รายการคะแนนเป็นรายการ UI การเล่นเกมเช่น สถิติการเลเวลอัพของพวกเขา จำนวนเงินในบัญชี หรือรายการอํานาจในสินค้า
ใช้ไฟล์ Gold Rush.rbxl เป็นตัวอ้างอิง, วิดีโอนี้แสดงให้คุณเห็นวิธีการสร้างบาร์คะแนนที่ติดตามจำนวนผู้เล่นที่เก็บเหรียญทั้งหมดรวมถึงคำแนะนำเกี่ยวกับ:
- การสร้างเฟรมในด้านบนของหน้าจอ
- เพิ่มไอคอนมงกุฎที่สื่อสารสถานะบาร์คะแนนโดยไม่มีคำแนะนำทางกายภาพ
- การใส่ข้อความคะแนนที่บันทึกจำนวนเงินที่ผู้เล่นรวบรวม
- ทดสอบการออกแบบ UI ของคุณบนอุปกรณ์จำลองหลายรุ่นเพื่อตรวจสอบการปรากฏตัวของมันในหน้าจอที่แตกต่างกันและอัตราส่วนที่แตกต่างกัน

สร้างโค้งสร้าง
เพื่อแสดงรายการ UI บนหน้าจอของผู้เล่นทุกคนคุณสามารถสร้างวัตถุ ScreenGui ในบริการ StarterGui ได้ วัตถุ Class
หลังจากที่คุณสร้างวัตถุ ScreenGui คุณสามารถสร้างและปรับแต่งลูกของมันตามวัตถุประสงค์ของแต่ละคอนเทนเนอร์ได้ เพื่อแสดงให

นอกจากการปรับแต่งคุณสมบัติของเฟรม ส่วนนี้ยังให้คำแนะนำเกี่ยวกับวิธีการเพิ่มวัตถุ Class


เพื่อสร้างคอนเทนเนอร์ของเฟรมภายในตัวอย่าง รีสวีททอง วางไฟล์:
สร้างวัตถุ ScreenGui เพื่อให้คุณสามารถเก็บ UI ของคุณบนหน้าจอได้
- ใน หน้าต่าง Explorer เลื่อนเมาส์ไปที่ StarterGui และคลิกที่ไอคอน ⊕ เมนูบริบทัศน์ เป็นเมนูบริบทัศน์
- ใส่ ScreenGUI
สร้างคอนเทนเนอร์สำหรับส่วนประกอบของ UI คะแนนรวม
ใส่ เฟรม ใน ScreenGUI ตัว

เลือก เฟรมใหม่ แล้วในหน้าต่าง โปรพีเพอร์ตี้
- ตั้ง จุดศูนย์กลางของแนวโน้มในการเรียงลำดับตามลำดับของช่องตรงไปยังด้านบนของตัวเอง (50% จากด้านซ้ายไปขวาของแนวโน้ม และ 0% จากด้านบนไปของแนวโน้ม)
- ตั้ง สีพื้นหลัง เป็น 0.6 เพื่อทำให้พื้นหลังของเฟรมเป็นสีดำ
- ตั้ง ความโปร่งใสพื้นหลัง เป็น 0.6 เพื่อให้พื้นหลังของเฟรมเป็นเกลียว
- ตั้ง ตําแหน่ง เป็น {0.5, 0},{0.01, 0} เพื่อตั้งโค้ดเฟรมใกล้ด้านบนของหน้าจอ (50% จากด้านซ้ายไปขวาของหน้าจอ และ 1% จากด้านบนไปของหน้าจอ)
- ตั้ง ขนาด เป็น {0.25, 0},{0.08, 0} เพื่อให้เฟรมใช้พื้นที่กึ่งกลางของหน้าจอเพื่อดึงดูดความสนใจของผู้เล่น (25% ในแนวตั้งและ 8% ในแนวนอน)
- ตั้ง ชื่อ เป็น ScoreBarFrame

เพิ่มข้อจํากัดให้กับเฟรมเพื่อให้เนื้อหาของมันอ่านได้เสมอบนขนาดหน้าจอขนาดเล็ก
- ใส่วัตถุ UISizeConstraint ใน ScoreBarFrame 2. เลือกข้อจํากัดใหม่แล้วใน หน้าต่าง Proprietades ตั้ง MinSize เป็น 0, 40 เพื่อให้แน่ใจว่าเฟรมไม่เคยหดต่ํากว่า 40 พิกเซลในแนวตั้ง
เพิ่มวัตถุการจัดเรียงเนื้อหาให้กับเฟรมเพื่อให้เนื้อหานั้นจัดตามลำดับจากซ้ายไปขวาและตรงกลางในเขตของเฟรม
- ใส่วัตถุ UIListLayout ใน ScoreBarFrame 2. เลือกวัตถุรูปแบบใหม่, แล้วใน หน้าต่าง Proprieties ,
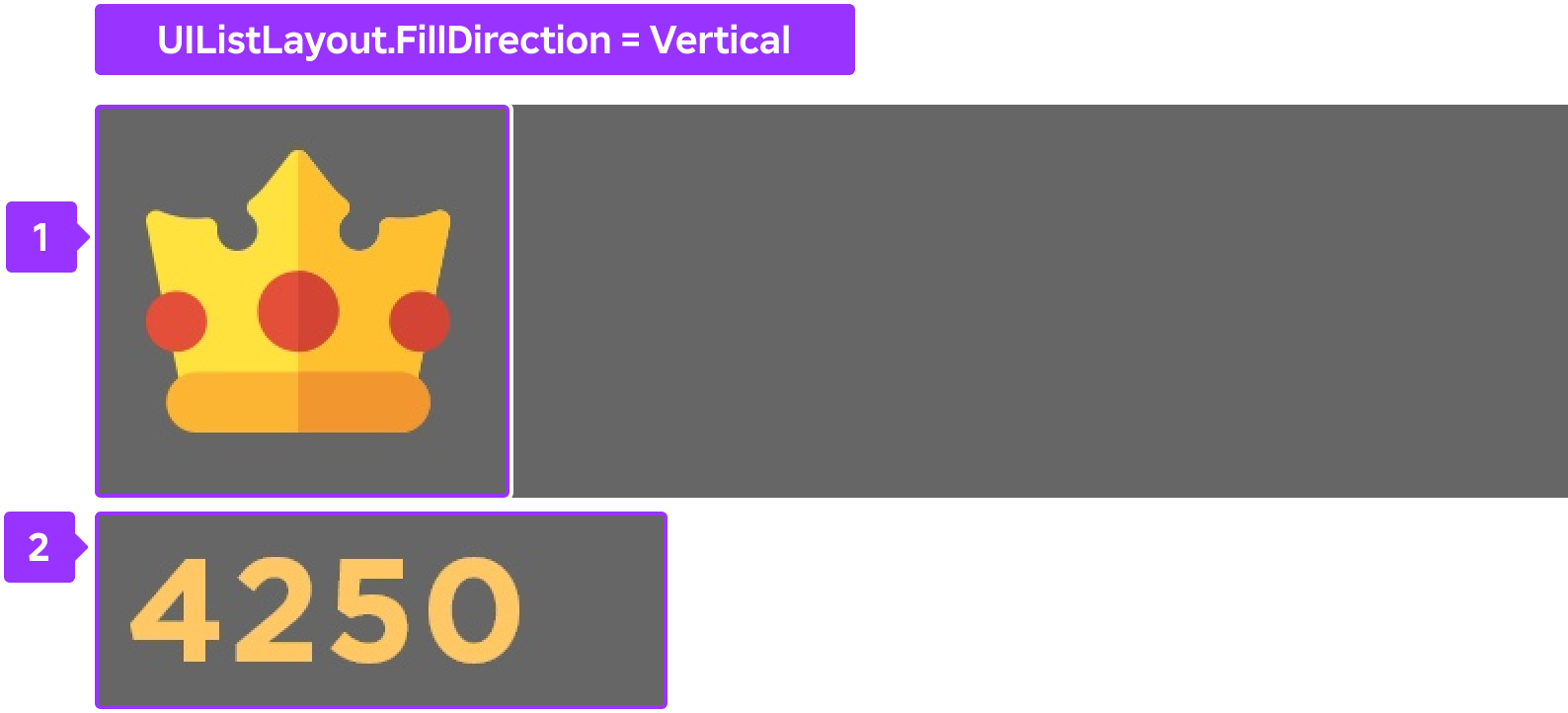
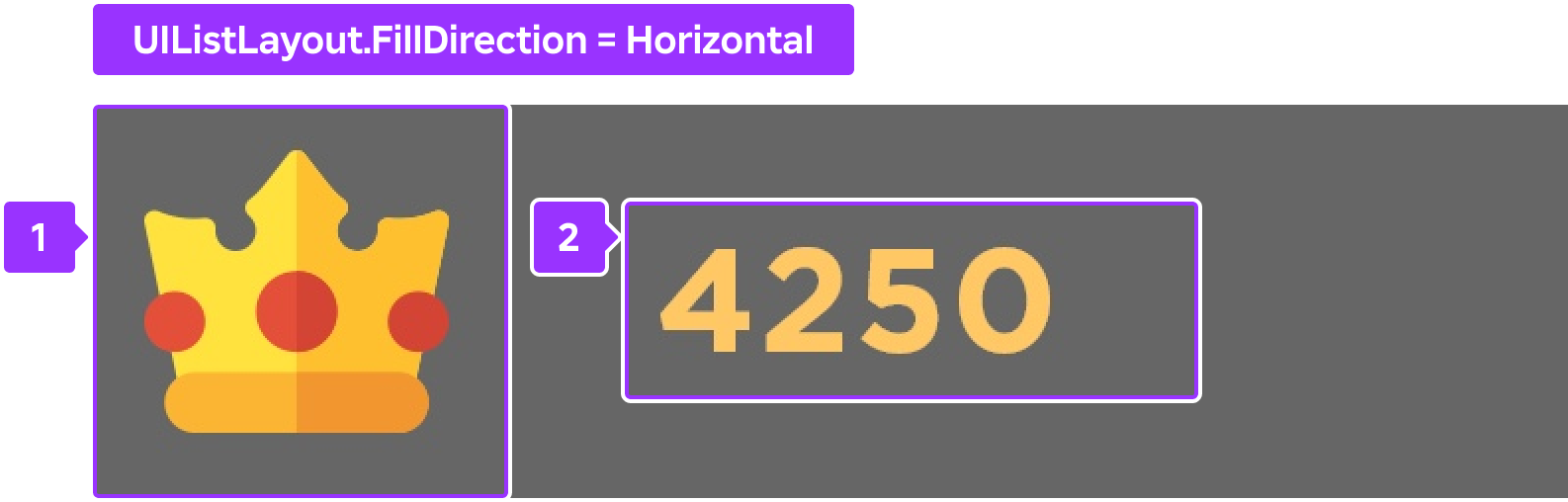
- ตั้ง กรอกทิศทาง เป็น แนวตั้ง 2. ตั้ง การจัดตำแหน่งแนวตั้ง เป็น กึ่งกลาง
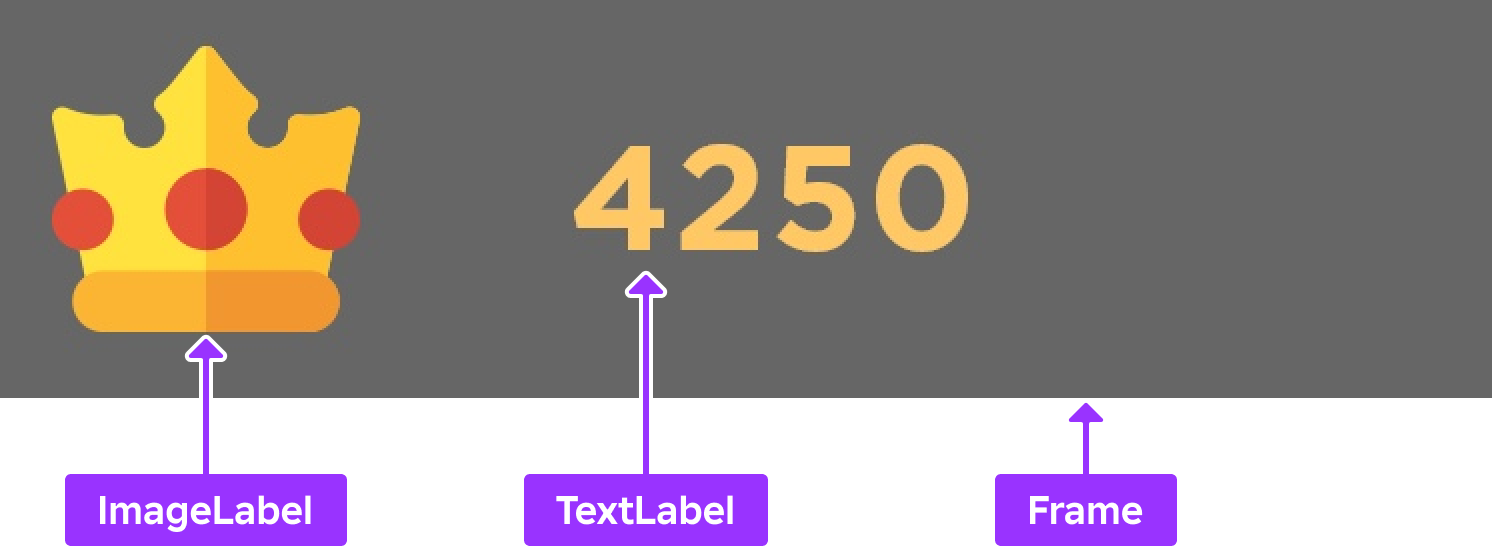
เพิ่มไอคอน
ไอคอนเป็นสัญลักษณ์ที่แสดงถึงการกระทํา แอ็คชันหรือแนวคิดในประสบการณ์ การใช้ไอคอนที่เป็นสัญลักษณ์ที่เรียบง่ายและชัดเจนในประสบการณ์จะช่วยให้ผู้ใช้สามารถระบุสิ่งที่คุณกําลั
ตัวอย่างใช้ไอคอนมงกุฎทองเรียบง่ายเพื่อแสดงจำนวนเงินที่ผู้เล่นรวบรวม ไอคอนนี้เป็นไอคอนที่มองเห็นได้ง่ายเป็นเป้าหมายสำคัญในประสบการณ์ และมีรายละเอียดขั้นต่ำเพื่อให้เห็นได้บนหน้าจ
เพื่อสร้างไอคอนมงกุฎทองในตัวอย่าง รีสท์ทองรัช ให้สถานที่ไฟล์:
ใส่วัตถุ ImageLabel ใน ScoreBarFrame 1. ใน หน้าต่าง Explorer เลื่อนเมาส์ไปที่ ScoreBarFrame และคลิกที่ไอคอน ⊕ เมนูบริบทัศน์ เป็นหน้าต่างบริบทัศน์ 2. ใส่ รายการรูปภาพ

เลือกฉลากใหม่แล้วในหน้าต่าง โปรพีเพอร์ตี้ 1. ตั้ง รูปภาพ เป็น rbxassetid://5673786644 เพื่อให้ไอคอนเป็นมงกุฎ 2. ตั้ง ความโปร่งใสพื้นหลัง เป็น 1 เพื่อให้พื้นหลังของฉลากเป็นสีโปร่งใสสมบูรณ์ 3. ตั้ง LayoutOrder เป็น 1 เพื่อให้ไอคอนเป็น GuiObject ตัวแรกในแถวจากซ้ายไปขวาเมื่อคุณใส่ตัวอักษรในส่วนต่อไปของการกวดวิชา 4. ตั้ง ขนาด เป็น {1.25,0},{1,0} เพื่อขยายพื้นที่แท็งแผ่นออกไปนอกเหนือความกว้างเต็มของเฟรม 5. ตั้ง ขนาดข้อจํากัด เป็น ค่า YY 相对 เพื่อรักษาอัตราส่วนของไอคอนโดยการปรับขนาดเล็งของฉลากด้วยความสูงของเฟรมพ่อ

ใส่คะแนน
ตรงกันมีความสำคัญว่าข้อความทั้งหมดของ UI จะเป็นข้อความที่ชัดเจนและเป็นภาษาที่เข้าใจได้เพื่อ
ตัวอย่างใช้ข้อความขนาดใหญ่อยู่เหนือสีที่ต่างกันเพื่อให้มันไม่ผสานกับเสียงของพื้นหลัง สิ่งนี้เป็นสิ่งสำคัญอย่างยิ่งสำหรับการช่วยการเข้าถึงเพราะมันรับประกันว่าข้อคว
เพื่อสร้างข้อคะแนนในตัวอย่าง Gold Rush ให้ได้รูปแบบไฟล์:
ใส่วัตถุ TextLabel ใน ScoreBarFrame 1. ใน หน้าต่าง Explorer เลื่อนเมาส์ไปที่ ScoreBarFrame และคลิกที่ไอคอน ⊕ เมนูบริบทัศน์ เป็นหน้าต่างบริบทัศน์ 2. ใส่ TextLabel

เลือกฉลากใหม่แล้วในหน้าต่าง โปรพีเพอร์ตี้ 1. ตั้ง ความโปร่งใสพื้นหลัง เป็น 1 เพื่อให้พื้นหลังของฉลากเป็นสีโปร่งใสสมบูรณ์ 2. ตั้ง ขนาด เป็น {1,0},{1,0} เพื่อขยายแท็งแผ่นให้กว้างไปทั่วทั้งเฟรม (100% แนวตั้งและ 100% แนวตั้งของเฟรมพ่อ) เนื้อฉลากเริ่มต้นนอกเหนือขอบเฟรมเพราะไ 3. ตั้ง ขนาดระเบียบ เป็น ค่าเฉลี่ย YY เพื่อให้ขนาดของฉลากเป็นไปตามความสูงของเฟรมพ่อ และเก็บรักษาอัตราส่วนของไอคอนไว้ ขั้นตอนนี้ยังทำให้ฉลากเป็นสี่เหลี่ยมและเก็ 4. ตั้ง ตัวอักษร เป็น GothamSSm เพื่อจับคู่ความสวยงามของสภาพแวดล้อม 5. ตั้ง ข้อความเป็นข้อความเป็นข้อความเป็นข้อความเป็นข้อความเป็นข้อความเป็นข้อความเป็นข้อความเป็นข้อความเป็นข้อความเป็นข้อความเป็นข้อความเป็นข้อความเป็นข้อความเป็นข้อความเป็นข้อความเป็นข้อความเป็นข้อควา 6. ตั้ง TextColor3 เป็น 255, 200, 100 เพื่อสีข้อความทอง 7. ตั้ง ขนาดข้อความเรื่องนี้ เป็น 30 เพื่อให้ข้อความใหญ่ขึ้นบนหน้าจอ 8. ตั้ง TextXAlignment เป็น ซ้าย เพื่อให้แน่ใจว่าข้อความผลสรุปจะอยู่ในแนวนอนใกล้ไอคอนมงกุฎอย่างไรก็ตามว่าผลสรุปของผู้เล่นจะเป็น 0, 1,000, หรือ 1,000,000

ทดสอบการออกแบบ
Studio's เครื่องมือจำลองอุปกรณ์ ช่วยให้คุณทดสอบวิธีที่ผู้เล่นจะเห็นและใช้งาน UI ของคุณบนอุปกรณ์ต่างๆ เครื่องมือนี้เป็นส่วนหนึ่งที่สำคัญของการออก
เช่น หากคุณไม่ทดสอบ UI ของคุณบนช่วงขนาดหน้าจอต่างๆ ผู้เล่นที่มีหน้าจอขนาดใหญ่อาจไม่สามารถอ่านข้อความของคุณหรือถอดรหัสไอคอนของคุณได้ และผู้เล่นที่มีหน้าจอขนาดเล็กอาจไ
เพื่อจำลอง UI ของคุณบนหน้าจอขนาดต่างๆ:
ในแถบเมนู เลือก ทดสอบ แท็บ
ในส่วน จําลอง คลิก อุปกรณ์ ระเบียงมุมมองเปลี่ยนเพื่อสะท้อนอัตราส่วนรูปร่างของแล็ปท็อปเฉลี่ย

ในรายการลูกศรในแผงควบคุม, เลือก ความละเอียดจริงของ UI ของคุณ นี่จะช่วยให้คุณสามารถดูความละเอียดที่แท้จริงของส่วนประกอบ UI ของคุณบนอุปกรณ์ที่คุณเอมิเตต

ในรายการเครื่องในอุปกรณ์ลดลง, เลือกอุปกรณ์อย่างน้อยหนึ่งอุปกรณ์ใน โทรศัพท์ ، แท็บเล็ต 、 พีดีส์ และ 2>คอนโซล2> ส่วน
