısmına yerleştirmek için Konumu {0.5, 0},{0.34, 0}
- Hızlı alanı neredeyse çerçevenin yaklaşık yarısına genişletmek için Boyutu {0.46, 0},{0.34, 0} (ebeveyn çerçevenin yatay olarak% 46 ve dikey olarak% 34'i).
- Kafaya İsim ayarlayın.
- Bir trapez görüntüsü görüntülemek için Resim rbxassetid://14304828123 ayarlayın.
- Kafayı yarı saydam hale getirmek için Görüntü Saydamlığı nı 0.15 ayarlayın, başlığı yarı saydam hale getirmek için.

(Opsiyonel) UIAspectRatioSınırı GörüntüEtiketi 'ye yerleştirin, oyuncunun ekran boyutu ne olursa olsun etiketin özelliği aynı kalmasını sağlayın.Örnek, UIAspectRatioConstraint.AspectRatio özelliklerini 13.781 'e ayarlar.
Bir başlığı görüntülemek için Başlık Etiketi ni Kafaya ekleyin.
Yeni etiketi seçin, ardından Özellikler penceresinde,
- Yeni etiketin kaynak noktasını ortasında belirlemek için AnchorPoint 0.5, 0.5 ayarlayın (etiketin solundan sağına ve etiketin üstünden aşağısına %50, etiketin üstünden aşağısına %50), yeni etiketin kaynak noktasını ortasında ayarlayın (etiketin solundan sağına ve etiketin üstünden aşağısına %50, etiketin üstünden aşağısına %50).
- Etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 1 etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 'e ayarlayın
- Etiketi ebeveyn etiketinin ortasına taşımak için Konum {0.5, 0},{0.5, 0} etiketin ebeveyn etiketinin ortasına taşınmasını sağlayın (ebeveyn etiketinin solundan sağına %50 ve ebeveyn etiketinin üstünden aşağıya %50).
- Metin alanını ebeveyn etiketin yarısından fazlasına genişletmek için Boyutu {0.62, 0},{0.55, 0}
- İsmi Kafa Dokusu Etiketi olarak ayarlayın.
- Fütüristik estetiğe uyması için FontFace 'yi Montserrat 'a ayarlayın.
- Yazı tipini kalınlaştırmak için Ağırlık Orta değerine ayarlayın.
- Metin i HEDEF olarak ayarlayın.
- TextScaled etkinleştirin.

Hızlı öğeleri oluştur.
Bir GörüntüEtiketi ni HedefGörüntüsüne ekleyin.
ResimEtiketi seçin, ardından Özellikler penceresinde,
- Etiketin köken noktasını AnkerPunkt ayarlamak için en alt orta noktaya ayarlayın (etiketin solundan sağına %50, etiketin üstünden aşağıya %100), etiketin köken noktasını ayarlamak için AnkerPunkt.
- Etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 1 etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 'e ayarlayın
- Etiketi ebeveyn çerçevenin alt orta kısmına taşımak için Konumu 'e ayarlayın (ebeveyn çerçevenin solundan sağına %50 ve ebeveyn çerçevenin üstünden aşağıya %100), etiketi ebeveyn çerçevenin alt orta kısmına taşımak için Konumu 'e ayarlayın (ebeveyn çerçevenin solundan sağına %50 ve ebeveyn çerçevenin üstünden aşağıya %100).
- Metin alanını ebeveyn çerçevenin neredeyse tüm genişliğine kadar genişletmek için Boyutu {0.89, 0},{0.66, 0}
- İsmi Vücuda ayarlayın.
- Resim rbxassetid://14304827265 yüksekten aşağı bir trapezoid görüntülemek için ayarlayın.
- Görüntüyü siyaha boyamak için ResimRenk3 0, 0, 0 to çizgi.
- Kafayı yarı saydam hale getirmek için Görüntü Saydamlığı nı 0.3 ayarlayın, başlığı yarı saydam hale getirmek için.

(Opsiyonel) UIAspectRatioSınırı GörüntüEtiketi 'ye yerleştirin, oyuncunun ekran boyutu ne olursa olsun etiketin özelliği aynı kalmasını sağlayın.Örnek, UIAspectRatioConstraint.AspectRatio özelliğini 13.781 'e ayarlar.
Bir uyarı görüntülemek için Bir Metin Etiketi Vücut içine ekleyin.
Yeni etiketi seçin, ardından Özellikler penceresinde,
- Yeni etiketin kaynak noktasını ortasında belirlemek için AnchorPoint 0.5, 0.5 ayarlayın (etiketin solundan sağına ve etiketin üstünden aşağısına %50, etiketin üstünden aşağısına %50), yeni etiketin kaynak noktasını ortasında ayarlayın (etiketin solundan sağına ve etiketin üstünden aşağısına %50, etiketin üstünden aşağısına %50).
- Etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 1 etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 'e ayarlayın
- Etiketi ebeveyn etiketinin ortasına taşımak için Konum {0.5, 0},{0.5, 0} etiketin ebeveyn etiketinin ortasına taşınmasını sağlayın (ebeveyn etiketinin solundan sağına %50 ve ebeveyn etiketinin üstünden aşağıya %50).
- Metin alanını ebeveyn etiketin yarısından fazlasına genişletmek için Boyutu {0.85, 0},{0.39, 0} (ebeveyn etiketin yatay olarak% 85 ve dikey olarak% 39'i)
- İsmi VücutMetinEtiketi 'ye ayarlayın.
- Fütüristik estetiğe uyması için FontFace 'yi Montserrat 'a ayarlayın.
- Yazı tipini kalınlaştırmak için Ağırlık Orta değerine ayarlayın.
- Metni karanlık arka plan karşısında beyaz yapmak için TextColor3 to 255, 255, 255 ayarlayın.
- Metin puan kazanmak için rakip oyunculara karşı etiketle ayarlayın ve puan kazanan ilk takım %d puana ulaşır.
- TextScaled etkinleştirin.

Hedefin takım sayıları için bir konteyner oluştur.
Bir Çerçeve Hedef içine ekleyin.
Yeni Çerçevi seçin, ardından Özellikler penceresinde,
- Etiketin kaynak noktasını Ankor Noktası 0.5, 1 çerçevenin alt orta noktasına etiketin kaynak noktasını ayarlayın (çerçevenin solundan sağa %50, çerçevenin üstünden aşağıya %100).
- Çerçevenin arka planını tamamen şeffaf hale getirmek için Arka Plan Geçirgenliği 1.
- Kareyi konteynerin alt ortasına yerleştirmek için Konumu {0.5, 0},{1, 0}
- Seçim arayüzü öğelerinin soldan sağa yaklaşık olarak yarısından az yer kapladığından boyutunu {0.44, 0},{0.27, 0}
- İsmi TakımPuanıSayıcısına ayarlayın.

Takım sayıcıları için yastıklama oluştur.
- 5. adımdan itibaren çerçeveye bir UIListLayout nesnesi ekleyin.
- UIListLayout nesnesini seçin, ardından Özellikler penceresinde,
- Gelecekteki takım sayaçları arasında boşluk sağlamak için Yerleştirme 0.025, 0 çünkü gelecekteki takım sayaçları arasında boşluk sağlayın.
- Her takım sayacısının yan yana görüntülenmesi için Doldurma Yönü 'yü Dikeye ayarlayın, böylece her takım sayacısı yan yana görüntülenir.
- Her takım sayacısının birbirinin ortasına yerleşmesi için Yatay Alignment Merkeze ayarlayın, böylece her takım sayacısı diğerinin ortasına yerleşir.
Yeşil takım sayıcı elemanlarını oluşturun.
Bir GörüntüEtiketi ni TakımPuanHesaplayıcı ya ekleyin.
ResimEtiketi seçin, ardından Özellikler penceresinde,
- Etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 1 etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 'e ayarlayın
- Etiketi ebeveyn çerçevenin alt orta kısmına taşımak için Konumu 'e ayarlayın (ebeveyn çerçevenin solundan sağına %50 ve ebeveyn çerçevenin üstünden aşağıya %100), etiketi ebeveyn çerçevenin alt orta kısmına taşımak için Konumu 'e ayarlayın (ebeveyn çerçevenin solundan sağına %50 ve ebeveyn çerçevenin üstünden aşağıya %100).
- Etiketi ebeveyn çerçevenin yarı genişliğine kadar genişletmek için Boyutu {0.5, 0},{1, 0} (ebeveyn çerçevenin yatay olarak %50 ve dikey olarak %100 genişliği).
- İsmi TakımHesaplayıcısına ayarlayın.
- Yönelimli bir geçiş görüntülemek için Resim rbxassetid://14304826831 ayarlayın.
- Görüntüyü yeşil boyarmak için Görüntü Rengi3 88, 218, 171 to tint the image mint green.

Bu etiketin yeşil takım için olduğunu izlemek için özel bir özellik yapılandırın.
- Özellikler penceresinde, Öznitelikler bölümüne geçin, ardından artı ikonuna tıklayın. Bir pop-up diyalog görüntülenir.
- İsim alanında, takımRenk girin.
- Tür düşme menüsünde, TuğlaRenk seçin.
- Kaydet düğmesine tıklayın.
- Yeni takımRenk özniteliğini Nane olarak ayarlayın.
Bir uyarı görüntülemek için Metin Etiketi ni TakımHesaplayıcısına ekleyin.
Yeni etiketi seçin, ardından Özellikler penceresinde,
- Yeni etiketin kaynak noktasını sağ ortada belirlemek için AnchorPoint 1, 0.5 etiketin sağ tarafındaki kaynak noktasını belirlemek için etiketin sağ tarafındaki kaynak noktasını ayarlayın (etiketin solundan sola %100 ve etiketin üstünden aşağıya %50)'.
- Etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 1 etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 'e ayarlayın
- Etiketi ebeveyn etiketin sağına hareket ettirmek için Konumu {0.95, 0},{0.5, 0}
- Metin alanını ebeveyn etiketin yarısından fazlasına genişletmek için Boyutu {0.85, 0},{0.39, 0} (ebeveyn etiketin yatay olarak% 85 ve dikey olarak% 39'i)
- Fütüristik estetiğe uyması için FontFace 'yi Montserrat 'a ayarlayın.
- Yazı tipini kalınlaştırmak için Ağırlık Kalın ayarını ayarlayın.
- Metni karanlık arka plan karşısında beyaz yapmak için TextColor3 to 255, 255, 255 ayarlayın.
- Metin i - e ayarlayın.
- TextScaled etkinleştirin.
- TextXAlignment Sağ olarak ayarlayın.

Bir UIStroke nesnesini TextLabel 'a ekleyin, ardından Özellikler penceresinde Renk 'i siyah yeşil bir çizgiyle hatırlatmak için çizgi çizmek için ayarlayın.

Pembe takım sayaç elemanlarını oluştur.
Kopyala TakımAICounter ve onun çocukları.
Aynı TakımHesaplayıcısını seçin, ardından Özellikler penceresinde,
- İsmi TakımBCounter 'a ayarlayın.
- Resim e yönlü bir geçişi ters yönde görüntülemek için ayarlayın Başlangıç.
- Görüntü rengini pembeye boyamak için Görüntü Rengi3 255, 170, 255 to tint the image carnation pink.
- takımRenk özniteliğini Gül Pembesi olarak ayarlayın.
TakımBCountör 'un yinelenen çocuğu TextLabel seçin, ardından Özellikler penceresinde,
- Yeni etiketin kaynak noktasını sol ortada belirlemek için AnchorPoint 'e ayarlayın (0% etiketin solundan sağına ve 50% etiketin üstünden aşağısına), etiketin kenar noktasını belirlemek için sol ortadan sağa ve etiketin üst kenar noktasını belirlemek için sağdan sola.
- Etiketi ebeveyn etiketinin soluna hareket ettirmek için Konumu {0.05, 0},{0.5, 0}
- TextXAlignment Sol 'a ayarlanır.
TakımBCountör 'un yinelenen çocuğu olan UIStroke 'yi seçin, ardından Özellikler penceresinde Renk 'i çizgiyi koyu pembe bir çizgiyle çizmek için belirleyin.

Programatik olarak hedef talimatını ve takım noktalarını izleyen ReplicatedStorage yer dosyası içinde aşağıdaki kodlar referans edin.
Aşağıdaki kod, ana Başlık Görüntüsü (HUD) oluşturmak için birlikte çalışan bir dizi modül kodu gerektirir, örneğin setObjective ve startSyncingTeamPoints.Bir oyuncu bir turuna katıldıktan ve blasterini seçtikten sonra, bu senaryo oyuncunun durumu, cihazı ve takım durumu için tüm HUD UI öğelerinin uygun şekilde görüntülenmesini sağlar.
Blaster Arayüzü
Dizaynlarınızı Kablolayın adlı görsel hiyerarşi en iyi uygulamalarından sonra, bu bölüm size oyuncunun blasterıyla ilgili tüm ekran üzeri UI öğelerini nasıl uygulayacağınızı öğretir.Bu UI öğelerinin gruplandırılması, ekranın merkezine yakın ekran alanının çoğunu kaplar çünkü oyuncuların dikkatini 3B uzaydaki eyleme çekmek için odak noktası olarak davranır ve oyun oynamak için en önemli şeydir.

Kros saçma
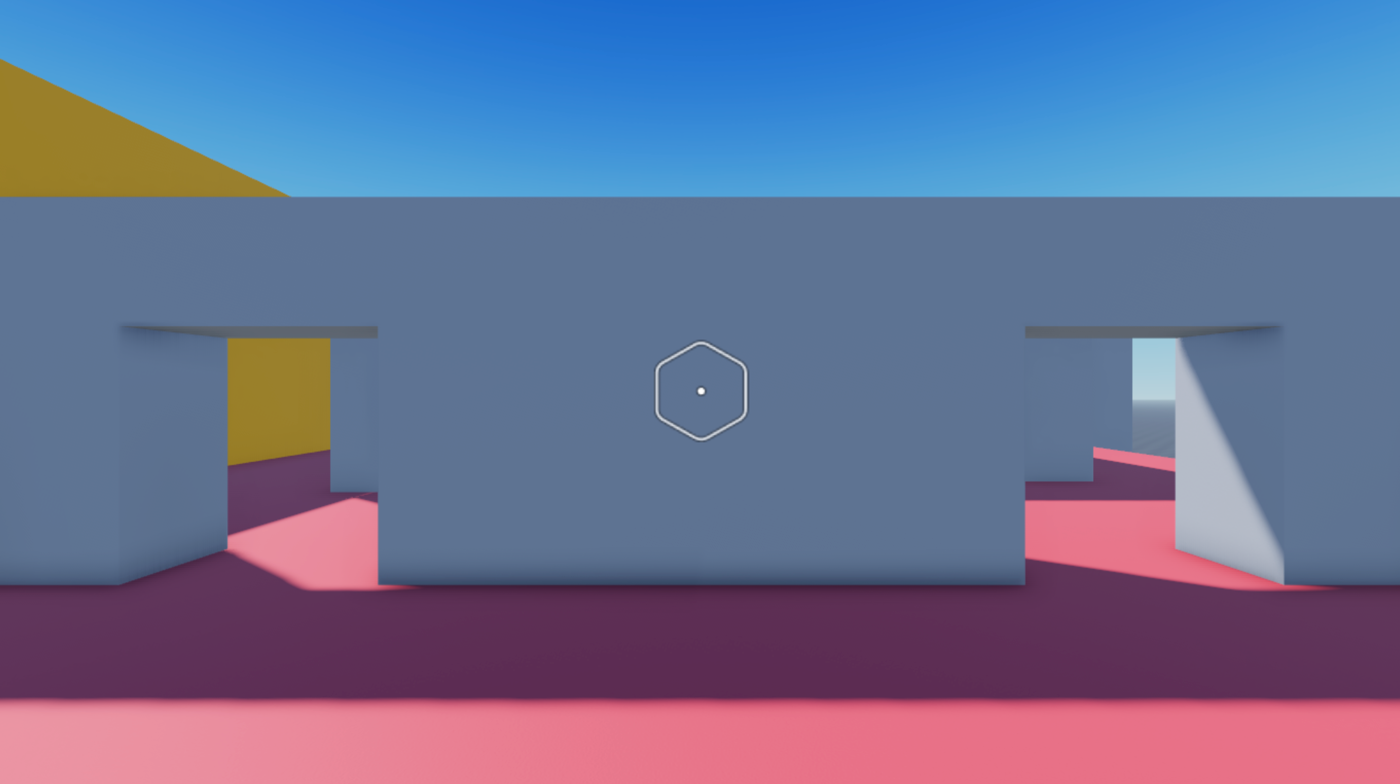
Bir nişangah, oyuncuların silahlarını patlattıklarında nereye etki edeceklerini bilgilendiren bir UI öğesidir.Bu UI öğesi, birinci şahıs nişancı deneyimleri için hayati bir oyun gereksinimidir, çünkü oyuncuların silahını ve düşman takım üyelerini doğru hedef alabilmeleri gerekir.
İlk kişi vurucu türündeki diğer deneyimlerin çoğu gibi, örnek lazer etiket deneyimleri oyuncunun avatarı 3B uzayda hareket ederken odaklanması gereken statik bir şey konumlandırır, böylece oyuncuların avatarları 3B uzayda hareket ederken odaklanacak bir şeye sahip olurlar.Hareket hastalığını azaltmanın yanı sıra, bu yerleşim, genel çevreye uyum sağlarken krosshair'in fark edilebilir olmasını sağlar.

Örneğin, örnek Lazer Etiketi deneyiminde kesişim işaretini yeniden yaratmak için:
Bir ResimEtiketi HUDGui nesnesine ekleyin.
Gezgini penceresinde, StarterGui hizmetine gezinin.
Çocuğunun üzerine HUDGui nesnesine gelin, ardından ⊕ simgesine tıklayın. Bir bağımsız menü görüntülenir.
Kontekst menüsünden, bir GörüntüEtiketi ekleyin.

Yeni GörüntüEtiketi seçin, ardından Özellikler penceresinde,
- Resim rbxassetid://14400935446 'e ayarlayın.
- Etiketin merkezinde etiketin başlangıç noktasını ayarlamak için AnchorPoint 0.5, 0.5).
- Etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 1 etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 'e ayarlayın
- İsmi Geçiş çizgisine ayarlayın.
- Etiketi ekranın ortasına yerleştirmek için Pozisyon {0.5,0},{0.5,0} to set the label in the middle of the screen.
- Set Ölçek Türü to Uygun so the image fits within its container and doesn't stretch on various screen sizes.
(Opsiyonel) Etiketin görüntü oranının oyuncunun ekran boyutuna rağmen aynı kalmasını sağlamak için UIAspectRatioSınırı Kesişim içine ekleyin oyuncunun ekran boyutuna rağmen etiketin görüntü oranı aynı kalır.Örnek, UIAspectRatioConstraint.AspectRatio özelliklerini 0.895 'e ayarlar.
Vuruş işaretleyici
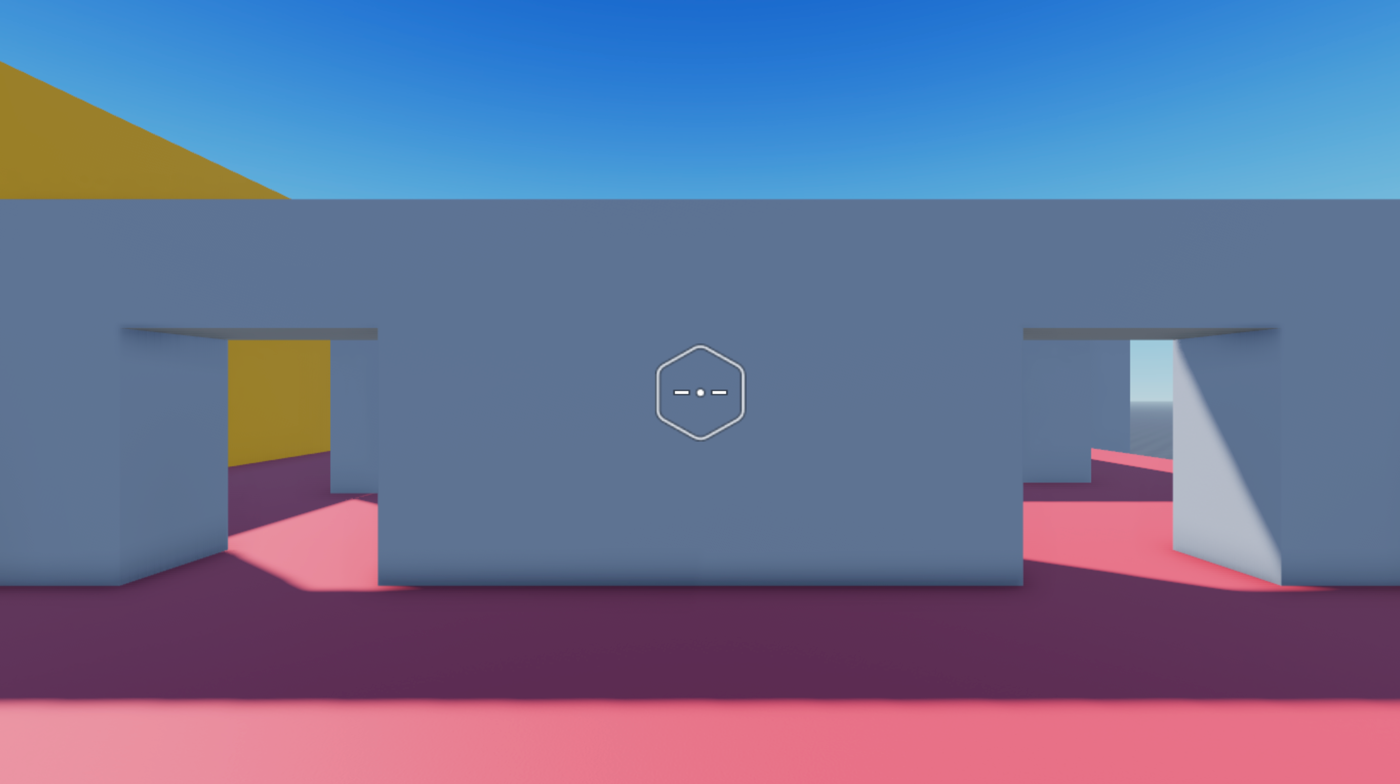
Bir vuruş işaretleyici, sadece bir patlama düşman takımında başka bir oyuncuyla etki yaptığında görünen bir UI öğesidir.Nişangah gibi, bu UI öğesi ilk kişi nişancı deneyimleri için hayati bir oyun gereksinimidir, çünkü oyuncuların rakiplerini etiketlemede başarılı olduğu anların görsel geri bildirimini sağlar.

Örneğin, örnek Lazer Etiketi deneyiminde vuruş işaretini yeniden yaratmak için:
Bir GörüntüEtiketi Geçiş İzi nesnesine ekleyin. ImageLabel
Gezgini penceresinde, StarterGui hizmetine gezinin.
Çocuğunun üzerine Geçiş İzi nesnesine gelin, ardından ⊕ simgesine tıklayın. Bir bağımsız menü görüntülenir.
Kontekst menüsünden, bir GörüntüEtiketi ekleyin.

Yeni GörüntüEtiketi seçin, ardından Özellikler penceresinde,
- Dikdörtgen vuruş işaretleyici simgesini görüntülemek için Resim rbxassetid://14401148736 ayarlayın.
- Etiketin ortasındaki etiketin kaynak noktasını ayarlamak için AnchorPoint 0.5, 0.5 etiketin kaynak noktasını ayarlayın
- Etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 1 etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 'e ayarlayın
- Etiketi ekranın ortasına yerleştirmek için Pozisyon {0.5,0},{0.5,0} to set the label in the middle of the screen.
- İsmi Hitmarker 'a ayarlayın.
- Kesişim çizgisinin ortasındaki dikdörtgenlerin boyutunu azaltmak için Boyutu {0.6, 0},{0.06, 0} to reduce the size of the rectangles around the middle of the crosshair.
- Vuruş işaretini tamamen transparan yapmak için Görüntü Saydamlığı 1 to make the hit marker completely transparent.Sonraki adımdaki kodlar, bir oyuncunun patlaması her seferinde düşman takımda başka bir oyuncuyla etki yaratırken saydamlığı 0'a geri döndürür.
Örnek ReplicatedStorage yer dosyasında programatik olarak vuruş işaretini gösteren hit işaretini gösteren aşağıdaki skriptlere referans verin, bir patlama düşman takımındaki bir oyuncuyla etkileştiğinde.
Aşağıdaki kod, ana Başlık Görüntüsü (HUD) oluşturmak için birlikte çalışan bir dizi modül kodu gerektirir, bunlar arasında setupHitmarker .Bir oyuncu bir turuna katıldıktan ve blasterini seçtikten sonra, bu senaryo oyuncunun durumu, cihazı ve takım durumu için tüm HUD UI öğelerinin uygun şekilde görüntülenmesini sağlar.
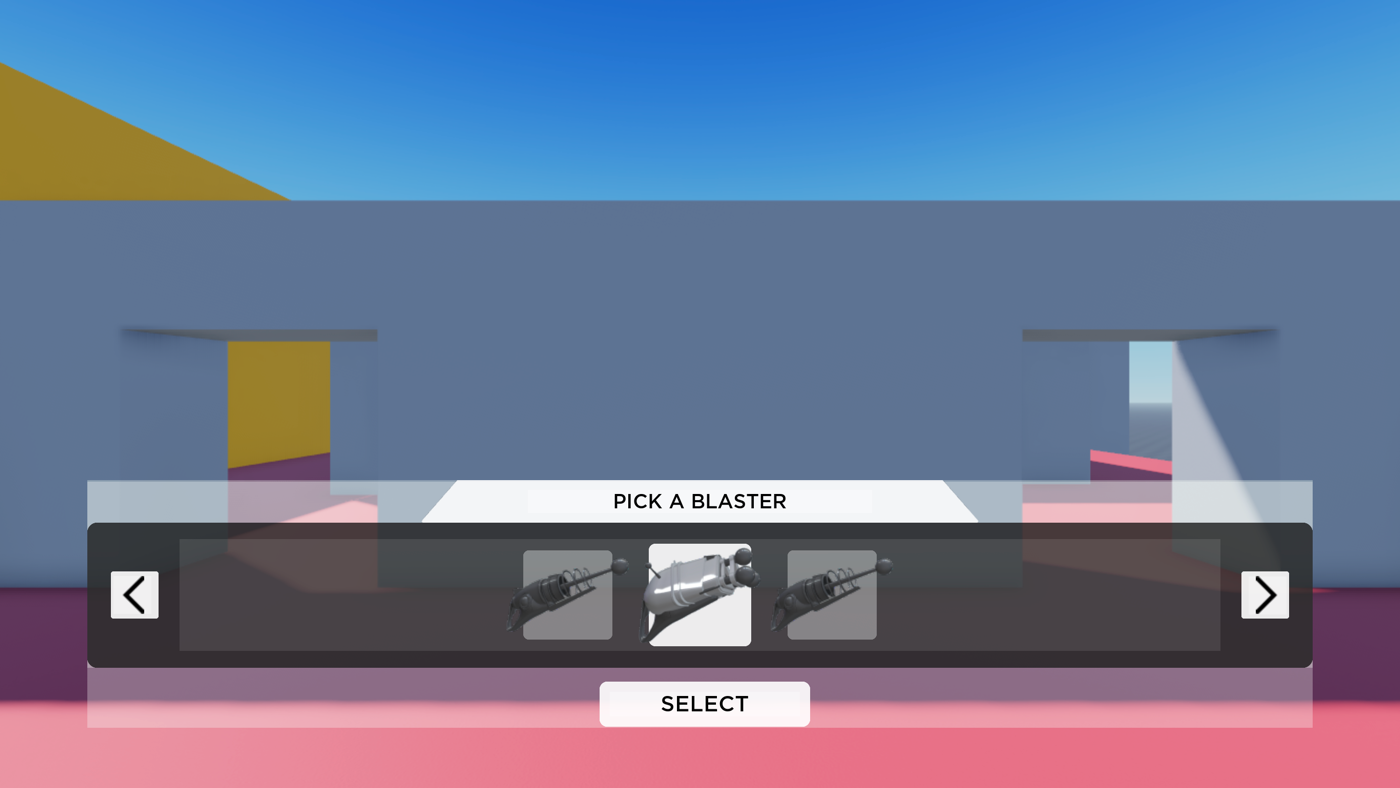
Patlayıcı seçici
Bir patlama seçicisi, oyuncuların bir turuna katılmadan veya tekrar katılmadan patlama türünü seçmeleri için kullandıkları bir UI bileşenidir.Örnek lazer etiket deneyimi, geniş ve yatay bir yayılma ile birkaç ışın üreten ve tek bir ışın üreten iki tür patlayıcı sağlar.Oyuncuların seçtiği blaster türü, tur sırasında stratejilerini etkiler ve bu UI bileşeni genel deneyim için gerekli bir iş akışı yapar.
Aşağıdaki adımlar, farklı UI öğe grupları için birkaç konteyner nasıl oluşturulacağını, bir uyarı başlığı, navigasyon ve seçim düğmeleri ve bir patlama düğmesi ön hazırlığını ayrıntılı olarak anlatır.Genel bileşen için yazılım mantığı, her bir blaster türünü temsil eden Configuration örneklere göre farklı görsel özellikleri blaster düğmesine önceden yükler.
Bu yapılandırma, blaster seçicisinde otomatik olarak doğru görüntülenen daha fazla patlama türü için ek Configuration örnekler oluşturmanıza izin verir, böylece StarterGui.PickABlasterGui içinde ayrı düğmeler oluşturmanıza gerek kalmaz.

Örnek Lazer Etiketi deneyiminde blaster seçicisini yeniden yaratmak için:
Tüm bileşim için bir konteyner oluşturun.
Bir Çerçeve PickABlaster nesnesine ekleyin.
- Gezgini penceresinde, StarterGui hizmetine gezinin.
- Çocuğunun üzerine gelin PickABlaster nesnesine, ardından ⊕ simgesine tıklayın. Bir bağımsız menü görüntülenir.
- Kontekst menüsünden, bir Çerçeve ekleyin.

Yeni çerçeveyi seçin, ardından Özellikler penceresinde,
- Çerçevenin kenar noktasını ayarlamak için AnchorPoint 0.5, 1 çerçevenin kenar noktasını ayarlamak için çerçevenin kenar noktasını ayarlayın (çerçevenin solundan sağına %50, çerçevenin üstünden aşağıya %100).
- Çerçevenin arka planını tamamen şeffaf hale getirmek için Arka Plan Geçirgenliği 1.
- Ekranın alt ortasına yakın bir çerçevesi ayarlamak için Konumu {0.5, 0},{0.9, 0}.
- Yüksek patlama seçicisinin UI bileşenlerinin oyuncuların dikkatini çekmesi için ekranın büyük bir kısmını kapladığını belirtin: Boyutu {0.8, 0},{0.25, 0} böylece patlayıcı seçicinin arayüzü oyuncuların dikkatini çekmek için yatay olarak %80 ve dikey olarak %25 alır (vertikal olarak).
- İsmi Bileşene ayarlayın.

(Opsiyonel) UIAçısalOranKısıtlaması Bileşene ekleyin, oyuncunun ekran boyutu ne olursa olsun, çerçevenin ve onun çocuklarının UI öğelerinin açısal oranı aynı kalır.Örnek, UIAspectRatioConstraint.AspectRatio özelliğini 5 'e ayarlar.
Kullanıcı arayüzü öğe gruplarını tutacak bir konteyner oluşturun.
Bir Çerçeve Bileşene ekleyin.
Yeni çerçeveyi seçin, ardından Özellikler penceresinde,
- Çerçevelerin köken noktasını ortasında ayarlamak için AnchorPoint 0.5, 0.5
- Çerçevenin arka planını tamamen şeffaf hale getirmek için Arka Plan Geçirgenliği 1.
- Kareyi konteynerin üst ortasına yerleştirmek için Konumu {0.5, 0},{0.375, 0}
- Seçim arayüzü öğelerinin konteynerin 3/4'ünü (yatay olarak %100 ve dikey olarak %75 ebeveyn çerçevenin) kapladığından Boyutu {1, 0},{0.75, 0}
- Seç Adı Seçim Çerisine ayarlayın.

Lazer seçicisi için bir uyarı oluştur.
Bir ResimEtiketi ni SeçimÇerisine ekleyin.
Yeni etiketi seçin, ardından Özellikler penceresinde,
- Etiketin köken noktasını AnkerPunkt ayarlamak için en alt orta noktaya ayarlayın (etiketin solundan sağına %50, etiketin üstünden aşağıya %100), etiketin köken noktasını ayarlamak için AnkerPunkt.
- Etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 1 etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 'e ayarlayın
- Düzen Sırası nı -1 ayarlayın.
- Etiketi çerçevenin üst orta kısmına yerleştirmek için Konumu {0.5, 0},{0.22, 0}
- Hızlı alanı neredeyse çerçevenin yaklaşık yarısına genişletmek için Boyutu {0.45, 0},{0.22, 0} (ebeveyn çerçevenin yatay olarak% 45 ve dikey olarak% 22'si).
- İsmi Kafaya ayarlayın.
- Bir trapez görüntüsü görüntülemek için Resim rbxassetid://14304828123 ayarlayın.
- Kafayı yarı saydam hale getirmek için Görüntü Saydamlığı nı 0.15 ayarlayın, başlığı yarı saydam hale getirmek için.

(Opsiyonel) Etikete, oyuncunun ekran boyutu ne olursa olsun etiketin açı oranının aynı kalmasını sağlamak için bir UIAçıOranıSınırı ekleyin.Örnek, UIAspectRatioConstraint.AspectRatio özelliğini 13.78 'a ayarlar.
Bir uyarı görüntülemek için Başlık e bir Metin Etiketi ekleyin.
Yeni etiketi seçin, ardından Özellikler penceresinde,
- Yeni etiketin kaynak noktasını ortasında belirlemek için AnchorPoint 0.5, 0.5 ayarlayın (etiketin solundan sağına ve etiketin üstünden aşağısına %50, etiketin üstünden aşağısına %50), yeni etiketin kaynak noktasını ortasında ayarlayın (etiketin solundan sağına ve etiketin üstünden aşağısına %50, etiketin üstünden aşağısına %50).
- Etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 1 etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 'e ayarlayın
- Etiketi ebeveyn etiketinin ortasına taşımak için Konum {0.5, 0},{0.5, 0} etiketin ebeveyn etiketinin ortasına taşınmasını sağlayın (ebeveyn etiketinin solundan sağına %50 ve ebeveyn etiketinin üstünden aşağıya %50).
- Metin alanını ebeveyn etiketin yarısından fazlasına genişletmek için Boyutu {0.6, 0},{0.55, 0}
- İsmi Kafa Dokusu Etiketi olarak ayarlayın.
- Fütüristik estetiğe uyması için FontFace 'yi Montserrat 'a ayarlayın.
- Yazı tipini kalınlaştırmak için Ağırlık Orta değerine ayarlayın.
- Metin i Bir lazer seç e ayarlayın.
- TextScaled etkinleştirin.

Lazer düğme kutusu ve seçim okları için konteyneri oluşturun.
Bir ResimEtiketi ni SeçimÇerisine ekleyin.
Yeni etiketi seçin, ardından Özellikler penceresinde,
- Varsayılan Resim değerini kaldırın.
- Etiketin köken noktasını AnkerPunkt ayarlamak için en alt orta noktaya ayarlayın (etiketin solundan sağına %50, etiketin üstünden aşağıya %100), etiketin köken noktasını ayarlamak için AnkerPunkt.
- Etiketi siyah yapmak için Arka Plan Rengi 'yi 0, 0, 0 olarak ayarlayın.
- Etiketin opaklığını %30 azaltmak için Arka Plan Saydamlığı 0.3.
- Etiketi çerçevenin alt orta kısmına yerleştirmek için Konumu {0.5, 0},{1, 0}
- Etiket alanını aşağıdaki alana genişletmek için Boyutu {1, 0},{0.77, 0} (ebeveyn çerçevenin yüzde 100 dikey ve yüzde 77 yatay olarak)

Konteynerin köşelerini yuvarlayın.
- Etikete UICorner nesnesini ekleyin.
- Yeni köşe nesnesini seçin, ardından Özellikler penceresinde Köşe Yarıçapı 'yı 0.075, 0 kenarları yuvarlamak için ayarlayın.

Blastör düğmeleriniz için konteyneri oluşturun.
Adımdan 4'e bir Çerçeve etikete ekleyin.
Yeni çerçeveyi seçin, ardından Özellikler penceresinde,
- Yeni çerçeğin merkez noktasını belirlemek için AnchorPoint 0.5, 0.5 (çerçevenin solundan sağına ve çerçevenin üstünden aşağısına %50, çerçevenin üstünden aşağısına %50), yeni çerçeğin merkez noktasını kendi ortasında ayarlayın (çerçevenin solundan sağına ve çerçevenin üstünden aşağıya %50).
- Çerçevenin arka planını tamamen şeffaf hale getirmek için Arka Plan Geçirgenliği 1.
- Ebeveyn etiketin ortasında çerçeveyi ayarlamak için Konum {0.5, 0},{0.5, 0}
- Çerçeve alanını etiketin çoğuna genişletmek için Boyutu {0.85, 0},{0.77, 0}
- İsmi Konteynere ayarlayın.

Tüm gelecekteki patlama düğmeleri için yastırma oluştur.
- 5. adımdan itibaren çerçeveye bir UIListLayout nesnesi ekleyin.
- Yeni düzen nesnesini seçin, ardından Özellikler penceresinde,
- Tüm gelecekteki düğmeler arasında boşluk sağlamak için Yerleşim 0.035, 0 tüm gelecekteki düğmeler arasında boşluk sağlamak için Yerleşim seçeneğini ayarlayın
- Set Doldurma Yönü to Dikey so each button displays next to each other.
- Her iki Yatay Alignment ve Dikey Alignment 'i Orta 'ya ayarlayın, böylece her düğme birbirinin ortasına yerleşir.
Sol navigasyon düğmesini oluştur.
4. adımdan Resim Düğmesi nesnesini Resim Etiketi içine ekleyin.
Yeni düğmeyi seçin, sonra Özellikler penceresinde,
- Varsayılan Resim değerini kaldırın.
- Yeni düğmenin kaynak noktasını sol ortada belirlemek için AnchorPoint 0, 0.5 (düğmenin solundan sağa yüzde 0, sağdan aşağıya yüzde 50).
- Butonun seçilebilir olduğu üzerinde görsel geri bildirim sağlamak için Arka Plan Saydamlığı 0.15 ve buton seçilebilir olduğunda görsel geri bildirim verin.
- Butonun ebeveyn içeriğinden soluna yastık sağlamak için Konumu 'a ayarlayın (ebeveyn etiketinin solundan %2'ye sağa, ve ebeveyn etiketinin üstünden %50'ye aşağıya).
- Seçim düğmesini blaster düğmelerinden çok daha küçük yapmak için Boyutu ile ayarlayın (ebeveyn çerçevenin yatay olarak% 4'ü ve dikey olarak% 33'ü).
- İsmi NavigasyonButonuSoluna ayarlayın.

Butonun kenarlarını yuvarlayın.
- Butona bir UICorner nesnesi ekleyin.
- Yeni köşe nesnesini seçin, ardından Özellikler penceresinde Köşe Yarıçapı 'yı 0.1, 0 kenarları yuvarlamak için ayarlayın.

Butona bir ResimEtiketi nesnesi ekleyin.
Yeni etiketi seçin, ardından Özellikler penceresinde,
- Yeni etiketin kaynak noktasını ortasında belirlemek için AnchorPoint 0.5, 0.5 ayarlayın (etiketin solundan sağına ve etiketin üstünden aşağısına %50, etiketin üstünden aşağısına %50), yeni etiketin kaynak noktasını ortasında ayarlayın (etiketin solundan sağına ve etiketin üstünden aşağısına %50, etiketin üstünden aşağısına %50).
- Etiketi ebeveyn düğmesinin orta yakınına yerleştirmek için Konum {0.45, 0},{0.5, 0}Bu değer ortada değil çünkü bir ok, görsel olarak düğmenin ortasında olduğu gibi görünmüyor {0.5, 0},{0.5, 0} .
- Etiket alanını aşağıdaki alana genişletmek için Boyutu {0.8, 0},{0.8, 0} (ebeveyn çerçevenin yatay olarak% 80 ve dikey olarak% 80'i) ve etiket alanını genişletin (80% dikey ve 80% yatay olarak).
- Görüntünün arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 1.
- Resim rbxassetid://14309187238 'e ayarlayın.
- Set Ölçek Türü to Uyar .

Doğru navigasyon düğmesini oluşturun.
Aynı NavigasyonButonuSol yeniden yapın.
Aynı düğmeyi seçin, ardından Özellikler penceresinde,
- Yeni düğmenin kaynak noktasını sağ ortada belirlemek için AnchorPoint 1, 0.5
- Butonun ebeveyn içeriğinden sağa yastık sağlamak için Konumu {0.98, 0},{0.5, 0}
- İsmi NavigasyonButonuSağa ayarlayın.
Onun GörüntüEtiketi çocuk nesnesini seçin.
- Resmi çevirmek için Döndürme 180 ayarını ayarlayın.
- Etiketi ebeveyn düğmesinin orta yakınına yerleştirmek için Konumu {0.55, 0},{0.5, 0}Bu değer ortada değil çünkü bir ok, görsel olarak düğmenin ortasında olduğu gibi görünmüyor {0.5, 0},{0.5, 0} .

SEÇ düğmesini oluşturun.
Bir Resim Düğmesi Bileşene ekleyin.Bu sürecin seçme düğmesini Seçim Çerçevesi 'den ayırarak ana parçadaki bileşenin arasına yastık ekleyebilmenizi sağladığını fark edin.
Yeni düğmeyi seçin, sonra Özellikler penceresinde,
- Varsayılan Resim değerini kaldırın.
- Yeni düğmenin kaynak noktasını aşağı ortasında ayarlamak için AnchorPoint 0.5, 1 ayarlayın (düğmenin solundan sağına %50, düğmenin üstünden aşağıya %100), yeni düğmenin kenar noktasını ayarlayın (düğmenin solundan sağa %50, düğmenin üstünden aşağıya %100).
- Butonun seçilebilir olduğu üzerinde görsel geri bildirim sağlamak için Arka Plan Saydamlığı 0.15 ve buton seçilebilir olduğunda görsel geri bildirim verin.
- Butonun konteynerin alt ortasında yerleştirilmesi için Konumu {0.5, 0},{0.99, 0}
- Butonun altındaki blaster düğmelerinin uzunluğuna Boyut ayarlayın {0.17, 0},{0.18, 0} (ebeveyn çerçevenin yüzde 17'si dikey ve yüzde 18'i yatay olarak).
- İsmi Seçim Düğmesine ayarlayın.

Butonun kenarlarını yuvarlayın.
- Butona bir UICorner nesnesi ekleyin.
- Yeni köşe nesnesini seçin, ardından Özellikler penceresinde Köşe Yarıçapı 'yı 0.2, 0 kenarları yuvarlamak için ayarlayın.

Bir Eylem Çağrısı nesnesini butona ekleyin, böylece bir eylem çağrısı görüntüleyebilirsiniz.
Yeni etiketi seçin, ardından Özellikler penceresinde,
- Yeni etiketin kaynak noktasını ortasında belirlemek için AnchorPoint 0.5, 0.5 ayarlayın (etiketin solundan sağına ve etiketin üstünden aşağısına %50, etiketin üstünden aşağısına %50), yeni etiketin kaynak noktasını ortasında ayarlayın (etiketin solundan sağına ve etiketin üstünden aşağısına %50, etiketin üstünden aşağısına %50).
- Etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 1 etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 'e ayarlayın
- Etiketi butonun ortasına hareket ettirmek için Konum {0.5, 0},{0.5, 0}).
- Metin alanını neredeyse ebeveyn etiketin genişliğine kadar genişletmek için Boyutu 'e ayarlayın (ebeveyn etiketin yüksekliğinin% 90'ı dikey olarak ve% 55'i dikey olarak)'.
- İsmi SeçimMetniLabel 'e ayarlayın.
- Fütüristik estetiğe uyması için FontFace 'yi Montserrat 'a ayarlayın.
- Yazı tipini kalınlaştırmak için Ağırlık Orta değerine ayarlayın.
- Metin i SEÇ e ayarlayın.
- TextScaled etkinleştirin.

Bir patlama düğmesi önceden yüklenmiş oluştur.
- Yeniden yapılanma Depolama hizmetinde, UI nesnelerinizi düzenlemek için bir klasör yapısı oluşturun.Örnek, bir çocuk Guis klasörü ile bir Instances klasörü kullanır.
- Bir Resim Düğmesi nesnesini Guis klasörüne ekleyin.
- Yeni düğmeyi seçin, sonra Özellikler penceresinde,
- Varsayılan Resim değerini kaldırın.
- Yeni düğmenin kaynak noktasını ortasında ayarlamak için AnchorPoint 0.5, 0.5
- Butonun odakta olmadığı görsel geri bildirim sağlamak için Arka Plan Saydamlığı 0.65 to provide visual feedback that the button isn't in focus.12. adımdaki kodlar, düğme odakta olduğunda programatik görsel geri bildirim sağlar.
- Düzen Sırası nı 2 ayarlayın.
- İsmi BlasterButtonPrefab 'a ayarlayın.
- Boyutu {0.8, 0},{0.8, 0}.
- Resmi tamamen saydam hale getirmek için Görüntü Saydamlığı nı 1 ayarlayın, resmi tamamen saydam hale getirmek için.
- Oyuncunun ekran boyutu ne olursa olsun butonun özellik oranının aynı kalmasını sağlamak için UIAspectRatioSınırı BlasterButonPrefab 'a ekleyin, oyuncunun ekran boyutu ne olursa olsun butonun özellik oranı aynı kalır.
- Butonun kenarlarını yuvarlayın.
- Bir UICorner nesnesini BlasterButtonPrefab içine ekleyin.
- Seç UICorner , ardından Özellikler penceresinde, köşeleri yuvarlamak için Köşe Yarıçapı ni 0.05, 0 ayarlayın.
- Bir ResimEtiketi ni BlasterButtonPrefab içine ekleyin.
- Yeni etiketi seçin, ardından Özellikler penceresinde,
- Varsayılan Resim değerini kaldırın.
- Yeni etiketin kaynak noktasını ortasında belirlemek için AnchorPoint 0.5, 0.5 ayarlayın (etiketin solundan sağına ve etiketin üstünden aşağısına %50, etiketin üstünden aşağısına %50), yeni etiketin kaynak noktasını ortasında ayarlayın (etiketin solundan sağına ve etiketin üstünden aşağısına %50, etiketin üstünden aşağısına %50).
- Etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 1 etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 'e ayarlayın
- Etiketi ebeveyn düğmesinin orta yakınına yerleştirmek için Konum {0.52, 0},{0.497, 0}Bu değer ortada değil çünkü patlayıcı görsel olarak düğmenin ortasında görünmüyor {0.5, 0},{0.5, 0} .
- Butonun dışındaki etiket alanını genişletmek için Boyutu 'e ayarlayın (120% dikey ve 90% dikey olarak ebeveyn düğmenin)'.
- Set Ölçek Türü to Uyar .
Örnek Laser Tag yer dosyasındaki programatik olarak düğmelere gösterilen düğmeler için düğmeleri ölçeklendirin, bir oyuncu odaklanmış olmayan bir düğme seçtiğinde düğmeleri avatara bağlayın ve bir oyuncunun lazer seçimini avatarına ekleyin.
Aşağıdaki kod, blaster seçicisini oluşturmak için birlikte çalışan bir dizi kod gerektirir.Bir oyuncu deneyime katıldığında veya sağlığı sıfıra ulaştıktan sonra bir turda yeniden doğduğunda, bu senaryo oyuncunun seçimini yapana kadar tüm blaster seçicisinin UI öğelerini etkinleştirir.
Patlama düğmesi
Bir patlama düğmesi, oyuncuların deneyime bir mobil veya tablet cihazı aracılığıyla eriştiğinde patlayıcılarını patlatmak için kullandıkları bir UI bileşenidir.Örnek lazer etiket deneyimi, bir butonun işlevini metin olmadan iletmek için bir kesişim ve patlama gösteren bir simge ile bir patlama düğmesi kullanır.

Örnek Lazer Etiketi deneyiminde patlama düğmesini yeniden oluşturmak için:
Bir Resim Düğmesi HUDGui nesnesine ekleyin.
Gezgini penceresinde, StarterGui hizmetine gezinin.
Çocuğunun üzerine HUDGui nesnesine gelin, ardından ⊕ simgesine tıklayın. Bir bağımsız menü görüntülenir.
Kontekst menüsünden, bir Resim Düğmesi ekleyin.

Bakış açısında, düğmeyi bir oyuncunun kolunun doğal olarak durduğu yere hareket ettirin, böylece düğmenin oyuncunun cihazında nasıl görüneceğine dair bir görsel algı elde edebilirsiniz, ardından Özellikler penceresinde,
- Patlama düğmesi simgesini görüntülemek için Resim e ayarlayın to e to display the blast button icon.
- Set Basılmış Görüntü rbxassetid://18308372558 to display an inverted version of the blast button icon when a player presses the button.
- Etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 1 etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 'e ayarlayın
- İsmi Patlama Düğmesine ayarlayın.
- Set Ölçek Türü to Uygun so the image fits within its container and doesn't stretch on various screen sizes.
- Etiketin opaklığını azaltmak için Görüntü Saydamlığı 0.3.
Oyuncunun ekran boyutu ne olursa olsun butonun özelliği aynı kalmasını sağlamak için UIAspectRatioSınırı Patlama Düğmesine ekleyin.
Örnek ReplicatedStorage yer dosyasında programatik olarak blaster düğmesini gösteren bir oyuncu dokunma girişi kullandığında düşünen aşağıdaki skriptlere referans verin:
Aşağıdaki kod, ana Başlık Görüntüsü (HUD) oluşturmak için birlikte çalışan bir dizi modül kodu gerektirir, bunlar arasında setupTouchButtonAsync .Bir oyuncu bir turuna katıldıktan ve blasterini seçtikten sonra, bu senaryo oyuncunun durumu, cihazı ve takım durumu için tüm HUD UI öğelerinin uygun şekilde görüntülenmesini sağlar.
Oyuncu UI'si
Dizaynlarınızı Kablolayın adlı görsel hiyerarşi en iyi uygulamalarından sonra, bu bölüm size oyuncunun durumuyla ilgili tüm ekran üzeri UI öğelerini nasıl uygulayacağınızı öğretir.Bu UI öğelerinin gruplanması ekranın kenarlarına yakındır, çünkü oyuncular dikkatlerini oyun oynamadan ayırmadan bu yan bilgileri anlayabilirler.

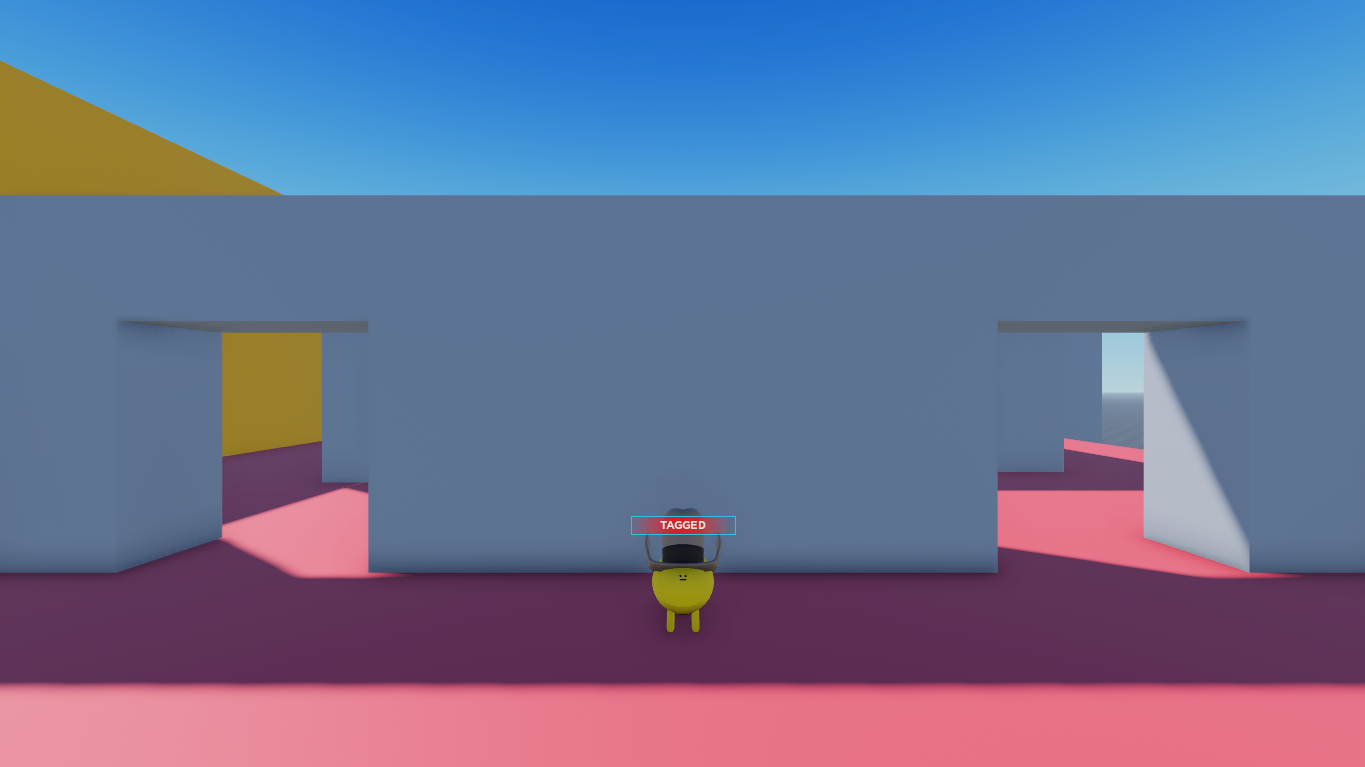
Oyuncu göstergesi
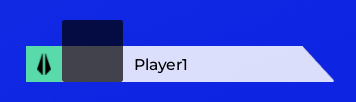
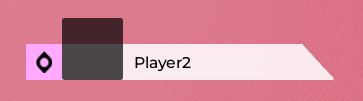
Bir oyuncu göstergesi, oyuncuların takımlarının doğma alanına yerleştiklerinde hızlıca hangi takıma ait olduklarını çözmesine referans olacak bir UI bileşenidir.Örnek lazer etiket deneyimi, oyuncunun yeşil mi yoksa pembe mi takımda olduğuna bağlı olarak oyuncu göstergesinin iki versiyonunu sağlar.


Oyun göstergesinin yönlendirmesini izleyerek , oyun göstergesinin her iki versiyonu takım rengini küçük ekranlarda okunabilir kalacak şekilde benzersiz, basit bir simge ile birleştirir, böylece küçük ekranlarda okunabilir kalır.Görsel geri bildirimin iki şekli sağlanması önemlidir, çünkü tasarımı renk körlüğü olan oyuncular için erişilebilir tutmaya yardımcı olur.

Örnek Lazer Etiketi deneyiminde oyun gösterici bileşenini yeniden oluşturmak için:
Bir Çerçeve HUDGui nesnesine ekleyin.
- Gezgini penceresinde, StarterGui hizmetine gezinin.
- Çocuğunun üzerine HUDGui nesnesine gelin, ardından ⊕ simgesine tıklayın. Bir bağımsız menü görüntülenir.
- Kontekst menüsünden, bir Çerçeve ekleyin.
Yeni Çerçevi seçin, ardından Özellikler penceresinde,
Çerçevenin kenar noktasını ayarlamak için AnchorPoint 0, 1 çerçevenin kenar noktasını ayarlamak için çerçevenin kenar noktasını ayarlayın (çerçevenin solundan sağına %0, çerçevenin üstünden aşağıya %100).
Etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 1 etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 'e ayarlayın
İsmi OyuncuGörüntüsüne ayarlayın.
Ekranın sol altına yakın bir çerçevesi ayarlamak için Konumu {0.02, 0},{0.97, 0} ve çerçevede yerleştirin.
Çerçeveyi kısaltmak ve genişletmek için Boyutu {0.23, 0},{0.08, 0} hem kısaltın hem de genişletin.
Çerçevenin ötesine uzanan çocuk GuiObject'leri kırpabilmek için ÇekimAvcılarınıEtkinleştir etkinleştirin.

Poligonal şekli oluştur.
Bir GörüntüEtiketi ni OynatıcıGörüntüsü na ekleyin.
Yeni etiketi seçin, ardından Özellikler penceresinde,
- Trapez ikonunu görüntülemek için Resim rbxassetid://14304828123 ayarlayın.
- Etiketin kenar noktasını ayarlamak için AnchorPoint 1, 1 (etiketin solundan sağına %100 ve etiketin üstünden aşağıya %100), etiketin kenar noktasını aşağıdaki sağ tarafında ayarlayın (etiketin solundan sağına %100 ve etiketin üstünden aşağıya %100).
- Etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 1 etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 'e ayarlayın
- Set İsim Bloğa .
- Etiketi çerçevenin sağ tarafına yerleştirmek için Konumu {1,0},{1,0} çerçevene.
- Etiketi çerçevenin dışında genişletmek ve uzunluğunun yarısından biraz fazlasına kısaltmak için Boyutu {1.858, 0},{0.581, 0}.
- Etiketi biraz transparan yapmak için Görüntü Saydamlığı nı 0.15 olarak ayarlayın, böylece etiket biraz saydam olur.
- Set Ölçek Türü to Uygun so the image fits within its container and doesn't stretch on various screen sizes.

- Etiketin ve onun çocuklarının UI özellik oranının oyuncunun ekran boyutuna rağmen aynı kalmasını sağlamak için UIAspectRatioSınırı Bloğa ekleyin, oyuncunun ekran boyutuna rağmen etiketin ve onun çocuklarının UI özellik oranı aynı kalır.
- Yeni kısıtlayıcıyı seçin, ardından Özellikler penceresinde AspectRatio 'yi 13.78 olarak ayarlayın.
Oyuncunun portresi için kutuyu oluştur.
Bir GörüntüEtiketi ni OynatıcıGörüntüsü na ekleyin.
Yeni etiketi seçin, ardından Özellikler penceresinde,
- Resim özelliği içinde yer tutucu assetID'yi kaldırın.7. adımdaki kodlar, oyuncunun portresini görüntü etiketine programatik olarak yerleştirir.
- Etiketin kenar noktasını AnchorPoint 0, 1
- Etiketin arka plan rengini siyaha ayarlamak için Arka Plan Rengi3 0, 0, 0 etiketin arka plan rengini siyaha ayarlayın
- Etiketin opaklığını %30 azaltmak için Arka Plan Saydamlığı 0.3.
- İsmi Oyuncu Portresine ayarlayın.
- Etiketi poligonal şeklinin sol tarafına yerleştirmek için Pozisyon {0.11, 0},{1, 0} to set the label to the left side of the polygonal shape.
- Etiketi küçültmek için Boyutu {0.23, 0},{1, 0} to shrink the label.
- Etiketi biraz transparan yapmak için Görüntü Saydamlığı nı 0.15 olarak ayarlayın, böylece etiket biraz saydam olur.
- Set Ölçek Türü to Uygun so the image fits within its container and doesn't stretch on various screen sizes.

- Etiketin ve etiketin çocuklarının arayüz özellik oranının oyuncunun ekran boyutuna rağmen aynı kalmasını sağlamak için UIAspectRatioSınırı OyuncuPortre 'a ekleyin, oyuncunun ekran boyutu ne olursa olsun.
- Bir UICorner 'yi OyuncuPortresi 'ye yerleştirin, ardından Özellikler penceresinde Köşe Yarıçapı 'yi hafifçe yuvarlanmak için ayarlayın.

Oyuncunun adı için metin etiketi oluştur.
Bir MetinEtiketi nesnesini OyuncuGörüntüsü içine ekleyin.
Yeni etiketi seçin, ardından Özellikler penceresinde,
- Yeni düğmenin kaynak noktasını sol ortada belirlemek için AnchorPoint 0, 0.5 (düğmenin solundan sağa yüzde 0, sağdan aşağıya yüzde 50).
- Etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 1 etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 'e ayarlayın
- İsmi OyuncuİsmiEtiketiLabel 'ye ayarlayın.
- Etiketi konteynerin sağ tarafına ayarlamak için Pozisyon {0.35, 0},{0.72, 0}
- Boyutu {0.52, 0},{0.3, 0}).
- Fütüristik estetiğe uyması için FontFace 'yi Montserrat 'a ayarlayın.
- Yazı tipini kalınlaştırmak için Ağırlık Kalın ayarını ayarlayın.
- Metin özelliği içinde yer tutucu metni kaldırın. 7. adımdaki kodlar, oyuncunun adını metin etiketine programatik olarak girer.
- TextScaled etkinleştirin.
- TextXAlignment Sol 'a ayarlanır.

Oyuncunun portresinin solunda görünen takım simgelerini ve renklerini oluşturun.
Bir Klasör OynatıcıGörüntüsüne ekleyin, ardından adını değiştirin TakımSimgeleri .
Yeşil takım simgesini ve rengini oluştur ve yarat.
- Bir GörüntüEtiketi ni TakımSimgeleri içine ekleyin.
- Yeni etiketi seçin, ardından Özellikler penceresinde,
- Etiketin kenar noktasını AnchorPoint 0, 1
- Etiketin arka plan rengini ayarlamak için Arka Plan Rengi3 88, 218, 171 etiketin arka plan rengini yeşil çaya ayarlayın
- Set İsim TakımAIcon 'a .
- Etiketi çerçevenin sol tarafına yerleştirmek için Konumu {0, 0},{1, 0} to set the label to the left side of the frame.
- Etiketi oyuncunun portresinin soluna küçültmek için Boyutu {0.135, 0},{0.58, 0} to shrink the label to the left of the player portrait.
- Etiketi transparan yapmak için Görüntü Saydamlığı nı 1 ayarlayın, etiketi transparan yapmak için.

- Bu etiketin yeşil takım için olduğunu izleyen özel bir öznitelik yapılandırın. Bu adım 7. adımdaki kodlar için çok önemlidir.
- Özellikler penceresinde, Öznitelikler bölümüne geçin, ardından artı ikonuna tıklayın. Bir pop-up diyalog görüntülenir.
- İsim alanında, takımRenk girin.
- Tür düşme menüsünde, TuğlaRenk seçin.
- Kaydet düğmesine tıklayın.
- Yeni takımRenk özniteliğini Nane olarak ayarlayın.
- Etiket ve onun çocuklarının arayüz özellik oranının oyuncunun ekran boyutuna rağmen aynı kalmasını sağlamak için UIAspectRatioSınırı TakımAIcon 'a ekleyin, oyuncunun ekran boyutuna rağmen etiket ve onun çocuklarının arayüz özellik oranı aynı kalır.
- Simgeyi oluştur.
- Bir ResimEtiketi ni TakımAIcon içine ekleyin.
- Yeni etiketi seçin, ardından Özellikler penceresinde,
- Yeşil takım simgesini görüntülemek için Resim rbxassetid://14309678670 olarak ayarlayın.
- Etiketin kaynak noktasını ortasında ayarlamak için AnchorPoint 0.5, 0.5 (etiketin solundan sağına ve etiketin üstünden aşağısına %50, etiketin üstünden aşağısına %50), etiketin ortasındaki kaynak noktasını ayarlayın (50% etiketin solundan sağına ve etiketin üstünden aşağıya).
- Etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 1 etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 'e ayarlayın
- İsmi Simge olarak ayarlayın.
- Etiketi ebeveyn etiketinin ortasına yerleştirmek için Pozisyon {0.5, 0},{0.5, 0} to set the label to the middle of its parent label.
- Etiketi küçültmek için Boyutu {0.7, 0},{0.6, 0} to shrink the label.
- Set Ölçek Türü to Uygun so the image fits within its container and doesn't stretch on various screen sizes.

pembe takım simgesini ve rengini oluşturun.
- Kopyala TakımAIcon ve onun çocukları.
- Aynı TakımAIcon 'i seçin, ardından Özellikler penceresinde,
- Etiketin arka plan rengini gül pembesine ayarlamak için Arka Plan Rengi3 255, 170, 255 etiketin arka plan rengini gül pembesine ayarlayın
- İsmi TakımBIcon 'a ayarlayın.
- takımRenk özniteliğini Gül Pembesi olarak ayarlayın.
- TakımBIcon 'in yinelenen Simge çocuğunu seçin, ardından Özellikler penceresinde Görüntü 'yi pembe takım simgesini görüntülemek için 'a ayarlayın.

Örnek ReplicatedStorage yer dosyası içinde aşağıdaki kodlar referans edin programatik olarak oyun göstericisinin gerekli takım rengi ve simgesiyle aktif olduğu sırada bir oyuncunun oyun göstericisini gösterin.
Aşağıdaki kod, ana Başlık Görüntüsü (HUD) oluşturmak için birlikte çalışan bir dizi modül kodu gerektirir, startSyncingTeamColor , setPlayerName ve setPlayerPortrait .Bir oyuncu bir turuna katıldıktan ve blasterini seçtikten sonra, bu senaryo oyuncunun durumu, cihazı ve takım durumu için tüm HUD UI öğelerinin uygun şekilde görüntülenmesini sağlar.
Kuvvet alanı ekranı
Bir güç alanı ekranı, oyunculara bir tur sırasında düşman takım ateşinden güvende olduklarını bildirmek için görüş alanını üzerine yerleştiren bir kullanıcı arayüzü öğesiidir.Simge için estetik yönergeleri takip ederek , örnek lazer etiket deneyimi bir güç alanını sembolize etmek için yarı saydam bir altıgen model kullanır.Bu tasarım kararı sadece deneyimdeki tüm fütüristik sanat tarzını güçlendirmekle kalmaz, ayrıca oyuncunun durumunu herhangi bir metin veya ekstra yönlendirme olmadan iletir.

Örnek Lazer Etiketi deneyiminde güç alanı ekranını yeniden oluşturmak için:
Bir GörüntüEtiketi ForceFieldGui nesnesine ekleyin.
Gezgini penceresinde, StarterGui hizmetine gezinin.
Çocuğunun üzerine gezinin ForceFieldGui nesnesine, ardından ⊕ simgesine tıklayın. Bir bağımsız menü görüntülenir.
Kontekst menüsünden, bir GörüntüEtiketi ekleyin.

Yeni etiketi seçin, ardından Özellikler penceresinde,
Resim rbxassetid://14462567888 'e ayarlayın.
Güç alanını saydamlaştırmak için Arka Plan Geçirgenliği 0.8 to make the force field translucent.
Görüntünün tüm ekranı doldurmasını sağlamak için Boyutunu {1, 0},{1, 0}
Altıgen kareti tüm ekrana yaymak için Ölçek Türü Kareye ayarlayın.
Set Kare Boyutu to .

Etikete bir UIGradient nesnesi ekleyin.
Yeni gradyen nesnesini seçin, ardından Özellikler penceresinde,
Mavi ile başlayan, beyaz dönüşen, sonra tekrar mavi dönüşen bir renk sırasına Renk ayarlayın
Tüm altıgenlere hafif mavi bir ton uygulamak için Renk 120, 192, 250.
Renk özelliğine tıklayın, ardından ⋯ düğmesine tıklayın. Bir renk sırası pop-up görüntülenir.

Renk sırasının alt eksenindeki her üçgen, o noktada görüntüden sola doğru olan özelliğin renk değerini belirleyen bir anahtar noktadır.
Bir Zaman değeri 0.05 'a ulaşana kadar renk sırası üzerinde tıklayın ve sürükle, sonra Renk penceresinin yanındaki küçük kareye tıklayın, Renkleri pop-up penceresini açmak.
Parlak beyaz seçin, ardından pop-up penceresini kapatın.
Zaman değeri 0.95 'a ulaşana kadar renk sırası üzerinde tıklayın ve sürükleme yapın, ardından Renkler pop-up penceresini tekrar açın ve daha önce olduğu gibi aynı beyaz rengi seçin.

Mavi kısmı renk sıralamanızın görüntülenmesini üst sol ve alt sağ köşelerde yapmak için Döndürme 225.

Güç alanını parıldayan gibi görünmesini sağlayan bir sayı dizisine saydamlık ayarlayın.
Saydamlık özelliğine tıklayın, ardından ⋯ düğmesine tıklayın.Bir sayı dizisi pop-up görüntüleri.Sayı dizisinin başında ve sonunda her kare, o anda görüntünün soldan sağa doğru olan özellik transparans değerini belirleyen bir anahtar noktadır.
Sayı dizisinin boyunca aşağıdaki zaman ve değer özelliklerini ayarlayın:
- Süre = 0 , Değer = 0.25
- Süre = .101 , Değer = 0.875
- Süre = .183 , Değer = 0
- Süre = .3 , Değer = 1
- Süre = .7 , Değer = 1
- Süre = 1 , Değer = 0.9


2. adımdan Görüntü Etiketi ni kopyala.
Aynı etiket içinde UIGradient nesnesini seçin, ardından Özellikler penceresinde,
Set Döndürme -45 çevirerek görüntüyü Y ekseninde neredeyse birbirine yansıtacak şekilde döndürün.

Parıltıyı daha organik görünmesi için Şeffaflığı değiştirin.
- Saydamlık özelliğine tıklayın, ardından ⋯ düğmesine tıklayın. Bir sayı dizisi pop-up görüntülenir.
- Üçüncü anahtar kareyi seçin, ardından Sil düğmesine tıklayın.

Örnek ReplicatedStorage yer dosyasında programatik olarak güç alanı ekranını gösteren aşağıdaki skriptlere referans verin, bir oyuncu bir tur katılır veya tekrar katılırken.
Aşağıdaki ReplicatedStorage.ForceFieldClientVisuals müşteri kodu varsayılan ForceField görselini StarterGui.ForceFieldGui ile değiştirir.Oyuncular bir deneyime yüklenir ve 0'dan daha büyük bir SpawnLocation özellik ile bir Duration noktada ortaya çıkarsa, her deneyimde varsayılan davranış, avatarlarına geçici olarak sağlıklarını kaybetmelerini engelleyen koruyucu bir mavi küre sağlamaktır.
Bu senaryo, bir karaktere eklenirken dinlemeye başlar, varsayılan ilk kişi güç alanı görüntülerini devre dışı bırakır ve ardından ForceFieldGui nesnesini etkinleştirir.Oyuncular diğer oyuncuların deneyime geri dönmesiyle yeniden canlanması sırasında üçüncü şahıs görüntülerine etki etmediğini unutmayın .


local Players = game:GetService("Players")
local localPlayer = Players.LocalPlayer
local function onCharacterAddedAsync(character: Model)
local forceField = character:WaitForChild("ForceField", 3)
if not forceField then
-- Oyuncu, ForceField devre dışı bırakılmış bir noktada doğarsa
return
end
forceField.Visible = false
localPlayer.PlayerGui:WaitForChild("ForceFieldGui").Enabled = true
forceField.Destroying:Wait()
localPlayer.PlayerGui.ForceFieldGui.Enabled = false
end
if localPlayer.Character then
onCharacterAddedAsync(localPlayer.Character)
end
localPlayer.CharacterAdded:Connect(onCharacterAddedAsync)
Yeniden doğma ekranı
Yeniden doğma ekranı, oyunculara etiketlendiklerini ve sunucunun onları yeniden doğma alanlarına geri yerleştirme sürecinde olduğunu bildirmek için görüş alanını karartan bir UI öğesidir.Bu UI öğesi önemlidir, çünkü oyunculara etiketlenmiş olduklarını işlemek ve aktif turuna geri dönmeden önce bir sonraki hareketlerini planlamak için zaman verir.
Örnek lazer etiket deneyiminde özel yeniden doğma davranışı hakkında daha fazla bilgi için, Oyun Öğretim Kılavuzundan Yeniden Doğan Karakterler görün.

Örnek Lazer Etiketi deneyiminde yeniden doğma ekranını kesin olarak yeniden yaratmak için:
Merkez bilgi pankartını oluştur.
Bir ResimEtiketi OutStateGui nesnesine ekleyin.
Gezgini penceresinde, StarterGui hizmetine gezinin.
Çocuğunun üzerine gezinin OutStateGui nesnesine, ardından ⊕ simgesine tıklayın. Bir bağımsız menü görüntülenir.
Kontekst menüsünden, bir GörüntüEtiketi ekleyin.

Yeni etiketi seçin, ardından Özellikler penceresinde,
Yeni düğmenin kaynak noktasını ortasında ayarlamak için AnchorPoint 0.5, 0.5 (etiketin solundan sağına %50 ve etiketin üstünden altına %50), etiketin ortasındaki yeni düğmenin kaynak noktasını ayarlayın (50% etiketin solundan sağına ve 50% etiketin üstünden aşağıya).
Etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 1 etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 'e ayarlayın
Etiketi konteynerin ortasına yerleştirmek için Konumu {0.5, 0},{0.5, 0} ve ebeveyn EkranGui'nin üstünden aşağısına %50 ayarlayın (ebeveyn EkranGui'nin solundan sağına ve ebeveyn EkranGui'nin üstünden aşağısına %50).
Etiketi genişletmek için Boyutunu {0.48, 0},{0.06, 0} (ebeveyn EkranGui'nin yatay olarak% 48 ve dikey olarak% 6'sı)
Set İsim Bloğa .
Görüntüyü bir trapez yapmak için Resim rbxassetid://14304827265 to make the image a trapezoid.
Kareyi siyah yapmak için Görüntü Rengi 0,0,0 ayarını çizelgeye ayarlayın.
Etiketin opaklığını %30 azaltmak için Görüntü Saydamlığı 0.3.

Etiketin ve onun çocuklarının UI özellik oranının oyuncunun ekran boyutuna rağmen aynı kalmasını sağlamak için UIAspectRatioSınırı Bloğa ekleyin, oyuncunun ekran boyutuna rağmen etiketin ve onun çocuklarının UI özellik oranı aynı kalır.
Yeni kısıtlayıcıyı seçin, ardından Özellikler penceresinde AspectRatio 'yi 13.78 olarak ayarlayın.
Bilgilendirici metin için Metin Etiketi ni Blok a ekleyin.
Yeni etiketi seçin, ardından Özellikler penceresinde,
Etiketin kaynak noktasını ortasında ayarlamak için AnchorPoint 0.5, 0.5 (etiketin solundan sağına ve etiketin üstünden aşağısına %50, etiketin üstünden aşağısına %50), etiketin ortasındaki kaynak noktasını ayarlayın (50% etiketin solundan sağına ve etiketin üstünden aşağıya).
Etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 1 etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 'e ayarlayın
Etiketi ebeveyn etiketinin ortasına yerleştirmek için Konumu {0.5, 0},{0.5, 0} etiketi ebeveyn etiketinin ortasına yerleştirin (ebeveyn etiketinin solundan sağına %50 ve ebeveyn etiketinin üstünden aşağıya %50).
Boyutu {.85, 0},{0.55, 0} böylece metin trapezoid alanının çoğunu kaplayabilir (yatay olarak% 85 ve dikey olarak% 55 ebeveyn etiketinin).
İsmi VücutMetinEtiketi 'ye ayarlayın.
Fütüristik estetiğe uyması için FontFace 'yi Montserrat 'a ayarlayın.
Yazı tipini kalınlaştırmak için Ağırlık Kalın ayarını ayarlayın.
Metin i Yeniden doğurma… için ayarlayın .
Metni beyaz yapmak için TextColor3 255, 255, 255 to make the text white.
TextScaled etkinleştirin.

Kafayı oluştur.
Bir GörüntüEtiketi ni Blok içine ekleyin.
Yeni etiketi seçin, ardından Özellikler penceresinde,
Etiketin köken noktasını AnkerPunkt ayarlamak için en alt orta noktaya ayarlayın (etiketin solundan sağına %50, etiketin üstünden aşağıya %100), etiketin köken noktasını ayarlamak için AnkerPunkt.
Etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 1 etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 'e ayarlayın
Etiketi ebeveyn etiketinin üst ortasına yerleştirmek için Konumu {0.5, 0},{0, 0} ebeveyn etiketinin üst kısmından etiketi ayarlayın (ebeveyn etiketinin solundan sağa %50 ve ebeveyn etiketinin üstünden aşağıya %0).
Etiketi genişletmek için Boyutunu {0.46, 0},{0.56, 0} (ebeveyn etiketinin yatay olarak %46'sı ve dikey olarak %56'sı)
İsmi Kafaya ayarlayın.
Görüntüyü çok yönlü bir geçiş haline getirmek için Resim rbxassetid://14304826985 to make the image a multi-directional fade.
Oyuncunun oyundan çıkarıldığı sırada geçici olarak etkisiz olduğunu belirtmek için kırmızıyı solduğunu göstermek için Görüntü Rengi 245, 46, 46

Bilgilendirici metin için Başlık Header içine bir Metin Etiketi ekleyin.
Yeni etiketi seçin, ardından Özellikler penceresinde,
Etiketin kaynak noktasını ortasında ayarlamak için AnchorPoint 0.5, 0.5 (etiketin solundan sağına ve etiketin üstünden aşağısına %50, etiketin üstünden aşağısına %50), etiketin ortasındaki kaynak noktasını ayarlayın (50% etiketin solundan sağına ve etiketin üstünden aşağıya).
Etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 1 etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 'e ayarlayın
Etiketi ebeveyn etiketinin ortasına yerleştirmek için Konumu {0.5, 0},{0.5, 0} etiketi ebeveyn etiketinin ortasına yerleştirin (ebeveyn etiketinin solundan sağına %50 ve ebeveyn etiketinin üstünden aşağıya %50).
Boyutu {.85, 0},{0.55, 0} böylece metin yok edilen alanın çoğunu alabilir (ebeveyn etiketin yatay olarak% 85 ve dikey olarak% 55'i).
İsmi Kafa Dokusu Etiketi olarak ayarlayın.
Fütüristik estetiğe uyması için FontFace 'yi Montserrat 'a ayarlayın.
Yazı tipini kalınlaştırmak için Ağırlık Siyah olarak ayarlayın.
Metin i ETİKETLENDİ - SEN Dışısın! olarak ayarla
Metni beyaz yapmak için TextColor3 255, 255, 255 to make the text white.
TextScaled etkinleştirin.

Ekran sınırlarının etrafındaki solgunu oluştur.
- Bir ResimEtiketi ni OutStateGui 'ye ekleyin.
- Yeni etiketi seçin, ardından Özellikler penceresinde,
- Etiketin kaynak noktasını ortasında ayarlamak için AnchorPoint 0.5, 0.5 (etiketin solundan sağına ve etiketin üstünden aşağısına %50, etiketin üstünden aşağısına %50), etiketin ortasındaki kaynak noktasını ayarlayın (50% etiketin solundan sağına ve etiketin üstünden aşağıya).
- Etiketin arka plan rengini siyaha ayarlamak için Arka Plan Rengi3 0,0,0 etiketin arka plan rengini siyaha ayarlayın
- Etiketin arka planını yarı yarıya şeffaf hale getirmek için Arka PlanGeçirgenliğini 0.5 ve etiketin arka planını yarı yarıya şeffaf hale getirin.
- Etiketi konteynerin ortasına yerleştirmek için Konumu {0.5, 0},{0.5, 0} ve ebeveyn EkranGui'nin üstünden aşağısına %50 ayarlayın).
- Etiketi tüm ekrana genişletmek için Boyutu {1, 0},{1, 0} (ebeveyn EkranGui'nin yatay %100'ü ve dikey %100'ü).
- Diğer UI öğelerinin arkasındaki geçişi görüntülemek için ZIndex -1.
- İsmi Kafaya ayarlayın.
- Görüntüyü sınır kaybolması yapmak için Resim rbxassetid://14309518613 to make the image a border fade.
- Fade'i biraz saydamlaştırmak için Görüntü Saydamlığı nı 0.1 olarak ayarlayın.
Örnek Lazer Etiketi yer dosyasında programatik olarak oyuncunun sağlığı sıfıra ulaştığında yeniden doğma ekranını gösteren aşağıdaki kod referansına bakın, ve bir oyuncu takımının doğma alanına geri yeniden doğuyor.
Aşağıdaki ReplicatedStorage.PlayerStateHandler müşteri kodu, playerState özniteliğine göre farklı davranış türlerini tetikleyen işlevler içerir.Tüm etkinlik yanıtları bu senaryoda mantıksal olarak bir araya getirilir, çünkü oyun kontrollerinin etkinleştirilmesi veya devre dışı bırakılması, kamera hareketi ve hangi UI katmanının görüneceği gibi benzer davranışlar gerektirir.
Bir oyuncunun sağlığı sıfıra ulaştığında, çalıştırdıkları işlevi çalıştırılır, bu da işlevini tetikler.onTaggedOut() anında aşağıdaki davranışı tetikler:
- Oyuncu arenada hareket edemez.
- Oyuncu kamerasını hareket ettiremez.
- Oyuncu blasterini kullanamaz.
- The StarterGui.OutStateGui özellikle etkinleştirilir hale gelir.
Oyuncu yeniden doğduğunda, onların playerState ı SelectingBlaster olur, bu da onSelectingBlaster() işlevini tetikler.onSelectingBlaster() sonra yalnızca StarterGui.PickABlasterGui etkinleştirir, ki bu otomatik olarak yeniden doğma ekranını devre dışı bırakır.Bu koşullar hakkında daha fazla bilgi için, Oyun Senaryosu Kodlamasından El Client Durumu'yi görün.
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local Players = game:GetService("Players")
local PlayerState = require(ReplicatedStorage.PlayerState)
local PlayerAttribute = require(ReplicatedStorage.PlayerAttribute)
local BlasterState = require(ReplicatedStorage.Blaster.BlasterState)
local togglePlayerMovement = require(script.togglePlayerMovement)
local togglePlayerCamera = require(script.togglePlayerCamera)
local scheduleDestroyForceField = require(ReplicatedStorage.scheduleDestroyForceField)
local localPlayer = Players.LocalPlayer
local playerGui = localPlayer.PlayerGui
local guiLayers = {
playerGui:WaitForChild("HUDGui"),
playerGui:WaitForChild("OutStateGui"),
playerGui:WaitForChild("PickABlasterGui"),
}
-- Verilen istisna dışında tüm UI katmanlarını devre dışı bırak
local function setGuiExclusivelyEnabled(enabledGui: ScreenGui?)
-- GUI katmanları, özel olarak ayarlanması gereken GUI'lerin bir listesini içerir.
for _, screenGui in guiLayers do
screenGui.Enabled = screenGui == enabledGui
end
end
local function onSelectingBlaster()
-- Kamerayı etkinleştirin, böylece oyuncular bir patlayıcı seçerken etrafa bakabilir
togglePlayerCamera(true)
togglePlayerMovement(false)
setGuiExclusivelyEnabled(playerGui.PickABlasterGui)
-- Bir blaster seçerken patlayıcıyı devre dışı bırakın
localPlayer:SetAttribute(PlayerAttribute.blasterStateClient, BlasterState.Disabled)
end
local function onPlaying()
-- Bir patlayıcı seçtikten sonra oyuncu hareketini etkinleştirin
togglePlayerMovement(true)
setGuiExclusivelyEnabled(playerGui.HUDGui)
-- Oynarken patlayıcıyı etkinleştir
localPlayer:SetAttribute(PlayerAttribute.blasterStateClient, BlasterState.Ready)
-- Oyuncu oynamaya başladığında yok etme kuvvet alanı mantığını planla
scheduleDestroyForceField()
end
local function onTaggedOut()
-- Etiketlenirken kontrolleri devre dışı bırak
togglePlayerMovement(false)
togglePlayerCamera(false)
setGuiExclusivelyEnabled(playerGui.OutStateGui)
-- Etiketlenirken patlayıcıyı devre dışı bırak
localPlayer:SetAttribute(PlayerAttribute.blasterStateClient, BlasterState.Disabled)
end
local function onInLobby()
-- Lobideyken kontrolleri etkinleştir
togglePlayerMovement(true)
togglePlayerCamera(true)
-- Lobideyken tüm HUD'yi gizle
setGuiExclusivelyEnabled(nil)
-- Lobideyken blasterı devre dışı bırak
localPlayer:SetAttribute(PlayerAttribute.blasterStateClient, BlasterState.Disabled)
end
local function onPlayerStateChanged(newPlayerState: string)
if newPlayerState == PlayerState.SelectingBlaster then
onSelectingBlaster()
elseif newPlayerState == PlayerState.Playing then
onPlaying()
elseif newPlayerState == PlayerState.TaggedOut then
onTaggedOut()
elseif newPlayerState == PlayerState.InLobby then
onInLobby()
else
warn(`Invalid player state ({newPlayerState})`)
end
end
-- Eğer ayarlanmışsa, başlangıç oyuncu durumunu ele alın
local initialPlayerState = localPlayer:GetAttribute(PlayerAttribute.playerState)
onPlayerStateChanged(initialPlayerState)
local function updateFromPlayerState()
onPlayerStateChanged(localPlayer:GetAttribute(PlayerAttribute.playerState))
end
-- Gelecekteki oyuncu durum güncellemelerini ele alın
localPlayer:GetAttributeChangedSignal(PlayerAttribute.playerState):Connect(updateFromPlayerState)
-- Değişikliklerin yeniden doğduktan sonra hala uygulandığından emin ol
localPlayer.CharacterAdded:Connect(updateFromPlayerState)
Yüzey Gui nesneleri oluştur
3B uzayda, her bir oyuncu için yazılım mantığına yanıt veren bir parçanın yüzeyinde UI'yi görüntülemek için, UI'nizi görüntülemek istediğiniz parçaya bir nesneyi ebeveyn yapabilirsiniz.Bu teknik, arayüzünüzün ve senaryo mantığınızın hem sunucuya hem de her oyuncunun istemcisine erişebilir olmasını sağlar.
SurfaceGui nesneleri 3B uzayda bir parçanın yüzeyinde görünen tüm GuiObjects içerir.Örnek lazer etiket deneyimi sadece bir SurfaceGui nesnenin bir örneğini içerir: her oyuncunun blasterini gösteren bekleme süresi sayacı.Bu nesne, her oyuncu için senaryo mantığına ihtiyaç duyar çünkü aktif olarak her bir oyuncunun girişine yanıt verir ve tekrar patlayıcılarını patlatabilecekleri zamanın görsel geri bildirimini sağlar.
Bir SurfaceGui nesnesi oluşturmak için:
- Gezgin penceresinde, Yeniden Düzenlenmiş Depolama hizmetine geçin, ardından ⊕ simgesine tıklayın. Bir bağımsız menü görüntülenir.
- Kontekst menüsünden, bir Parça nesnesi ekleyin.
- Parçaya bir Ekran Gui nesnesi ekleyin.
- Evrensel UI öğelerinin yerleşimine göre Yüzey Arayüzü adını yeniden değiştirin.
- Bu süreci, bir parçanın yüzeyinde 3B uzayda görüntülemek için ihtiyacınız olan her UI öğesi için tekrarlayın.

Soğuma sayacı
Bir bekleme süresi ölçer, oyuncuların yeniden patlayıcılarını patlatmadan önce ne kadar beklemeleri gerektiğini bilen bir UI bileşenidir.Bu hafif duraklama, oyuncuların bir düğmeye tıklayabilecekleri veya basabilecekleri kadar hızlı patlayabilmelerini engeller, ki bu lazer etiket oyun oynayışı için gerçekçi değildir.
Örnek Lazer Etiketi deneyiminde soğuma sayacını yeniden oluşturmak için:
SurfaceGui nesnenizi tutacak bir parça oluşturun.
- Gezgin penceresinde, Çalışma Alanı üzerine gelin, ardından ⊕ simgesine tıklayın. Bir bağımsız menü görüntülenir.
- Kontekst menüsünden, bir blok parçası ekleyin.Parça için geçici bir konumdur, böylece sürecin her adımındaki değişiklikleri görselleştirebilirsiniz.
Bir oyuncunun karakterinin blasterini tutacağı konuma pozisyon verin ve yönlendirin, ardından Özellikler penceresinde,
Parçayı tamamen透明 yapmak için Şeffaflık ı 1'e ayarlayın.
İsmi Bekleme Süresi Barı Öncesi olarak ayarlayın .
Parçayı blasterın uzunluğuyla ilgili bir boyuta ölçeklendirmek için Boyutu 0.169, 0.027, 2.537.
CanCollide ve CanQuery 'yi devre dışı bırakın.

Bir Yüzey Arayüzü Bekleme Süresi Barına Önceden Yükle ekleyin.
Yeni SurfaceGui seçin, ardından Özellikler penceresinde,
Yüzü Üst olarak ayarlayın, böylece UI yukarıya doğru görüntülenir.
Işık Etkisi ve Maksimum Mesafe 'yi 0 olarak ayarlayın.
Set PixelsPerStud to ].

Siyah çubuğu oluştur.
Bir GörüntüEtiketi ni YüzeyGui ye ekleyin.
Yeni etiketi seçin, ardından Özellikler penceresinde,
- Varsayılan Resim değerini kaldırın.
- Etiketin kaynak noktasını ortasında ayarlamak için AnchorPoint 0.5, 0.5 (etiketin solundan sağına ve etiketin üstünden aşağısına %50, etiketin üstünden aşağısına %50), etiketin ortasındaki kaynak noktasını ayarlayın (50% etiketin solundan sağına ve etiketin üstünden aşağıya).
- Etiketin arka plan rengini siyaha ayarlamak için Arka Plan Rengi3 0,0,0 etiketin arka plan rengini siyaha ayarlayın
- Etiketin arka planını yarı saydam hale getirmek için Arka Planını Saydamlaştırma 0.4 ayarlayın ile etiketin arka planı yarı saydam hale gelir.
- Etiketi konteynerin ortasına yerleştirmek için Konumu {0.5, 0},{0.5, 0} ve ebeveyn SurfaceGui'nin üstünden aşağısına %50 ayarlayın (ebeveyn SurfaceGui'nin solundan sağına ve ebeveyn SurfaceGui'nin üstünden aşağısına %50).
- Etiketi bütün parçaya genişletmek için Boyutu {1, 0},{1, 0} (ebeveyn SurfaceGui'nin yatay %100'ü ve dikey %100'ü)
- İsmi Konteynere ayarlayın.

Konteynerin köşelerini yuvarlayın.
Bir UICorner nesnesini Konteynere ekleyin.
UICorner seçin, ardından Özellikler penceresinde Köşe Yarıçapı 'yi hafifçe kenarlara yuvarlanmak için ayarlayın.

Kırmızı çubuk oluştur.
- Bir ResimEtiketi ni Konteynere ekleyin.
- Yeni etiketi seçin, ardından Özellikler penceresinde,
- Varsayılan Resim değerini kaldırın.
- Etiketin kaynak noktasını sağ ortada belirlemek için AnchorPoint 1, 0.5 etiketin kenar noktasını belirlemek için etiketin sol tarafından sağa ve sağ tarafından aşağıya 50%.
- Etiketin arka plan rengini koyu kırmızıya ayarlamak için Arka Plan Rengi3 172, 13, 13.
- Etiketin arka planını biraz daha şeffaf hale getirmek için Arka Plan透明度 0.2.
- İsmi Bar 'a ayarla.
- Etiketi konteynerin sağ ortasına yerleştirmek için Konumu {1, 0},{0.5, 0}
- Etiketi ebeveyn etiketinin üstüne uzatmak için Boyutu {0, 0},{1, 0} (ebeveyn etiketinin yüzde 0'ı dikey ve yüzde 100'i dikey olarak).Bu adım ayrıca 8. adımdaki senaryolarda gerçekleşen gençleşme davranışı için de yararlıdır.
Etiketin köşelerini yuvarlayın.
- Bir UICorner nesnesini Bar 'a ekleyin.
- UICorner seçin, ardından Özellikler penceresinde Köşe Yarıçapı 'yi hafifçe kenarlara yuvarlanmak için ayarlayın.
Hareket Bekleme Çubuğu Önfabrikasını Yeniden Yapılanma Deposuna taşı.
Kullanıcı arayüzü nesnelerinizi düzenlemek için bir klasör yapısı oluşturun. Örnek, bir çocuk Guis klasörü ile bir Instances klasör kullanır.

Hareket Bekleme Çubuğu Öncesi Guis 'e taşın.
Örnek ReplicatedStorage yer dosyasında programatik olarak bekleme süresi sayacını oyuncunun blaster'ına bağlayan aşağıdaki skriptlere referans verin, ardından bir oyuncu blaster'ını patlattıktan sonra kırmızı çubuğu animasyona geçirin.
Aşağıdaki ReplicatedStorage.FirstPersonBlasterVisuals müşteri kodu, oyuncunun ilk şahıs bombacısı için tüm görsel mantığı ele alır.Lazer etiket oyunu için daha gerçekçi görünümler kurmak için birlikte çalışan bir dizi modül kodu gerektirir, bunlar arasında FirstPersonBlasterVisuals.addCooldownBar ve FirstPersonBlasterVisuals.runCooldownBarEffect bulunur.
local Players = game:GetService("Players")
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local Workspace = game:GetService("Workspace")
local RunService = game:GetService("RunService")
local BlastData = require(ReplicatedStorage.Blaster.BlastData)
local PlayerAttribute = require(ReplicatedStorage.PlayerAttribute)
local PlayerState = require(ReplicatedStorage.PlayerState)
local getBlasterConfig = require(ReplicatedStorage.Blaster.getBlasterConfig)
local runBlastVisuals = require(script.runBlastVisuals)
local setupAnimations = require(script.setupAnimations)
local addCooldownBar = require(script.addCooldownBar)
local runCooldownBarEffect = require(script.runCooldownBarEffect)
local laserBlastedBindableEvent = ReplicatedStorage.Instances.LaserBlastedBindableEvent
local RIG_OFFSET_FROM_CAMERA = CFrame.new(2, -2, -3) * CFrame.Angles(math.rad(0.25), math.rad(95.25), 0)
local localPlayer = Players.LocalPlayer
local currentCamera = Workspace.CurrentCamera
local rigModel = nil
local cooldownBar = nil
local animations = {}
local function addFirstPersonVisuals()
local blasterConfig = getBlasterConfig()
-- İlk kişi ekipmanını ekle
rigModel = blasterConfig.RigModel:Clone()
rigModel.Parent = Workspace
-- Bekleme süresi çubuğu ekleyin
cooldownBar = addCooldownBar(rigModel.PrimaryPart.CooldownBarAttachment)
animations = setupAnimations(blasterConfig, rigModel)
end
local function removeFirstPersonVisuals()
for _, animation in animations do
animation:Stop()
animation:Destroy()
animation = nil
end
if rigModel then
-- Bu ayrıca bekleme süresi çubuğunu da yok eder, çünkü aygıta bağlıdır
rigModel:Destroy()
rigModel = nil
end
end
-- Bir patlama meydana geldiğinde ilk kişi görsel efektlerini çalıştır
laserBlastedBindableEvent.Event:Connect(function(blastData: BlastData.Type)
runBlastVisuals(rigModel.PrimaryPart.TipAttachment, blastData, animations.blastAnimation)
runCooldownBarEffect(cooldownBar)
end)
-- Eğer varsa, ekipmanı kameraya bağla
RunService.RenderStepped:Connect(function()
if rigModel then
-- Kamera konumuna ve RIG_OFFSET_FROM_CAMERA'ya ilişkin kameranın CFrame'ini güncelleştir
rigModel:PivotTo(currentCamera.CFrame * RIG_OFFSET_FROM_CAMERA)
end
end)
-- PatlayıcıTip değişirken görsel değişiklikleri ele alırken oynarken
localPlayer:GetAttributeChangedSignal(PlayerAttribute.blasterType):Connect(function()
local playerState = localPlayer:GetAttribute(PlayerAttribute.playerState)
if playerState == PlayerState.Playing then
removeFirstPersonVisuals()
addFirstPersonVisuals()
end
end)
-- Oyuncu durumu değiştiğinde değişen görüntüleri ele alır
localPlayer:GetAttributeChangedSignal(PlayerAttribute.playerState):Connect(function()
local newPlayerState = localPlayer:GetAttribute(PlayerAttribute.playerState)
-- Oyuncu bir patlayıcı seçerken veya lobideyken görüntüleri kaldır
if newPlayerState == PlayerState.SelectingBlaster or newPlayerState == PlayerState.InLobby then
removeFirstPersonVisuals()
-- Oyuncu patlayıcıyı seçmeyi bitirdiğinde görseleri geri ekleyin.
elseif newPlayerState == PlayerState.Playing then
addFirstPersonVisuals()
end
end)
Reklam panosu GUI nesneleri oluştur
Senaryo mantığına yanıt veren 3B uzayında kullanıcı arayüzü elemanlarını görüntülemek ve her kullanıcının görüş açısına bağımsız olarak her zaman her oyuncunun kamerasıyla yüz yüze gelmek için, oyuncu isimleri veya harita işaretleri gibi 3B uzayda mevcut bir nesneyi çocuk olarak oluşturabilirsiniz.
Örnek lazer etiket deneyimi, ReplicatedStorage hizmeti içinde iki ayrı BillboardGui nesneyi içerir:
- DiğerOyuncuİşaretleyiciGuiPrefab - Bir oyuncunun kafası aktif olduğunda pembe veya yeşil bir daire görüntüler.
- EtiketliOutIndicatorGuiPrefab - Bir oyuncunun etiketlendiğinde turdan çıktığında başının üzerinde görüntüler.
Bir BillboardGui nesnesi oluşturduktan sonra, her bir konteynerin amacına göre çocuğunu oluşturabilir ve özelleştirebilirsiniz GuiObjects.Göstermek için, aşağıdaki acil bölümlerde, örnek lazer etiket deneyiminde her iki gösterge türü için UI öğelerinin nasıl uygulanacağını öğreneceksiniz. Sürecin herhangi bir kısmını kendi deneyiminizin özelliklerine uyacak şekilde ayarlayabilirsiniz .
Bir BillboardGui nesnesi oluşturmak için:
- Gezgin penceresinde, bir BasePart veya Attachment üzerinde gezinin, ardından ⊕ simgesine tıklayın. Bir bağımsız menü görüntülenir.
- Kontekst menüsünden, bir BillboardGui nesnesini girin.
- Çocuk UI öğelerinin konumuna göre BillboardGui adını yeniden adlandırın.
- Kontekst olarak oyuncuların kafalarının üzerinde görüntülemek istediğiniz her UI öğesi için bu süreci tekrarlayın.
Takım göstergesi
Bir takım göstergesi, oyunculara turdaki diğer oyuncuların hangi takıma ait olduğunu bildiren bir kullanıcı arayüzü öğesi olduğundan, müttefikleri ve düşman takım üyeleri arasında kolayca ayırt edebilirler.Bu bilgi önemlidir çünkü birinci şahıs nişancı deneyiminin oynanışı, oyuncuların savaş bölgelerinde oldukları sırada hızlı stratejik kararlar vermesini gerektirir, böylece etiketlenmezler ve maçı kaybetmezler.

Örneğin, örnek Lazer Etiketi deneyiminde takım göstergesini yeniden yaratmak için:
Geçici bir kumaza BillboardGui nesnesini ekleyin.
Araç çubuğunun Avatar sekmesinden, Rig Builder 'e tıklayın.
Mevcut seçeneklerden seçin.Örnek, bir R15 ekipman tipi, bir kadınsı vücut şekli ve bir Rthro avatar kullanıyor.Rig, 3B görüntü penceresinde ve Explorer penceresinin altındaki Rig adıyla gösterilir.
Kâşif penceresinde, ekipmanın çocuğuna Kafası öğesine gidin, ardından ⊕ simgesine tıklayın. Bir bağımsız menü görüntülenir.
Kontekst menüsünden, bir BillboardGui ekleyin.

Yeni BillboardGui seçin, ardından Özellikler penceresinde,
Çevresel ışığın göstergenin rengini etkilemesini engellemek için Işık Etkisi 0 ayarını ayarlayın, böylece çevresel ışık göstergenin rengini etkilemez.
İsmi DiğerOyuncuİşaretleyiciPrefab 'a ayarlayın.
Etiketi önemli ölçüde daha küçültmek için Boyutu {0, 10},{0, 10} daha küçük hale getirmek için.
Set StudsOffsetWorldSpace to 0, 4, 0 to konumlandırmak için kafanın üzerinde yerleştirmek için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandın konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandın için konumlandırmak için konumlandırmak için konumlandırmak için konumlandırmak için konumlandın konumlandın konumlandın konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konumlandı konum

Bir Çerçeve nesnesini Diğer Oyuncu İşaretleyici Prefab içine ekleyin.
Yeni çerçeveyi seçin, ardından Özellikler penceresinde,
Çerçevenin kenar noktasını ayarlamak için AnchorPoint 'i 0.5, 0.5 'ya ayarlayın, böylece çerçevenin kenar noktası kendi ortasında belirlenir (etiketin solundan sağına %50 ve etiketin üstünden aşağıya %50).
Çerçevenin arka plan rengini kırmızı bir yer tutucu rengi olarak ayarlamak için Arka Plan Rengi3 255, 3, 0.
Çerçeveyi konteynerin ortasına yerleştirmek için Konumu {0.5, 0},{0.5, 0} ve ebeveyn BillboardGui'nin üstünden aşağıya %50).
Boyutu {1, -2},{1, -2}

Kenarları tamamen yuvarlamak için UICorner nesnesini Çerçevede çevirin.

Göstergenin çemberini çizmek için UIStroke nesnesini Çerçevede çizdirin.

Diğer Oyuncu İşaretleyici Prefab 'ı Yeniden Yapılanma Deposuna taşı.
Örnek Lazer Etiketi 1A yer dosyasında programatik olarak takım göstergesini her aktif turdaki oyuncu için gösteren aşağıdaki kod referansına bakın:
Aşağıdaki ReplicatedStorage.OtherPlayerIndicatorGuiSetup senaryosu, oyuncular aktif bir tur için arenaya geldiklerinde çalışır.Takım göstergesini çağırarak addIndicatorToCharacter() fonksiyonunu yerine getirir, ki bu da turda yer alan her oyuncu karakterinin Head nesnesini bulur.Eğer zaten bir takım göstergesi yoksa, senaryo ardından klonlar ve diğerOyuncuGöstergesiPrefab arayüzünü karakterin Head 'sına ekler ve takım göstergesi rengini takım rengine ayarlar.
Diğer oyuncular aynı takımda iseler, takım göstergesi daima görüntülenir, 3D uzaydaki nesnelerin arkasına saklansalar bile; diğer oyuncular düşman takımda iseler, takım göstergesi sadece onları kısıtlayacak bir nesne olmadığında görüntülenir.
local Players = game:GetService("Players")
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local localPlayer = Players.LocalPlayer
local otherPlayerIndicatorPrefab = ReplicatedStorage.Instances.Guis.OtherPlayerIndicatorPrefab
local characterSpawnConnectionsByPlayer: { [Player]: RBXScriptConnection } = {}
local playerAddedConnection: RBXScriptConnection?
local function removeIndicatorFromPlayer(player: Player)
if not player.Character then
return
end
local head = player.Character:WaitForChild("Head", 3)
if not head then
return
end
local gui = head:FindFirstChild(otherPlayerIndicatorPrefab.Name)
if gui then
gui:Destroy()
end
end
local function addIndicatorToCharacter(otherCharacter: Model?)
local otherPlayer = Players:GetPlayerFromCharacter(otherCharacter)
if not otherPlayer then
return
end
task.spawn(function()
local otherHead = otherCharacter:WaitForChild("Head", 3)
if not otherHead then
return
end
-- Sadece oyuna katılan oyunculara göstergeler ekleyin
if not otherPlayer.Team then
return
end
-- Aynı göstergeleri eklemekten kaçının, yalnızca mevcut değilse yeni bir tane oluşturun
local gui = otherHead:FindFirstChild(otherPlayerIndicatorPrefab.Name)
if not gui then
gui = otherPlayerIndicatorPrefab:Clone()
gui.Frame.BackgroundColor3 = otherPlayer.TeamColor.Color
gui.Parent = otherHead
end
-- Gösterge yalnızca oyuncu dostça davranıyorsa daima en üstte olur
local isFriendly = otherPlayer.Team == localPlayer.Team
gui.AlwaysOnTop = isFriendly
end)
end
local function addIndicatorWhenCharacterSpawns(player: Player)
if characterSpawnConnectionsByPlayer[player] then
return
end
local connection = player.CharacterAdded:Connect(addIndicatorToCharacter)
characterSpawnConnectionsByPlayer[player] = connection
end
local function stopSyncingIndicators()
for _, connection in characterSpawnConnectionsByPlayer do
connection:Disconnect()
end
table.clear(characterSpawnConnectionsByPlayer)
if playerAddedConnection then
playerAddedConnection:Disconnect()
playerAddedConnection = nil
end
for _, player in Players:GetPlayers() do
removeIndicatorFromPlayer(player)
end
end
local function addIndicatorToPlayer(player: Player)
if player == localPlayer then
return
end
addIndicatorToCharacter(player.Character)
addIndicatorWhenCharacterSpawns(player)
end
local function startSyncingIndicators()
for _, player in Players:GetPlayers() do
addIndicatorToPlayer(player)
end
if not playerAddedConnection then
playerAddedConnection = Players.PlayerAdded:Connect(addIndicatorToPlayer)
end
end
local function onLocalTeamChanged()
local localTeam = localPlayer.Team
if localTeam then
startSyncingIndicators()
else
stopSyncingIndicators()
end
end
localPlayer:GetPropertyChangedSignal("Team"):Connect(onLocalTeamChanged)
onLocalTeamChanged()
Etiketli gösterge
Etiketli bir gösterge, diğer oyuncular artık turda aktif olmadıklarında ve doğma alanlarına geri dönüş sürecinde olduklarında oyuncuları bilgilendiren bir kullanıcı arayüzü öğesidir.Bu bilgi önemlidir çünkü birinci şahıs nişancı deneyiminin oynanışı, bir oyuncuyu etiketlediklerinde en kısa sürede bir sonraki hedefe taşınmasını gerektirir, böylece arenada çok uzun süre oynayarak savunmasız hale gelmezler.

Özel bir etiketli göstergeyi örnek Lazer Etiketi deneyiminde yeniden yaratmak için:
Sürecin her adımındaki değişiklikleri görselleştirebilmeniz için geçici bir kıza BillboardGui nesnesini ekleyin.
Araç çubuğunun Avatar sekmesinden, Rig Builder 'e tıklayın.
Mevcut seçeneklerden seçin.Örnek, bir R15 ekipman tipi, bir erkeksi vücut şekli ve bir Rthro avatar kullanıyor.Rig, 3B görüntü penceresinde ve Explorer penceresinin altındaki Rig adıyla gösterilir.
Kâşif penceresinde, ekipmanın çocuğuna Kafası öğesine gidin, ardından ⊕ simgesine tıklayın. Bir bağımsız menü görüntülenir.
Kontekst menüsünden, bir BillboardGui ekleyin.

Yeni BillboardGui seçin, ardından Özellikler penceresinde,
Çevresel ışığın göstergenin rengini etkilemesini engellemek için Işık Etkisi 0 ayarını ayarlayın, böylece çevresel ışık göstergenin rengini etkilemez.
İsmi EtiketliOutIndicatorGuiPrefab 'a ayarlayın.
Bir etiket için alanı genişletmek için Boyutunu {3, 0},{0.5, 0} ayarlayın.
Bir oyuncunun başının üzerine yerleştirmek için StudsOffset 0, 3.25, 0.

Bir ResimEtiketi nesnesini EtiketlenmişOutIndicatorGuiPrefab içine ekleyin.
Yeni etiketi seçin, ardından Özellikler penceresinde,
- Etiketin kaynak noktasını ortasında ayarlamak için AnchorPoint 0.5, 0.5 (etiketin solundan sağına ve etiketin üstünden aşağısına %50, etiketin üstünden aşağısına %50), etiketin ortasındaki kaynak noktasını ayarlayın (50% etiketin solundan sağına ve etiketin üstünden aşağıya).
- Etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 1 etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 'e ayarlayın
- İsmi Çerçeveye ayarlayın.
- Etiketi konteynerin ortasına yerleştirmek için Konumu {0.5, 0},{0.5, 0} ve ebeveyn BillboardGui'nin üstünden aşağısına %50).
- Etiketi tüm BillboardGui'ye genişletmek için Boyutu {1, 0},{1, 0} (ebeveyn BillboardGui'nin yatay %100'ü ve dikey %100'ü).
- Görüntüyü çok yönlü bir geçiş haline getirmek için Resim rbxassetid://14304826985 to make the image a multi-directional fade.
- Etiketi kırmızı boyamak için Görüntü Rengi 245, 46, 46 to tint the label red.

Bir MetinEtiketi nesnesini Çerçevede sıkıştırın.
Yeni etiketi seçin, ardından Özellikler penceresinde,
Etiketin kaynak noktasını ortasında ayarlamak için AnchorPoint 0.5, 0.5 (etiketin solundan sağına ve etiketin üstünden aşağısına %50, etiketin üstünden aşağısına %50), etiketin ortasındaki kaynak noktasını ayarlayın (50% etiketin solundan sağına ve etiketin üstünden aşağıya).
Etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 1 etiketin arka planını tamamen şeffaf hale getirmek için Arka Plan透明度 'e ayarlayın
İsmi VücutMetinEtiketi 'ye ayarlayın.
Etiketi konteynerin ortasına yerleştirmek için Konum {0.5, 0},{0.5, 0} (ebeveyn etiketin solundan sağına ve ebeveyn etiketin üstünden aşağıya %50), etiketi konteynerin ortasına yerleştirmek için Konum 'i ayarlayın (ebeveyn etiketin solundan sağına ve ebeveyn etiketin üstünden aşağıya %50).
Boyutu {0.85, 0},{0.7, 0} böylece metin yok edilen alanın çoğunu alabilir (ebeveyn görüntü etiketinin yatay olarak %85'i ve dikey olarak %70'i).
Fütüristik estetiğe uyması için FontFace 'yi Montserrat 'a ayarlayın.
Yazı tipini kalınlaştırmak için Ağırlık Kalın ayarını ayarlayın.
Metin i ETİKETLENMIŞ olarak ayarlayın.
Metni beyaz yapmak için TextColor3 255, 255, 255 to make the text white.
TextScaled etkinleştirin.

Etiketli EtiketliOutIndicatorGuiPrefab 'yi Yeniden Yapılandırılmış Depoya taşı.
Örnek ServerScriptService yer dosyası içinde aşağıdaki skriptlere referans verin, bir oyuncu takımının doğma alanına geri dönüyorken etiketlenmiş göstericiyi programatik olarak görüntüleyin.
Aşağıdaki ServerScriptService.SetupHumanoid sunucu kodu, bir oyuncu deneyimi yüklediğinde hemen çalışır.Bir oyuncunun karakteri veri modeline her eklenirse, setupHumanoidAsync ile çağrılır Humanoid onların ile .
local Players = game:GetService("Players")
local setupHumanoidAsync = require(script.setupHumanoidAsync)
local function onCharacterAdded(player: Player, character: Model)
local humanoid = character:WaitForChild("Humanoid")
setupHumanoidAsync(player, humanoid)
end
local function onPlayerAdded(player: Player)
-- Oyuncunun zaten bir karakteri varsa onCharacterAdded'i çağır
if player.Character then
onCharacterAdded(player, player.Character)
end
-- Bu oyuncu için tüm gelecek karakter oluşumları için onCharacterAdded'i çağır
player.CharacterAdded:Connect(function(character: Model)
onCharacterAdded(player, character)
end)
end
-- Oyunda zaten bulunan herhangi bir oyuncu için onPlayerAdded'ı çağır
for _, player in Players:GetPlayers() do
onPlayerAdded(player)
end
-- Tüm gelecek oyuncular için onPlayerAdded'i çağır
Players.PlayerAdded:Connect(onPlayerAdded)
Kullanıcı Arayüzü Tasarımı Eğitimini Tamamladığınız İçin Tebrikler! Artık bir sanat tarzı oluşturma, düzenlerinizi tasarlama ve Studio'dan başlangıçtan bitişe tasarımlarınızı uygulama deneyiminiz var, yeni bir UI ve işlevsellik ile projenizi genişletebilir veya örnek lazer etiket deneyiminin genel organizasyon ve anahtar uygulama detayları hakkında öğrettiği eğitim kursları gibi ek eğitim kurslarını takip edebilirsiniz.Mutlu yaratma!