เพิ่มรอบ ช่วยให้คุณสามารถจัดโครงสร้างการเล่นเกมเป็นช่วงด้วยจุดเริ่มต้นและจุดสิ้นสุดที่ชัดเจนเพื่อให้ผู้เล่นสามารถวัดความคืบหน้าของพวกเขาและมีโอกาสสม่ำเสมอสำหรับสนามแข่งที่เท่าเทียมกันเป็นสิ่งสำคัญอย่างยิ่งสำหรับการเล่นเกมแบบทีมเพราะมันให้ผู้เล่นมีโอกาสเปลี่ยนรูปแบบการเล่นของพวกเขาขึ้นอยู่กับว่าใครอยู่ในทีมของพวกเขาในรอบนั้น
ใช้ประสบการณ์แท็กเลเซอร์ตัวอย่าง เป็นการอ้างอิง ในส่วนนี้ของบทแนะนำการสอนคุณวิธีใช้และปรับแต่งคุณลักษณะที่สร้างไว้ของ Roblox เพื่อสร้างแต่ละรอบรวมถึงคำแนะนำในการเขียนสคริปต์เกี่ยวกับ:
- เริ่มรอบโดยรีเซ็ตจุดเดี่ยวและทีม จากนั้นจึงสร้างผู้เล่นให้กับโซนการเกิดทีมของพวกเขา
- ปรับแต่งตัวแปรที่กำหนดเป้าหมายสําหรับรอบที่ด้านบนของหน้าจอของผู้เล่นแต่ละคน
- ติดตามการบริจาคจุดผู้เล่นเพื่อคะแนนทีมของพวกเขา
- การเรียกใช้หน้าจอ UI ที่ไม่ซ้ำกันขึ้นอยู่กับว่าทีมของผู้เล่นชนะหรือแพ้ในรอบ
- สิ้นสุดรอบโดยการตัดการเชื่อมต่อผู้เล่นและสร้างพวกเขาในล็อบบี้เป็นกลาง
หลังจากที่คุณเสร็จสิ้นส่วนนี้แล้ว คุณจะเรียนรู้วิธีการใช้งานพฤติกรรมบลาสเตอร์ที่ถูกต้องและน่าพอใจสำหรับผู้เล่น

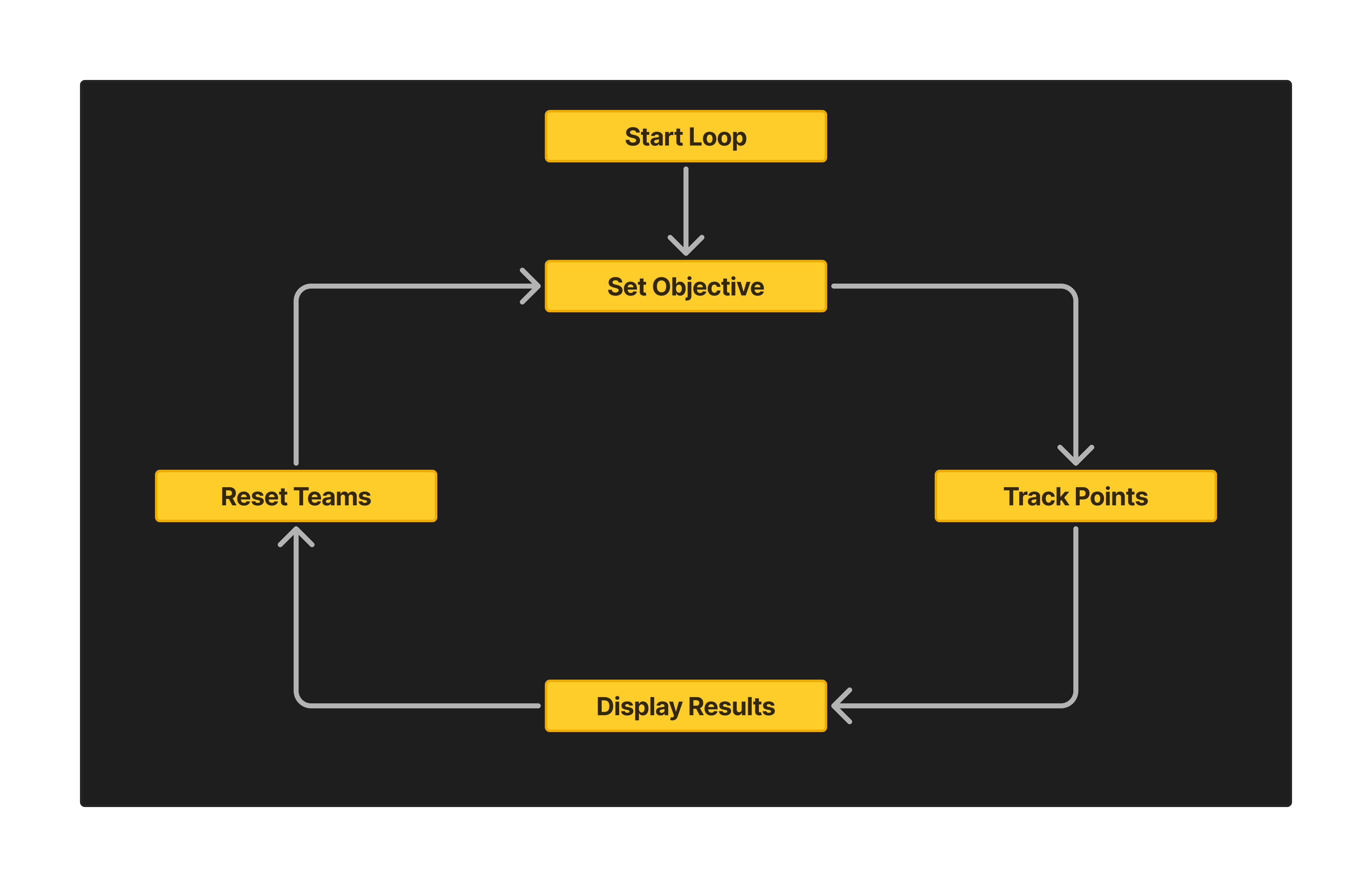
เริ่มลูป
บริการสคริปต์เซิร์ฟเวอร์ > เกมเพลย์ > รอบ จัดการส่วนใหญ่ของโลจิสติกสำหรับการดำเนินการรอบ และมันเริ่มต้นด้วยการเรียกฟังก์ชัน startRoundLoopAsync() เพื่อทำเครื่องหมายจุดเริ่มต้นของรอบลูปในขณะที่ผู้เล่นเข้าร่วมล็อบบี้และรอจัดเป็นทีม startRoundLoopAsync() เรียกฟังก์ชัน resetScores() ใน ServerScriptService > เกมเพลย์ > คะแนนทีม เพื่อรีเซ็ตทั้งลีดเดอร์บอร์ดและแต้มทีม
การให้คะแนน
function Scoring.resetScores()
for _, player in Players:GetPlayers() do
player.leaderstats.Points.Value = 0
end
for _, team in Teams:GetTeams() do
team:SetAttribute(GuiAttribute.teamPoints, 0)
end
end
ตอนนี้ทุกคนกำลังเริ่มต้นที่จุดศูนย์ จากนั้นก็ตั้งค่าคุณสมบัติ เป็นกลาง ตำแหน่งของการเกิดใหม่ของผู้เล่นที่มีคุณสมบัติเดียวกับตำแหน่งการเกิดของสปอนด์ เพื่อให้เฉพาะผู้เล่นที่มีคุณสมบัติเดียวกับตำแหน่งการเกิดของสปอนด์เท่านั้นสามารถเกิดได้เนื่องจากคุณสมบัติของตำแหน่งการเกิด TeamColor ตำแหน่งของการเกิดใหม่ สีขาว แทนทีม mint หรือ carnation pink ของตัวอย่าง การกำหนดค่านี้จะป้องกันไม่ให้ผู้เล่นทั้งหมดสร้างหรือฟื้นคืนชีพที่นั่นในขณะที่รอบกำลังใช้งานอยู่
สำหรับผู้เล่นที่อยู่ในล็อบบี้ในปัจจุบัน startRoundLoopAsync() ส่งผ่านผู้เล่นทั้งหมดที่อยู่ภายในประสบการณ์ในปัจจุบันไปยังฟังก์ชัน spawnPlayersInMap ใน ServerScriptService > เกมเพลย์ > สปอว์นผู้เล่นในแผนที่ > spawnPlayersInMap เพื่อจัดเรียงและสมดุลทุกคนเป็นทีมที่มีจํานวนผู้เล่นเกือบเท่ากัน
สำหรับผู้เล่นใหม่ที่เข้าร่วมประสบการณ์หลังจากกลุ่มล็อบบี้ถูกจัดเป็นทีมแล้ว startRoundLoopAsync() ฟังการเหตุการณ์ Players.PlayerAdded:Connect จากนั้นเรียกฟังก์ชัน spawnPlayersInMap อีกครั้งเพื่อเพิ่มพวกเขาในทีมที่มีผู้เล่นน้อยที่สุดสำหรับข้อมูลเพิ่มเติมเกี่ยวกับกระบวนการนี้ ดู กำหนดตำแหน่งการเกิดใหม่ จากส่วนก่อนหน้าของบทแนะนำการใช้งาน การเกิดและการเกิดใหม่
รอบ
-- สร้างผู้เล่นทั้งหมดในแผนที่
neutralSpawn.Neutral = false
spawnPlayersInMap(Players:GetPlayers())
-- สร้างผู้เล่นใหม่ในแผนที่เมื่อพวกเขาเข้าร่วม
local playerAddedConnection = Players.PlayerAdded:Connect(function(player: Player)
spawnPlayersInMap({ player })
end)
ตั้งเป้าหมาย
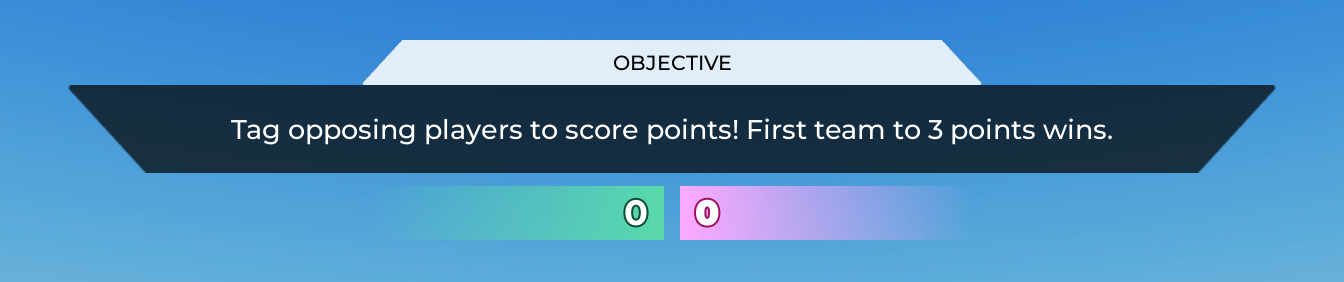
ตอนนี้ผู้เล่นแต่ละคนอยู่ในสนามกับเพื่อนร่วมทีมแล้ว ประสบการณ์จึงต้องให้คำแนะนำเกี่ยวกับสิ่งที่ต้องทำเพื่อประสบความสำเร็จภายในรอบประสบการณ์แท็กเลเซอร์ตัวอย่างจัดการความต้องการนี้โดยให้คำตอบสั้นๆ ที่ด้านบนของหน้าจอของผู้เล่นแต่ละคนพร้อมคำแนะนำที่ชัดเจนเกี่ยวกับสิ่งที่ทีมต้องทำเพื่อชนะ

ในขณะที่คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับวิธีการกำหนดค่าและแสดงส่วนประกอบ เป้าหมาย UI ในหลักสูตร UI ส่วนนี้มุ่งเน้นไปที่วิธีการดำเนินการตามเป้าหมายในขณะที่รอบเริ่มต้นขึ้น โดยเริ่มจากวิธีการตั้งจำนวนคะแนนที่แต่ละทีมต้องการเสร็จสิ้นรอบ
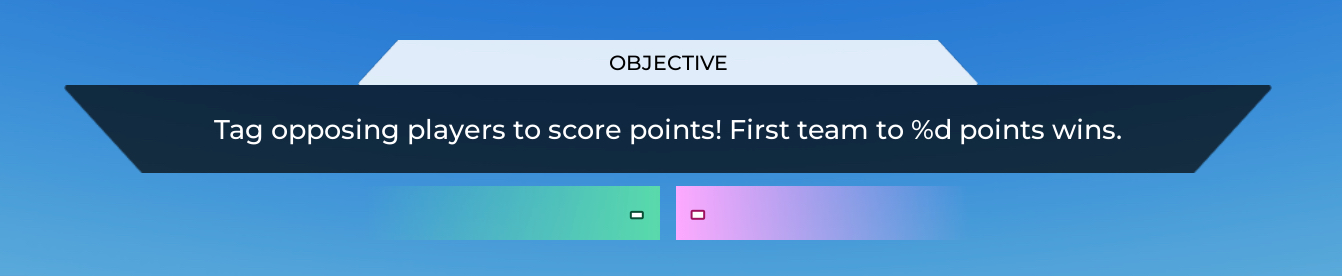
แม้ว่าเป้าหมายจะแจ้งให้ผู้เล่นทราบในเวลาทำงานว่าพวกเขาต้องทำคะแนนสามแต้มเพื่อชนะ หากคุณตรวจสอบคำแจ้งใน StarterGui > HUDGui คุณสามารถดูได้ว่ามันมี " %d " ที่สามารถกำหนดค่าได้สำหรับค่าจุดได้

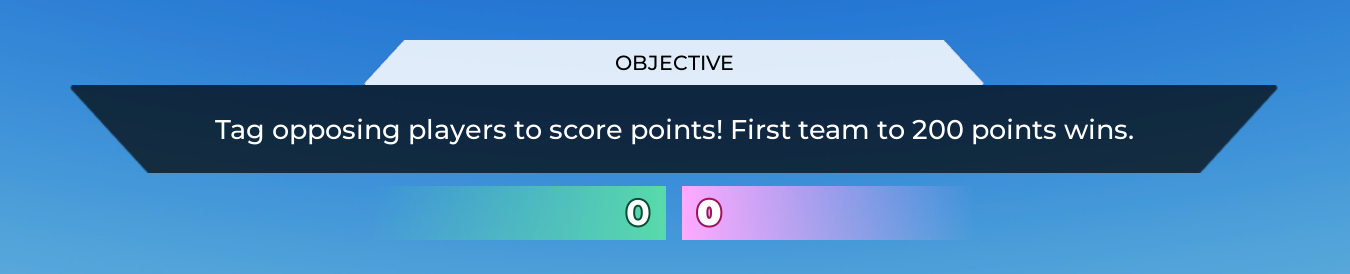
"" " เป็นสตริงชั่วคราวที่คุณสามารถเพิ่มหรือลดได้ตลอดเวลาเพื่อตอบสนองความต้องการในการเล่นเกมของคุณโดยการอัปเดตตัวแปร " " ใน ReplicatedStorage > TEAM_SCORE_LIMIT ตัวอย่างเช่น หากคุณตั้งหมายเลขนี้เป็นจํานวนสูงเกินไป 200 คอนเทนเนอร์แจ้งเตือนและทีมจะอัปเดตตามลําดับ
คะแนนทีม_จํากัด

การอัปเดตตัวแปรง่ายๆนี้ทำงานในเวลาทำงานเพราะเมื่อรอบเริ่มต้น ReplicatedStorage > HUDGuiSetup > ตั้งเป้าหมาย จะต้องใช้สคริปต์โมดูล เพื่อแลกเปลี่ยนสตริงชั่วคราวในวัตถุเป้าหมายของ UI เพื่อให้สามารถแลกเปลี่ยนสตริงชั่วคราวในวัตถุเป้าหมายได้
คะแนนทีม_จํากัด
local TEAM_SCORE_LIMIT = require(ReplicatedStorage.TEAM_SCORE_LIMIT)
local function setObjective(gui: ScreenGui)
local bodyTextLabel = gui.Objective.ObjectiveDisplay.Body.BodyTextLabel
bodyTextLabel.Text = bodyTextLabel.Text:format(TEAM_SCORE_LIMIT)
end
จุดติดตาม
ตอนนี้ผู้เล่นมีเป้าหมายสำหรับรอบแล้ว ประสบการณ์จะต้องติดตามคะแนนของแต่ละทีมจนกว่าพวกเขาจะบรรลุเป้าหมายในขณะที่พฤติกรรมเริ่มต้นของบริการ Teams จะกลุ่มผู้เล่นแต่ละคนภายใต้ทีมของพวกเขาและเพิ่มการบริจาคของผู้เล่นแต่ละคนให้กับคะแนนทีมของพวกเขาโดยอัตโนมัติ ก็เป็นสิ่งสำคัญที่จะต้องเก็บและตรวจสอบจุดในสถานที่แยกต่างหากสำหรับการเล่นเกมรอบเพราะหากผู้เล่นทำคะแนนแล้วออกก่อนที่รอบจะสิ้นสุด การบริจาคของพวกเขาจะถูกหักจากลีดเดอร์บอร์ดทันทีที่พวกเขาแยกออกจากประสบการณ์
เพื่อให้แน่ใจว่าสิ่งนี้ไม่เกิดขึ้นและทุกการมีส่วนร่วมต่อเป้าหมายทีมจะได้รับการเก็บรักษา ReplicatedStorage > HUDGuiSetup > เริ่มต้นการซิงค์จุดทีม เก็บทุกจุดแยกต่างหากภายใต้คุณลักษณะ ในบริการในฐานะที่เป็น teamPoints การเพิ่มขึ้น สคริปต์โมดูลนี้เรียกฟังก์ชัน startSyncingTeamPoints เพื่อค้นหาเครื่องนับทีม Class.GuiObjects ภายในส่วนประกอบ UI เป้าหมาย
เมื่อมันตรวจพบ TeamACounter และ TeamBCounter มันจะได้รับคุณสมบัติ teamColor ซึ่งเกี่ยวข้องกับโซนการเกิดทีม: TeamACounter แสดงจุดของทีมสีเขียว และ TeamBCounter ติดตามจุดของทีมสีชมพู
เริ่ม SyncingTeamPoints
local function startSyncingTeamPoints(gui: ScreenGui)
for _, teamPointCounter in gui.Objective.TeamPointCounter:GetChildren() do
if not teamPointCounter:IsA("GuiObject") then
continue
end
local iconTeamColor = teamPointCounter:GetAttribute(GuiAttribute.teamColor)
สคริปต์โมดูลจะเรียกฟังก์ชัน ของ TeamACounter's mint และ TeamBCounter's carnation pink คุณสมบัติทั้งสองจะตรงกับคุณสมบัติที่เหมาะสมภายใต้บริการ ด้านล่างหากเป็นเช่นนั้นจะคืนทั้งสองทีม
เริ่ม SyncingTeamPoints
local function getTeamFromTeamColor(teamColor: Color3): Team?
for _, team in Teams:GetTeams() do
if team.TeamColor == teamColor then
return team
end
end
return nil
end
เมื่อเกิดเหตุนี้ขึ้น ตั้งวัตถุทั้งสองของเคาน์เตอร์ทีมทั้งสองไปยังมูลค่าที่ตรงกันของ และยังคงอัปเดตพวกเขาเมื่อผู้เล่นทำคะแนนโดยการแท็กผู้เล่นคนอื่นในทีมตรงข้าม
เริ่ม SyncingTeamPoints
teamPointCounter.TextLabel.Text = team:GetAttribute(GuiAttribute.teamPoints)
team:GetAttributeChangedSignal(GuiAttribute.teamPoints):Connect(function()
teamPointCounter.TextLabel.Text = team:GetAttribute(GuiAttribute.teamPoints)
ทุกอย่างในส่วนนี้จนถึงตอนนี้มุ่งเน้นไปที่วิธีการติดตามจุดบนหน้าจอของผู้เล่น แต่เป็นสิ่งสำคัญที่ต้องตรวจสอบโลจิสติกที่จัดการจุดติดตามบนเซิร์ฟเวอร์เพื่อให้รู้ว่าเมื่อใดที่ทีมได้รับเป้าหมายและชนะรอบหากคุณกลับไปที่ ServerScriptService > เกมเพลย์ > การจัดอันดับ คุณสามารถดูได้ว่าสคริปต์โมดูลจะเริ่มต้นด้วยการสร้างเหตุการณ์ที่สามารถผูกได้ซึ่งจะยิงทุกครั้งที่ผู้เล่นทำคะแนน
การให้คะแนน
จากนั้นจะเรียกฟังก์ชัน incrementScore ซึ่งทำการดำเนินการต่อไปนี้:
- ตารางอันดับ
- เปิดใช้งานอีเวนต์ที่เชื่อมโยงได้ก่อนหน้านี้พร้อมทั้งทีมของผู้เล่นและคะแนนของพวกเขา
กระบวนการนี้ทำให้ทั้งไคลเอนต์และเซิร์ฟเวอร์สอดคล้องกันในเรื่องคะแนนส่วนตัวของผู้เล่นและคะแนนทีมของพวกเขา
การให้คะแนน
function Scoring.incrementScore(player: Player, amount: number)
local team = player.Team
assert(team, `Player {player.Name} must be on a team to score a point, but has no team`)
local teamPoints = team:GetAttribute(GuiAttribute.teamPoints)
teamPoints += amount
team:SetAttribute(GuiAttribute.teamPoints, teamPoints)
local leaderstat = player.leaderstats.Points
leaderstat.Value += amount
teamScoreChangedBindable:Fire(team, teamPoints)
end
แสดงผลลัพธ์
เมื่อผู้เล่นแท็กกันและทำแต้มให้กับทีมของตน ServerScriptService > เกมเพลย์ > รอบ ตรวจสอบว่าทีมที่ทำคะแนนได้ตรงตามเป้าหมายรอบหรือไม่หากคะแนนทีมของพวกเขาต่ำกว่าตัวแปร TEAM_SCORE_LIMIT ใน ReplicatedStorage > TEAM_SCORE_LIMIT เซิร์ฟเวอร์จะยังคงรอจนกว่าทีมใดทีมหนึ่งจะทำคะแนนอีกครั้ง
อย่างไรก็ตาม เมื่อคะแนนทีมถึงตัวแปร TEAM_SCORE_LIMIT คะแนนทีม สคริปต์จะเรียกตัวอย่างอีเวนต์ roundWinnerRemote ด้วยชื่อผู้เล่นและทีมของพวกเขา
รอบ
สคริปต์ ReplicatedStorage > RoundResultsGuiSetup บนแต่ละรายการลูกค้าฟังเหตุการณ์นี้ roundWinnerRemote เพื่อให้สามารถ:
- แสดงหน้าจอ UI ที่ไม่ซ้ำกัน StarterGui > RoundResultsGui ที่ประกาศผลการแข่งขันและถ้าผู้เล่นอยู่ในทีมที่ชนะ
- เล่นวิดีโอเสียงชัยชนะหรือพ่ายแพ้
ตัวอย่างเช่น หากผู้เล่นอยู่ในทีมที่ทำคะแนนชนะ พวกเขาจะได้รับคำติชมหลายรูปแบบเกี่ยวกับผลการแข่งขันในรูปของหน้าจอ UI ที่แสดงข้อความชัยชนะ และคลิปเสียงที่เล่นเสียงสนุกสนานในทางกลับกันหากผู้เล่นไม่ได้อยู่ในทีมที่ทำคะแนนชนะพวกเขาจะได้รับหน้าจอ UI ที่แสดงข้อความความพ่ายแพ้และคลิปเสียงที่เล่นเสียงร้ายกาจ
การตั้งค่า RoundResultsGui
local function onRoundWinner(winner: Team, localTeam: Team?)
local victoryDefeatText = "Round ended!"
if localTeam then
-- หากทีมของเราชนะ เราจะแสดงชัยชนะ! มิฉะนั้นจะแสดงความพ่ายแพ้...
local isVictory = winner == localTeam
if isVictory then
victorySound:Play()
victoryDefeatText = VICTORY_TEXT
else
defeatSound:Play()
victoryDefeatText = DEFEAT_TEXT
end
end
รีเซ็ตทีม
ในเวลาเดียวกันที่ ServerScriptService > เกมเพลย์ > รอบ ตรวจสอบว่าทีมได้ตอบสนองเป้าหมายรอบและเริ่มการแสดง UI ที่เหมาะสมสำหรับแต่ละผู้เล่นโดยตัดการเชื่อมต่อทั้งหมดจากรอบ และยังเคลื่อนย้ายผู้เล่นทั้งหมดจากสนามแข่งไปยังล็อบบี้โดยตัดการเชื่อมต่อกับรอบนี่เป็นจุดเริ่มต้นของกระบวนการสิ้นสุดรอบอย่างเป็นทางการและรีเซ็ตทั้งสองทีม
ใช้โลจิกเดียวกันใน กำหนดตำแหน่งการเกิด , รอบ จากนั้นก็ตั้งค่าคุณสมบัติ เป็นกลาง ของตำแหน่งการเกิด ให้เป็นจริง เพื่อให้ผู้เล่นสามารถเกิดได้ไม่ว่าสถานะทีมของพวกเขาจะเป็นอย่างไรซึ่งหมายความว่าล็อบบี้กลายเป็นสถานที่เดียวที่ผู้เล่นสามารถจุดเกิดได้หลังจากที่พวกเขาถูกตัดการเชื่อมต่อจากรอบ
รอบ
หลังจากรอสิบวินาทีสำหรับช่วงระยะหยุดพักแล้ว สคริปต์เซิร์ฟเวอร์ รอบ จะเริ่มต้นลูปอีกครั้งโดยรีเซ็ตคะแนนของทุกคนและจัดเรียงพวกเขาเป็นทีมใหม่ตัวอย่างทำซ้ำกระบวนการรอบประจำนี้อีกครั้งจนกว่าจะไม่มีผู้เล่นภายในเซิร์ฟเวอร์
ตอนนี้ผู้เล่นสามารถเกิดบนแผนที่ด้วยทีมของตนเองและเล่นรอบเต็มได้แล้ว ส่วนต่อไปสอนเกี่ยวกับสคริปต์ที่อยู่เบื้องหลังพฤติกรรมของแต่ละบลาสเตอร์