การออกแบบรูปแบบของคุณ คือกระบวนการออกแบบโครงสร้างและการไหลของข้อมูลที่คุณต้องการสื่อสารผ่าน UI ในกระบวนการทำงานต่างๆขั้นตอนสำคัญของบทแนะนำการใช้งานช่วยให้คุณสามารถทำซ้ำการจัดเรียงขององค์ประกอบ UI ค้นพบจุดเจ็บ และปรับปรุงประสบการณ์ของผู้เล่นก่อนที่คุณจะลงทุนเวลาและทรัพยากรในการออกแบบที่มีปัญหาที่ไม่ทำงานสำหรับประสบการณ์ของคุณ
ใช้ไฟล์ ประสบการณ์แท็กเลเซอร์ตัวอย่าง.rbxl เป็นข้อมูลอ้างอิงในส่วนนี้ของหลักสูตรอินเทอร์เฟซผู้ใช้แสดงวิธีการจัดโครงสร้างองค์ประกอบ UI ของคุณบนหน้าจอรวมถึงคำแนะนำเกี่ยวกับ:
- วางแผนลำดับทางสายตาสำหรับ UI ที่ช่วยให้ผู้เล่นเข้าใจถึงคุณลักษณะและข้อมูลที่พวกเขาต้องการเพื่อให้ประสบความสำเร็จในประสบการณ์ของคุณ
- บล็อกในองค์ประกอบ UI ด้วยรูปทรงพื้นฐานเพื่อตรวจสอบการจัดเรียงขององค์ประกอบ UI ของคุณร่วมกับการควบคุมแตะหลักของ Roblox
- พัฒนาการไหลของผู้ใช้เพื่อรองรับการกระทำที่จำเป็นที่ผู้เล่นต้องทำเพื่อบรรลุเป้าหมาย
หลังจากที่คุณเสร็จสิ้นส่วนนี้แล้ว คุณจะเรียนรู้วิธีการสร้างและกำหนดค่า UI ใน Studio ที่เคารพรูปแบบศิลปะและภาพวาดของคุณ
วางแผนลำดับภาพกราฟิก
ชั้นวิสัยทัศน์เป็นโครงสร้างองค์กรที่เน้นส่วนประกอบของ UI ตามลําดับความสําคัญการวางแผนลำดับชั้นทางสายตาสำหรับการทำงานที่แตกต่างกันในประสบการณ์ของคุณเป็นสิ่งสำคัญเพราะมันกำหนดให้ผู้เล่นประสบความสำเร็จในการบรรลุเป้าหมายของพวกเขาซึ่งเป็นสิ่งจำเป็นอย่างยิ่งสำหรับการเล่นเกมรวดเร็วของประสบการณ์ยิงบุคคลที่หนึ่งซึ่งเป้าหมายเปลี่ยนไปในแต่ละช่วงเวลา
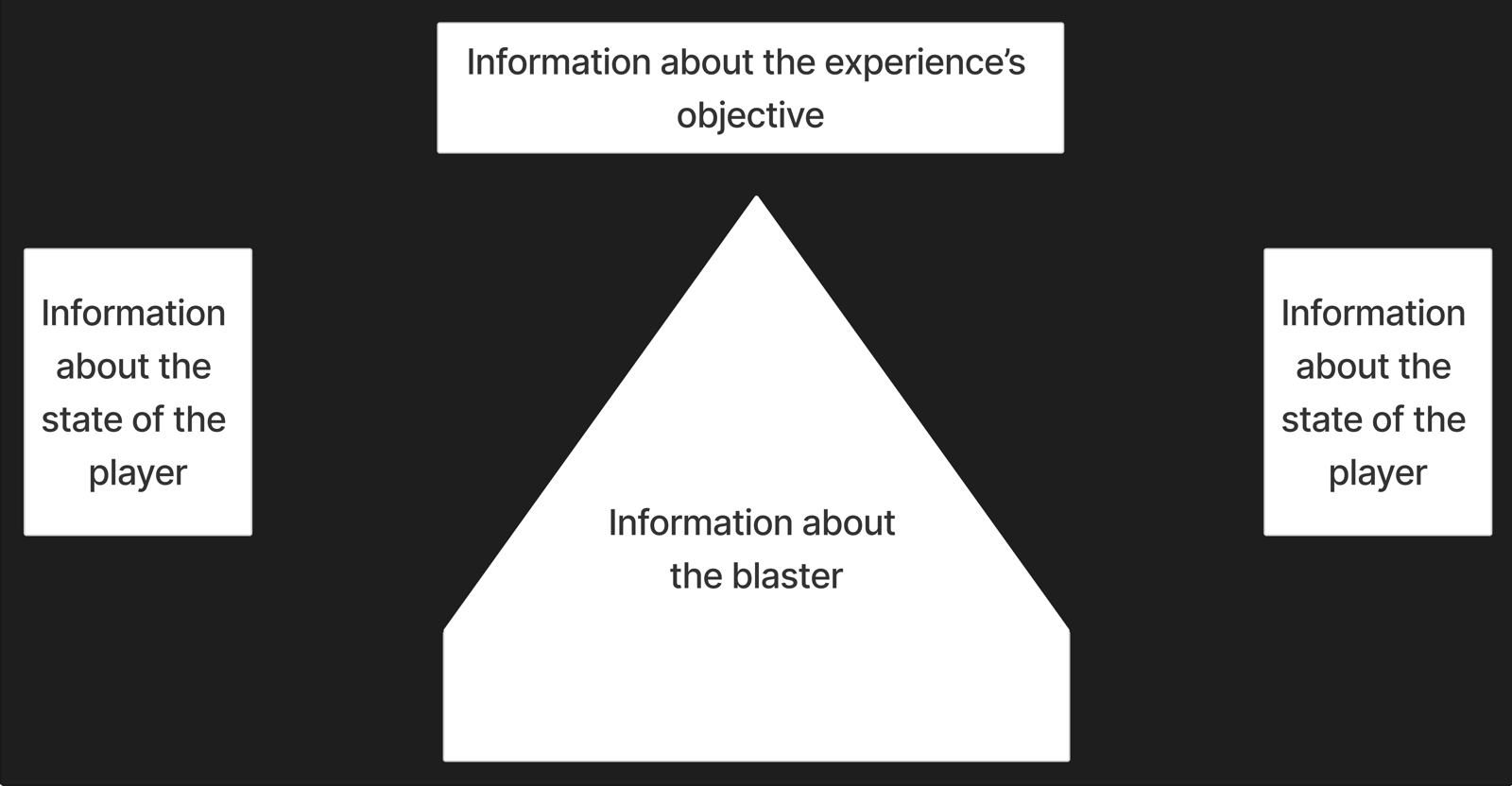
คู่มือการจัดอันดับภาพที่มีประสิทธิภาพช่วยให้ผู้เล่นผ่านคุณสมบัติและข้อมูลที่พวกเขาต้องการเพื่อตอบสนองความต้องการในการเล่นเกมตามสถานที่ที่พวกเขามองบนหน้าจอเพื่อเสร็จสิ้นการทำงานตัวอย่างเช่น ชั้นวิเคราะห์ภาพของป้ายเลเซอร์ตัวอย่างจะต้องนำผู้เล่นผ่านหมวดหมู่ขององค์ประกอบ UI ต่อไปนี้ในขณะที่พวกเขานําทางผ่านแผนที่และแท็กผู้เล่นในทีมศัตรู:
- ข้อมูลเกี่ยวกับเป้าหมายของประสบการณ์
- ข้อมูลเกี่ยวกับตัวระเบิด
- ข้อมูลเกี่ยวกับสถานะของผู้เล่น
สถานที่ของแต่ละหมวดหมู่มีบนหน้าจอในการออกแบบสุดท้ายสะท้อนถึงลําดับความสําคัญของพวกเขา:
- ประเภทแรกอยู่ใกล้กับ ด้านบน เพราะมันมีองค์ประกอบ UI ที่มีความสำคัญมากที่สุดในการชนะเกม
- ประเภทที่สองใช้พื้นที่หน้าจอส่วนใหญ่ใกล้กับ กลาง เพราะมันทำหน้าที่เป็นจุดโฟกัสเพื่อดึงความสนใจของผู้เล่นไปที่การกระทำในพื้นที่ 3D และมีความสำคัญมากที่สุดสำหรับการเล่นเกม
- ประเภทที่สามอยู่ใกล้กับ ด้าน การเล่นเกม

สำหรับบางประเภทประสบการณ์คุณต้องแสดงหมวดหมู่ข้อมูลเพียงหมวดหมู่เดียวในแต่ละครั้งเพราะเป็นประเภทเดียวของข้อมูลที่สำคัญสำหรับผู้เล่นในระหว่างกระบวนการทำงานนั้นอย่างไรก็ตามสำหรับประสบการณ์การยิงบุคคลที่หนึ่งผู้เล่นจะต้องดูองค์ประกอบ UI จากหลายประเภทในเวลาเดียวกันเพราะพวกเขาทั้งหมดให้ข้อมูลที่ผู้เล่นต้องการประสบความสำเร็จเช่นคะแนนของทีมของพวกเขาระยะเวลาคูลดาวน์สำหรับเครื่องยิงของพวกเขาและถ้าพวกเขาถูกแท็กออกจากรอบ
เมื่อวางแผนลำดับทางสายตาสำหรับกระบวนการในประสบการณ์ของคุณเอง กำลังติดตาม:
- หากคุณกลุ่มองค์ประกอบ UI จากหมวดหมู่ต่างๆ รวมกันทั่วหน้าจอ ผู้เล่นจะไม่รู้ว่าจะมองหาสิ่งที่ต้องการที่ไหนเพื่อช่วยให้ผู้เล่นนำทางประสบการณ์ของคุณ, กลุ่มอินเทอร์เฟซผู้ใช้จากประเภทเดียวกันรวมกัน * หากคุณมีหมวดหมู่มากเกินไปบนหน้าจอในแต่ละครั้ง ผู้เล่นอาจไม่ทราบข้อมูลที่ต้องให้ความสนใจเพื่อหลีกเลี่ยงการบีบบังคับผู้เล่นด้วยความวุ่นวาย แสดงองค์ประกอบ UI ในบริบทสำหรับการทำงานที่แตกต่างกัน * เช่นเดียวกับถ้ามีองค์ประกอบ UI มากเกินไปต่อหมวดหมู่หนึ่ง มันสามารถทำให้ผู้เล่นไม่สามารถเข้าใจวิธีการสําเร็จการดําเนินการหรือกระบวนการได้ด้วยเหตุผลนี้จึงเป็นสิ่งสำคัญที่จะต้อง ใช้สไตล์ศิลปะของคุณเพื่อให้ได้การเน้นทางสายตาสำหรับคำสั่งซื้อการโต้ตอบที่เหมาะสมของคุณ สำหรับการตรวจทานอย่างละเอียดเกี่ยวกับลำดับชั้นทางสายตาสำหรับประสบการณ์แท็กเลเซอร์ตัวอย่างดูตามตารางต่อไปนี้:
| ประเภท | องค์ประกอบ UI | ลําดับภาพกราฟิก |
|---|---|---|
| ข้อมูลเกี่ยวกับเป้าหมายของประสบการณ์ |
|
|
| ข้อมูลเกี่ยวกับตัวระเบิด |
|
|
| ข้อมูลเกี่ยวกับสถานะของผู้เล่น |
|
|
บล็อกในองค์ประกอบ UI
ตอนนี้ที่คุณมีลำดับชั้นทางวิสัยทัศน์ในใจแล้ว คุณสามารถบล็อกองค์ประกอบ UI แต่ละอย่างโดยใช้รูปทรงพื้นฐานเพื่อตรวจสอบการจัดเรียง UI ที่กำหนดเองของคุณร่วมกับ UI หลักของ Roblox บนอุปกรณ์หลายเครื่องกระบวนการนี้ช่วยให้คุณสามารถดูได้ว่าคุณต้องปรับแก้การออกแบบของคุณอย่างไรเพื่อให้มีประสิทธิภาพบนทุกขนาดหน้าจอที่ผู้เล่นสามารถใช้เพื่อเข้าถึงประสบการณ์ของคุณได้ เช่น บนมือถือ แท็บเล็ต แล็ปท็อป และหน้าจอทีวี
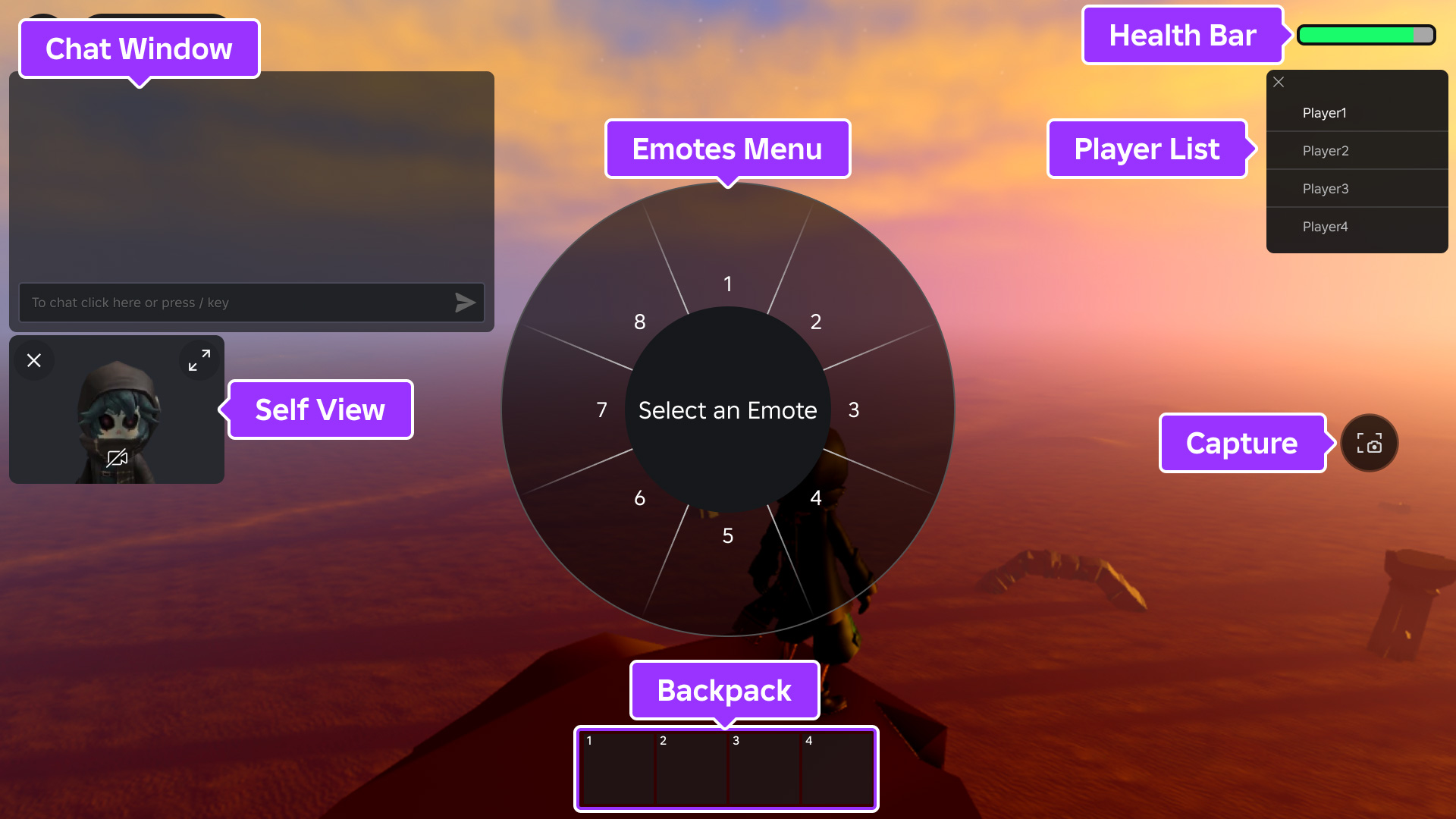
ก่อนที่คุณจะเริ่ม คุณต้องหาว่ามีพื้นที่หน้าจอเท่าใดที่สามารถใช้สําหรับองค์ประกอบ UI ที่กําหนดเองของคุณโดยคํานึงถึง UI หลักของ Robloxตัวอย่างเช่น โดยปกติ Roblox จะแสดงองค์ประกอบ UI ต่อไปนี้ในทุกประสบการณ์:
- รายชื่อผู้เล่นภายในประสบการณ์
- แถบสุขภาพของตัวละคร
- กระเป๋าเป้สะพายหลังของตัวละคร
- หน้าต่างแชท
- ปุ่มจับภาพ
- เมนูป๊อปอัพของอีโมทตัวละคร

คุณสามารถ ปิดใช้งาน องค์ประกอบใดๆ ที่ไม่ตรงกับความต้องการในการเล่นเกมของประสบการณ์ของคุณเองเพื่อประหยัดพื้นที่หน้าจอสำหรับ UI ที่กําหนดเองของคุณตัวอย่างเช่นประสบการณ์แท็กเลเซอร์ตัวอย่างไม่ต้องใช้กระเป๋าเป้เพราะผู้เล่นมีความสามารถในการเลือกเพียงแค่เลเซอร์เดียวเท่านั้นอย่างไรก็ตาม หากผู้เล่นสามารถเลือกบลาสเตอร์หลายตัวได้ในครั้งเดียว ประสบการณ์จะสามารถปิดใช้งาน UI หลักนี้เพื่อให้แน่ใจว่ามีพื้นที่สำหรับตัวเลือกบลาสเตอร์เสมอเมื่อผู้เล่นเกิดใหม่ คลังไอเท็ม
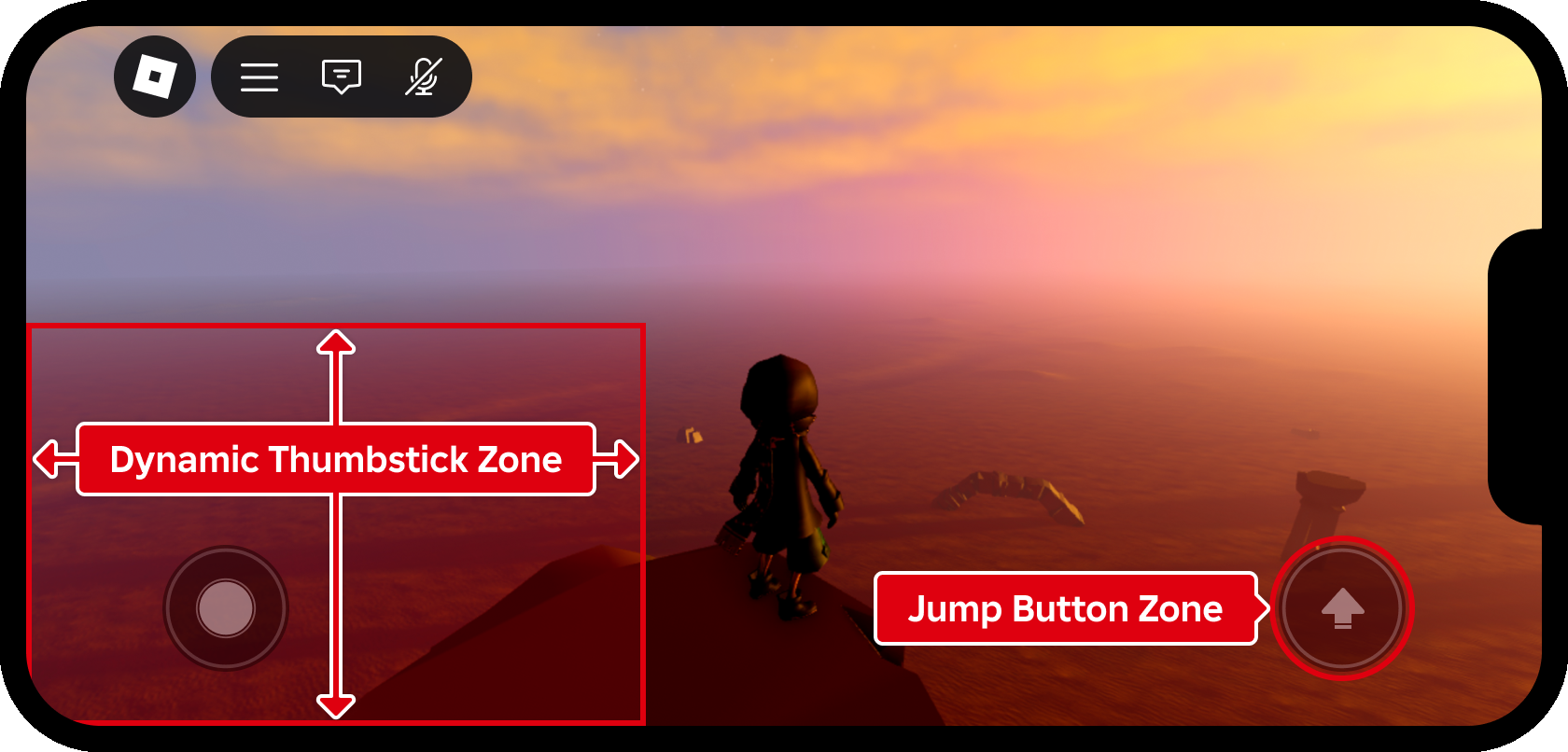
นอกจาก UI หลักของ Roblox คุณต้องพิจารณาพื้นที่หน้าจอที่จำเป็นสำหรับการควบคุมแตะเริ่มต้นของ Roblox ด้วยตัวอย่างเช่น เมื่อผู้เล่นเข้าถึงประสบการณ์ของคุณโดยใช้อุปกรณ์เคลื่อนที่ จะมีการแสดงธัมบ์สติกเสมือนในมุมล่างซ้ายของหน้าจอ และปุ่มกระโดดจะแสดงในมุมด้านล่างขวาของหน้าจอสิ่งนี้ช่วยให้แน่ใจว่าผู้เล่นสามารถนําทางในประสบการณ์ของคุณได้เสมอ แม้ว่าพวกเขาจะไม่มีการเข้าถึงแป้นพิมพ์หรือคอนโทรลเลอร์ก็ตาม

โดยพิจารณาถึงทั้งองค์ประกอบ UI หลักของ Roblox ที่จำเป็นสำหรับการเล่นเกมของประสบการณ์ของคุณ และความเป็นไปได้ของการควบคุมแตะ คุณสามารถบล็อกองค์ประกอบ UI ที่กำหนดเองใน การออกแบบหนึ่ง ที่สามารถปรับใช้ได้บนอุปกรณ์ทั้งหมดเป็นสิ่งสำคัญเพราะหมายความว่าคุณไม่จำเป็นต้องรักษาเวอร์ชันที่แยกต่างหากของ UI ของคุณเมื่อคุณอัปเดตประสบการณ์
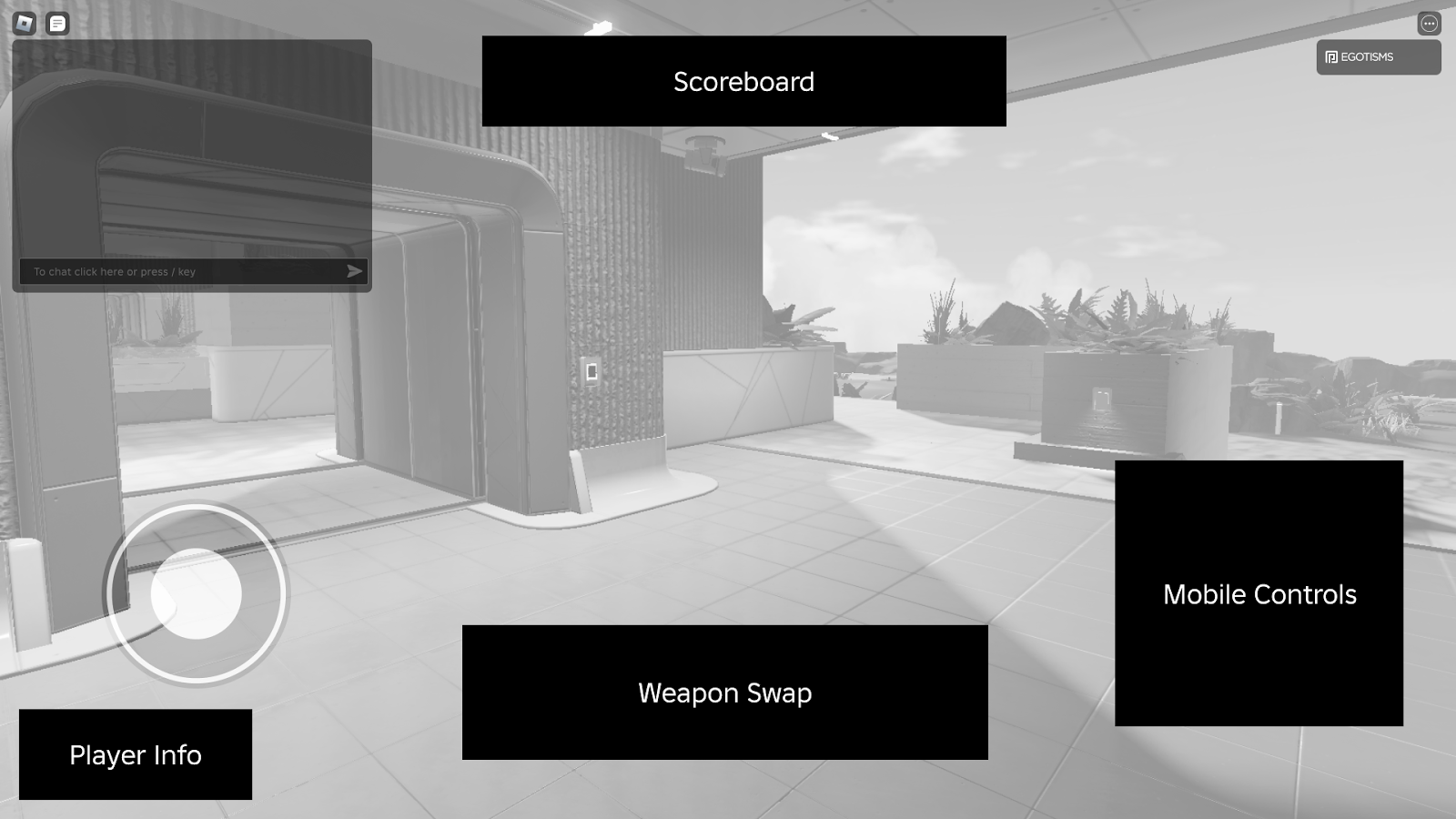
เพื่อสาธิตวิธีนี้ ตรวจสอบภาพสองภาพต่อไปนี้ของวิธีที่แท็กเลเซอร์ตัวอย่างประสบการณ์บล็อกในอินเทอร์เฟซผู้ใช้ที่กำหนดเองสำหรับอุปกรณ์มือถือและพีซีทั้งสองภาพรวมถึง:
- รูปทรงพื้นฐานเพื่อแทนที่ UI ที่กําหนดเองเพราะมันช่วยให้การออกแบบผ่านหลายรอบได้ง่ายก่อนที่จะได้รับการออกแบบสุดท้าย
- การสีขอบเขตสีเทาที่ช่วยให้ดวงตาสามารถติดตามข้อมูลได้โดยไม่มีการรบกวนจากสภาพแวดล้อมพื้นหลังที่มีสีสัน
- สถานะเปิดของหน้าต่างแชทและรายชื่อผู้เล่นที่ใช้งานและหน้าต่างแชทเพื่อดูว่าพวกเขาใช้พื้นที่บนหน้าจอมากแค่ไหน
- พื้นที่สำหรับการควบคุมบนมือถือแม้ว่าพวกเขาจะไม่จำเป็นสำหรับอุปกรณ์ PC ก็ตาม
เมื่อออกแบบเลย์เอาต์ของคุณในลักษณะนี้ในขณะที่คิดเกี่ยวกับจํานวนองค์ประกอบ UI ที่สามารถอยู่บนหน้าจอได้พร้อมกัน คุณกำลังป้องกันอนาคตสําหรับเลย์เอาต์ทั้งหมดตามอุปกรณ์และกระบวนการทํางานของผู้เล่น

เมื่อบล็อกในองค์ประกอบ UI สำหรับการออกแบบของคุณ กำลังติดตาม:
- ที่และวิธีที่คุณบล็อกใน UI ของคุณสามารถมีผลต่อการจัดเตรียมของเลย์เอาต์ของคุณ เล็งไปที่ความสมดุลและสมมาตร ในปริมาณและขนาดขององค์ประกอบ UI ที่กําหนดเองข้างกับ UI หลักของ Roblox
- การโต้ตอบกับ UI ที่อยู่ไกลจากมุมด้านล่างของบางอุปกรณ์มือถือและแท็บเล็ตนั้นไม่สะดวกหรือเป็นไปไม่ได้ วางองค์ประกอบโต้ตอบในโซนที่เข้าถึงได้ง่ายใกล้ตำแหน่งพักผ่อนตามธรรมชาติสําหรับนิ้วหัวแม่มือ * เมื่อผู้เล่นนำทางผ่านสภาพแวดล้อมของคุณ พื้นที่ 3D สามารถกลายเป็นตัวรบกวนจาก UI บนหน้าจอของคุณได้ ทดสอบการออกแบบของคุณกับพื้นหลังที่หลากหลายเป็นไปได้ เพื่อให้แน่ใจว่าองค์ประกอบ UI บนหน้าจอของคุณยังคงชัดเจนและอ่านได้ง่าย
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับสิ่งที่ต้องพิจารณาเมื่อออกแบบและบล็อกองค์ประกอบ UI สำหรับอุปกรณ์หลายเครื่อง โปรดดู การจัดตำแหน่งและขนาด - ปัจจัยข้ามแพลตฟอร์ม
พัฒนาการไหลของผู้ใช้
การไหลของผู้ใช้เป็นคอลเลกชันของเส้นทางที่ผู้เล่นสามารถใช้ในประสบการณ์เพื่อทําภารกิจเสร็จ เช่น เลือกอาวุธ ซื้อไอเทม หรือรักษาตัวละครการไหลของผู้ใช้มักจะเริ่มต้นที่คุณคาดว่าผู้เล่นจะเริ่มทําภารกิจ และสิ้นสุดด้วยการกระทําหรือความสําเร็จสุดท้ายที่ผู้เล่นไปถึงในตอนท้ายของภารกิจนอกจากนี้ การไหลผู้ใช้ที่มีประสิทธิภาพยังรวมถึงเส้นทางที่ผู้เล่นอาจต้องการใช้เองเพื่อบรรลุเป้าหมายเดียวกัน
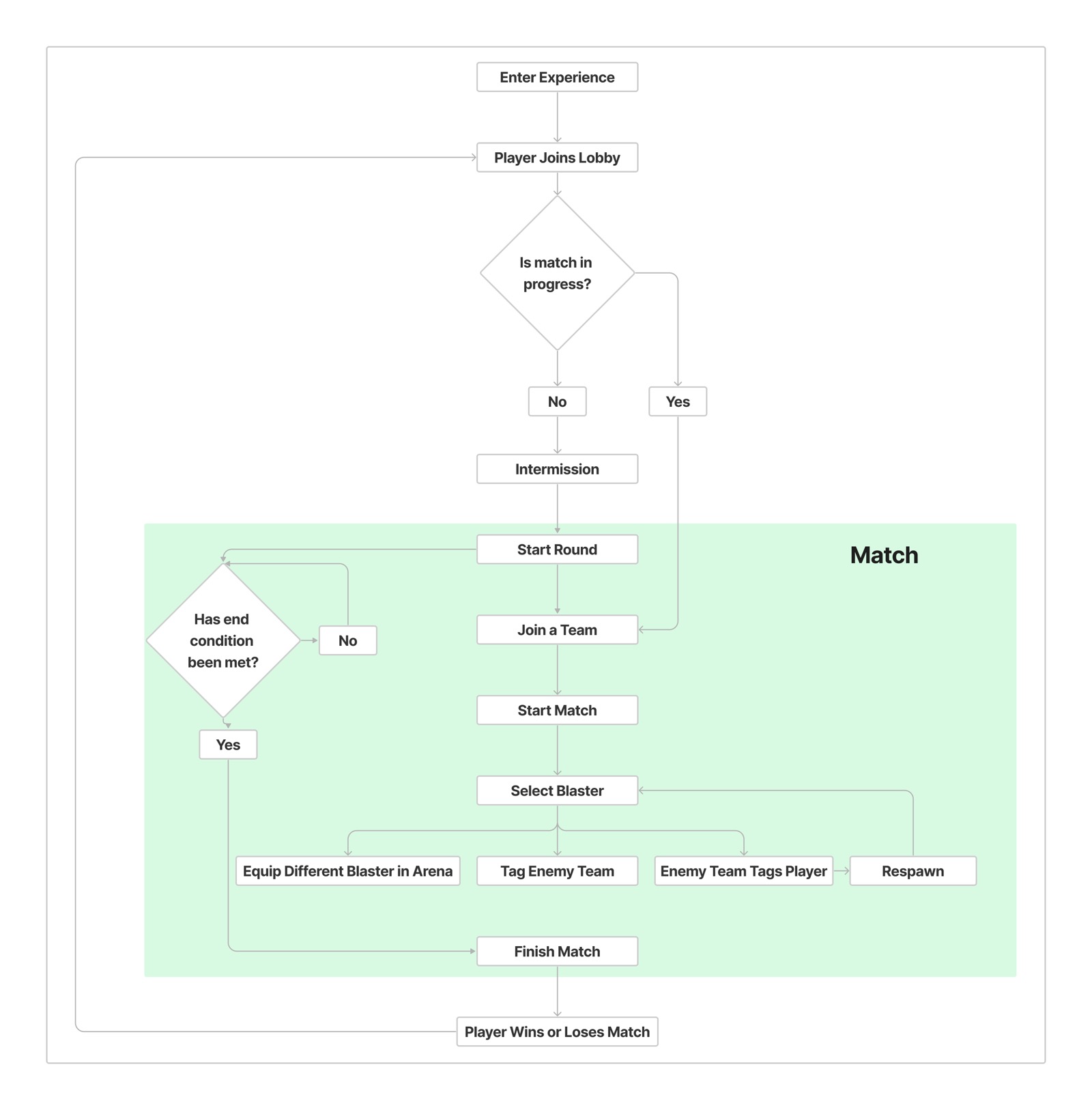
แผนภาพการไหลต่อไปนี้แสดงการไหลของผู้ใช้ของผู้เล่นที่เข้าและเล่นประสบการณ์แท็กเลเซอร์ตัวอย่างเมื่อผู้เล่นเปิดประสบการณ์พวกเขาจะเข้าร่วมล็อบบี้หากรอบยังไม่เริ่มต้น พวกเขาจะรอจนกว่ารอบลูปจะเริ่ม มิฉะนั้นพวกเขาจะเข้าร่วมทีมที่กําลังเล่นเกมอยู่หากเงื่อนไขสุดท้ายไม่ได้รับการตอบสนอง เช่น การตีขีดจำกัดเวลาหรือแท็กผู้เล่น 10 คนต่อทีม ผู้เล่นจะเลือกบลาสเตอร์ของตนและสัมผัสประสบการณ์การเล่นเกมหลักของการแท็กหรือถูกแท็กโดยทีมศัตรู ติดตั้งบลาสเตอร์ใหม่ภายในอารีนา หรือเกิดใหม่หลังจากที่พวกเขาถูกแท็กออกเมื่อผู้เล่นตรงตามเงื่อนไขสิ้นสุดแล้ว พวกเขาจะจบรอบและเข้าร่วมล็อบบี้อีกครั้ง

เป็นสิ่งสำคัญที่จะพัฒนาการไหลของผู้ใช้สำหรับทุกสิ่งที่ผู้เล่นสามารถทำได้ในประสบการณ์ของคุณเพราะมันช่วยให้คุณสามารถประเมินว่าคุณต้องการให้พวกเขาทําภารกิจใดและที่ไหนและคาดการณ์ว่าคุณสามารถลดจุดเจ็บสำหรับผู้ที่ปฏิบัติตามเส้นทางของตนเองได้ตัวอย่างเช่น หากคุณพัฒนาการไหลของผู้ใช้เพิ่มเติมสำหรับประสบการณ์แท็กเลเซอร์ตัวอย่าง จะเกิดอะไรขึ้นเมื่อผู้เล่น:
- ออกจากรอบก่อนที่จะตอบสภาวะสุดท้าย?
- ออกจากเกมในขณะที่เข้าร่วมทีม?
- รับสายโทรศัพท์ในระหว่างรอบกลาง?
- สูญเสียการเชื่อมต่อกับรอบในเวลาน้อยกว่า 15 วินาที?
โดยวาดภาพการกระทําที่อาจเกิดขึ้นทั้งหมดที่ผู้เล่นสามารถดําเนินการได้หรือสถานการณ์ที่สามารถเกิดขึ้นกับผู้เล่นในขณะทําภารกิจ คุณสามารถตัดสินใจได้ดีขึ้นว่าการจัดเรียงองค์ประกอบ UI ของคุณส่งผลกระทบต่อประสบการณ์ของพวกเขาอย่างไรแล้วทําการปรับเปลี่ยนก่อนที่จะนําการออกแบบของคุณไปใช้ใน Studioหากภารกิจรู้สึกเป็นธรรมชาติ ไม่รบกวน และสะดวก ผู้เล่นจะมีแนวโน้มใช้เวลาในประสบการณ์ของคุณมากขึ้น และกลับมาในภายหลัง
เมื่อพัฒนาการไหลของผู้ใช้สำหรับประสบการณ์ของคุณเอง กำลังติดตาม:
- สิ่งที่คุณต้องการให้ผู้เล่นทำในประสบการณ์ของคุณและสิ่งที่พวกเขาต้องการทำอาจแตกต่างกันโดยสิ้นเชิงเป็นการดีที่สุดที่จะ ทดสอบเลย์เอาต์ของคุณด้วยหลายประเภทของผู้เล่น เพื่อให้เข้าใจถึงเส้นทางที่พวกเขาต้องการไปเพื่อบรรลุเป้าหมาย
- แผนภาพการไหลอาจกลายเป็นยากต่อการอ่านและไม่มีประสิทธิภาพหากพยายามจับภาพหลายสถานการณ์พร้อมกันภายในแผนภาพในครั้งเดียวเพื่อเน้นการให้ความสนใจกับแต่ละภารกิจ จำกัดแผนภาพการไหลไปที่หนึ่งภารกิจหลักในแต่ละครั้ง * รูปแบบการโต้ตอบแตกต่างกันไปขึ้นอยู่กับว่าผู้เล่นกำลังใช้การควบคุมแตะ เกมแพด หรือเมาส์คอมพิวเตอร์เพื่อโต้ตอบกับประสบการณ์ของคุณหากคุณออกแบบสำหรับอุปกรณ์หลายเครื่อง พัฒนาการไหลของผู้ใช้ที่ไม่ซ้ำกันสำหรับแต่ละอุปกรณ์ เพื่อให้คุณสามารถระบุจุดเจ็บและเร่งการทำงานได้
หลังจากที่คุณสรุปการออกแบบของไวร์เฟรมแล้ว ถึงเวลาที่จะย้ายไปที่สตูดิโอและทำให้ UI ของคุณมีชีวิตขึ้น