Uma barra de pontuação é um elemento da interface que exibe informações importantes para o jogabilidadedo jogador, como sua estatísticasde nível de subida, contagem de moeda ou itens de power-up em seu inventário. Ao exibir diretamente as barras de pontuação no jogador, você pode manter sua atenção no que eles precisam para alcançar vários objetivos dentro de sua experiência.
Usando o arquivo Ouro Rush.rbxl como referência, este tutorial mostra como criar uma barra de pontuação que rastreia a quantidade de jogadores de ouro que coletam, incluindo orientações sobre:
- Criar uma janela na parte superior do lado direito da tela.
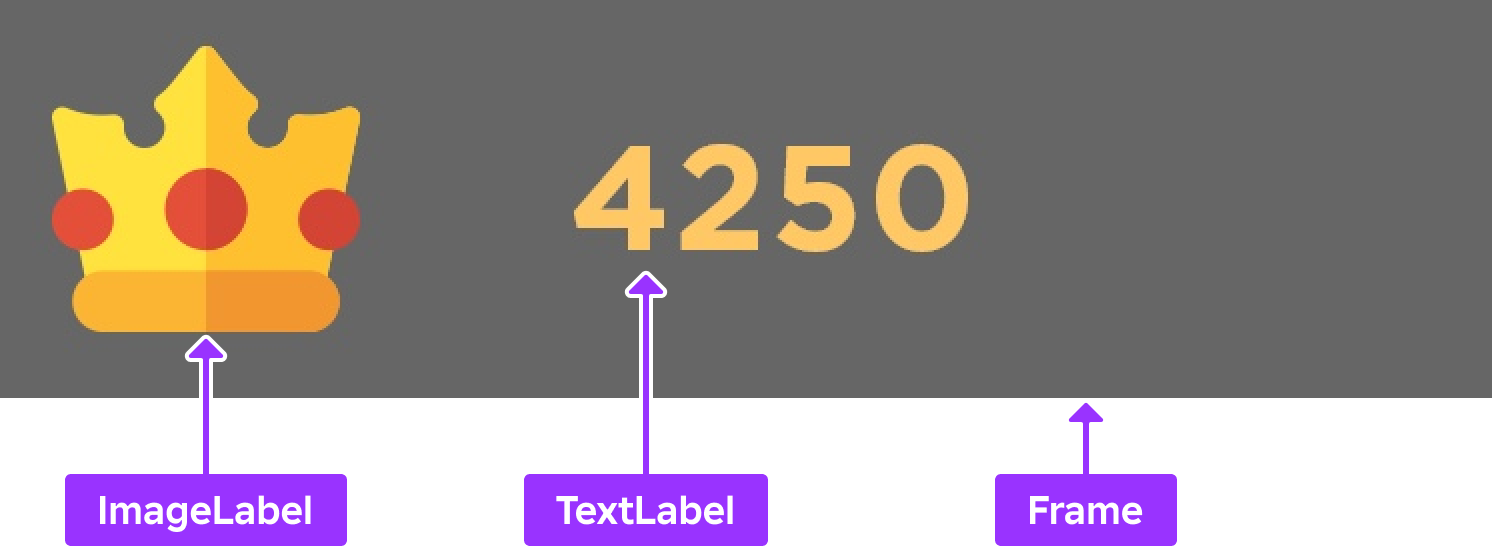
- Adicionar um ícone de coroa que comunica o que a barra de pontuação está rastreando sem nenhuma orientação textual.
- Inserindo texto de pontuação que registra a quantidade de ouro que o jogador coleta.
- Testar seu design de UI em vários dispositivos emulados para revisar sua aparência em diferentes telas e ratios de aspecto.

Criar a Base
Para exibir elementos da interface do usuário em cada tela de jogador, você pode criar um objeto ScreenGui no serviço StarterGui. Os objetos ScreenGui são os contêineres principais para a UI na tela, e o serviço 2>Class.StarterGui2> copia seu conte
Depois de criar um ObjetoScreenGui, você pode criar e personalizar seu filho GuiObjects de acordo com o propósito de cada contêiner. Para demonstrar esse conceito, esta seção ensina você a criar um objeto ScreenGui com um filho 1> Class.Frame1> que conterá tanto o

Além de personalizar as propriedades da janela, esta seção também fornece instruções sobre como adicionar um objeto filho UISizeConstraint e UIListLayout ao objeto de janela. Essa técnica garante que Class.GuiObject|Gui


Para recriar o contêiner de quadro dentro do exemplo Gold Rush coloca o arquivo:
Crie um objeto ScreenGui para contener sua interface do usuário na tela.
- Na janela Explorer , passe o mouse sobre StarterGui e clique no ícone ⊕. Um menu contextual será exibido.
- Inserir um ScreenGUI .
Crie um contêiner para o conjunto completo de componentes da barra de pontuação.
Insira um Quadro no Objeto ScreenGUI .

Selecione o novo Quadro e, em seguida, na janela Propriedades ,
- Definir AnchorPoint para 0.5, 0 para definir o ponto de origem da janela no canto superior central da janela (50% a partir a esquerda para a direita da janela e 0% a partir a partir da janela para a janela).
- Definir Cor de fundo para 0.6 para tornar o fundo da janela preto.
- Definir Transparência de Fundo para 0.6 para tornar o fundo da janela semi-transparente.
- Definir Posição para 0.5, 0,0.01, 0 #> Quadro perto da parte superior do ecrã (50% a partir a esquerda para a direita do ecrã e 1% a partir a parte superior para a parte inferior do ecrã).
- Definir Tamanho para {0.25, 0},{0.08, 0} para que o quadro ocupe uma grande parte do meio da tela para chamar a atenção do jogador (25% horizontalmente e 8% verticalmente).
- Definir Nome para ScoreBarFrame .

Adicione uma restrição à janela para que seus conteúdos sempre sejam legíveis em tamanhos de tela pequenos.
- Insira um objeto UISizeConstraint em ScoreBarFrame .
- Selecione a nova restrição, então na janela Propriedades , configure MinSize para 0, 40 para garantir que o quadro nunca seja menor que 40 pixels verticalmente.
Adicione um objeto de layout à janela para que seus conteúdos sejam alinhados à esquerda, para a direita e para o centro verticalmente dentro do perimento da janela.
- Insira um objeto UIListLayout em ScoreBarFrame .
- Selecione o novo Objetode layout, então na janela Propriedades ,
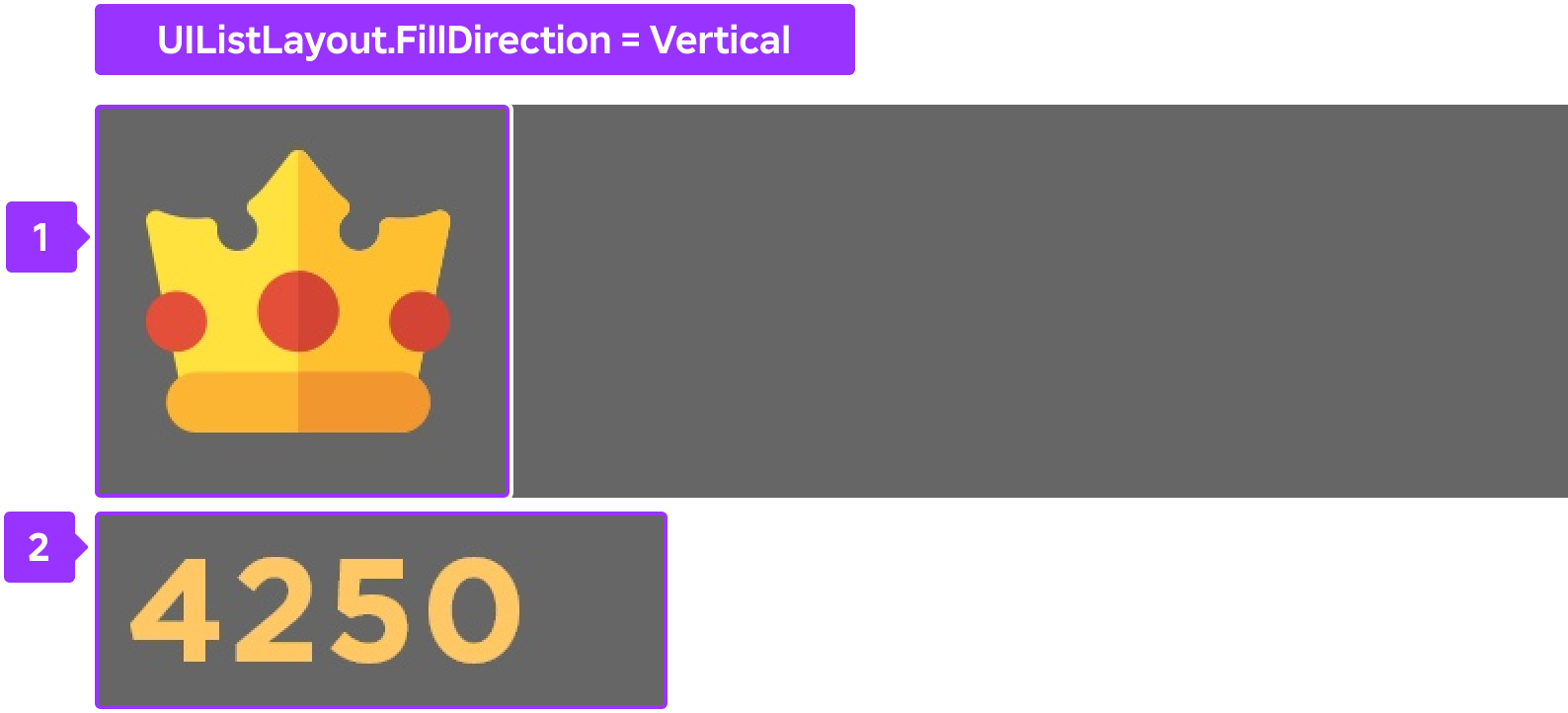
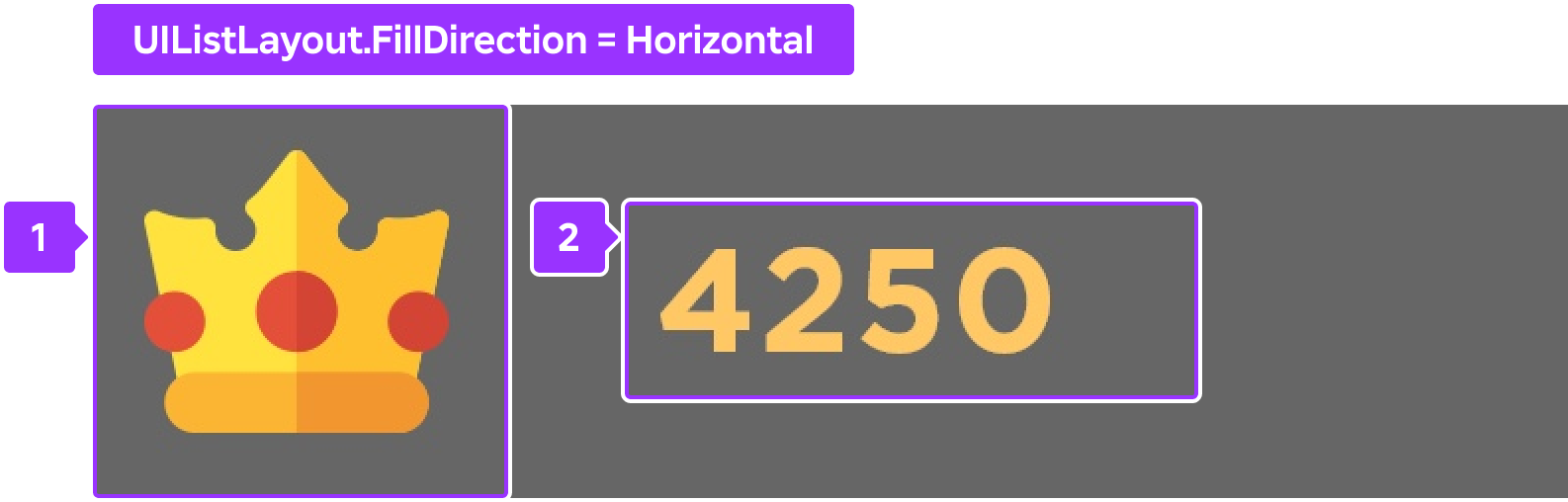
- Definir Direção de Preenchimento para Horizontal .
- Definir Alinhamento Vertical para Centro .
Adicionar Ícone
Um ícone é um símbolo que representa uma ação, Objetoou conceito em uma experiência. Usar ícones que são simples e intuitivos permite que os jogadores reconheçam facilmente o que você está comunicando com sua UI sem usar texto, o que pode desordenar a tela e chamar a atenção para conteúdo que importa.
Por exemplo, o exemplo usa um simples ícone de coroa de ouro para indicar quanto ouro um jogador coletou. Este ícone é facilmente reconhecido como sendo o objetivo mais importante dentro da experiência e inclui detalhes mínimos para que ele permanha legível na tela do dispositivo móvel.
Para recriar o ícone da coroa de ouro dentro do exemplo Gold Rush coloca o arquivo de lugar:
Insira um objeto ImageLabel em ScoreBarFrame.
Na janela Explorer , passe o mouse sobre ScoreBarFrame e clique no ícone ⊕. Um menu contextual será exibido.
Escreva um ImageLabel .

Selecione a nova etiqueta / rótulo, então na janela Propriedades ,
Definir Imagem para rbxassetid://5673786644 para fazer a coroa.
Definir Transparência de Fundo para 1 para tornar o fundo da etiqueta / rótulocompletamente transparente.
Definir LayoutOrder para 1 . Isso garante que o ícone permaneça o primeiro GuiObject na janela de texto na próxima seção do Tutorial.
Definir Tamanho para {1.25,0},{1,0} para ampliar a área da etiqueta além da largura total do quadro.
Definir Restrição de tamanho para YY Relativo para preservar a proporção do aspecto do ícone ao escalar o tamanho da etiqueta com a altura da janela de pais.

Inserir Texto de Pontuação
Score textos os registros de pontuação do jogador dentro de uma experiência, como quantos pontos eles ganham em um conferir. É importante que todo o texto da UI seja claro e fácil de ler para que os jogadores possam entender rapidamente a informação que eles precisam para ter sucesso em sua experiência.
Por exemplo, o exemplo usa grande texto acima de uma cor contrária para que não seja confundido com o ruído do fundo. Isso é particularmente significativo para acessibilidade, pois garante que o texto permaneça legível à medida que o jogador se move pelo espaço 3D, o que pode incluir objetos que são da mesma cor que o texto.
Para recriar o texto de pontuação dentro do exemplo Gold Rush coloca o arquivo de lugar:
Insira um objeto TextLabel em ScoreBarFrame.
Na janela Explorer , passe o mouse sobre ScoreBarFrame e clique no ícone ⊕. Um menu contextual será exibido.
Escreva um TextLabel .

Selecione a nova etiqueta / rótulo, então na janela Propriedades ,
Definir Transparência de Fundo para 1 para tornar o fundo da etiqueta / rótulocompletamente transparente.
Definir Tamanho para {1,0},{1,0} para ampliar a etiqueta para todo o quadro (100% horizontalmente e 100% verticalmente da janela de pais. A etiqueta se estende além dos limites da janela porque está sendo deslocada pelo ícone.
Definir Restrição de Tamanho para YY Relativo para garantir que o tamanho da etiqueta escala com a altura do quadro de pais e mantenha a proporção do aspecto do ícone. Este passo também torna a etiqueta um quadrado e mantém-na dentro dos limites do quadro.
Definir Fonte para GothamSSm para corresponder às estéticas do ambiente.
Defina Texto para 0 para começar a pontuação a partir do zero.
Definir Cor de Texto3 para 255, 200, 100 para pintar o texto dourado.
Definir Tamanho do Texto para 30 para aumentar o tamanho do texto na tela.
Definir Texto Alinhado para Esquerda para garantir que o texto de pontuação fique alinhado à esquerda do ícone de coroa, independentemente de ser o score do jogador 0, 1,000, ou 1,000,000.

Teste o Design
O Emulador de Dispositivos do Studio permite que você teste como os jogadores verão e interagirão com sua UI em vários dispositivos. Essa ferramenta é uma parte vital do design da UI porque a proporção do aspecto do seu viewport no Studio não reflete necessariamente a proporção do aspecto dos dispositivos que os jogadores usam para acessar sua experiência, e é importante que sua UI seja legível e acessível em todos os dispositivos.
Por exemplo, se você não testar sua UI em uma variedade de tamanhos de tela, os jogadores com tamanhos de tela grandes podem não ser capazes de ler seu texto ou decifrar seus ícones, e os jogadores com tamanhos de tela pequenos podem não ser capazes de ver o espaço 3D porque seus elementos de UI ocupam muito espaço na tela.
Para emular sua UI em vários tamanhos de tela:
Na barra de menu, selecione a aba Teste .
Na seção Emulação, clique em Dispositivo. A janela de visualização muda para refletir o aspecto do ratio de um laptop médio.

Na caixa de seleção de resolução, selecione Resolução Atual . Isso permite que você veja a resolução real de seus elementos de UI no dispositivo em que você está emulando.

Na lista suspensa de dispositivos, selecione pelo menos um dispositivo dentro do Telefone , Tablet , Desktop e 1> Console1> seções.
