Thumbnails appear on Roblox's Home page and at the top of your experience's detail page, allowing you to showcase your experience's features and announce updates or events.

To access your thumbnails:
- In the Creator Dashboard, select the experience you want to upload a thumbnail for.
- Go to Configure ⟩ Places and select a place.
- Click Thumbnails. Use the Home Page tab and the Experience Detail Page tab to customize your experience's thumbnails for these two spaces.
Thumbnail personalization for the Home page
Thumbnail personalization helps you attract more users to your experience by showing the most relevant thumbnail to each user on their Home page. The goal of thumbnail personalization is to improve your qualified play through rate, which is the percentage of users that actively engage with your experience for a significant amount of time.
Thumbnail personalization only starts when you activate 2 or more thumbnails. If only one of your thumbnails is active, all users see that thumbnail for your experience on their Home page.
After you set up and activate thumbnail personalization, its algorithm shows each thumbnail to a random set of users to get data on the qualified play through rate for each user group. It then gives more impressions to the winning thumbnail for each group, but still gives the other thumbnails minimal traffic to continue exploration.
Set up thumbnail personalization
To set up thumbnail personalization:
- In the Home Page tab, click Edit active thumbnails.
- Upload new thumbnails or activate existing thumbnails.
- To upload new thumbnails, click Upload thumbnails and select and confirm the images you want to use. Make sure to keep these images under 3MB and 1920x1080 pixels.
- To activate existing thumbnails, enable the Active checkbox next to 2-5 thumbnails.
- Click Save changes.
- In the Start new thumbnail personalization? dialog, click Start. The banner in the Home Page tab updates to indicate that thumbnail personalization is active.

Keep multiple thumbnails active
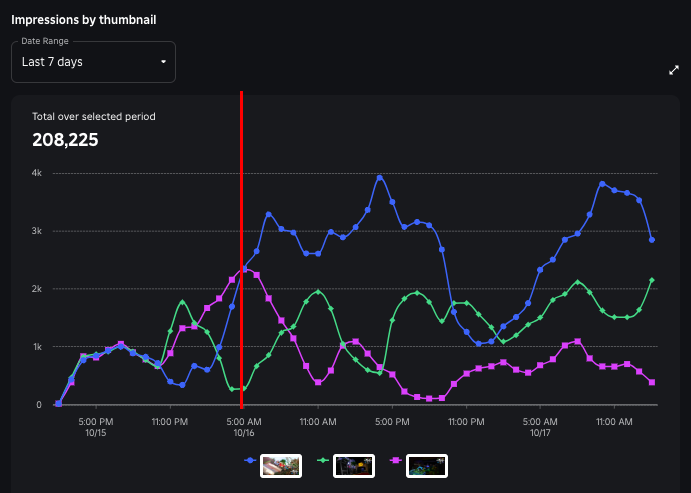
For example, if you had removed the thumbnail associated with the green line in the chart below too early, you would have missed future additional impressions for what ended up becoming your second-best performing thumbnail.

We recommend testing multiple new thumbnails with any major experience or content update, and then not making changes to your thumbnails until your experience's next update.
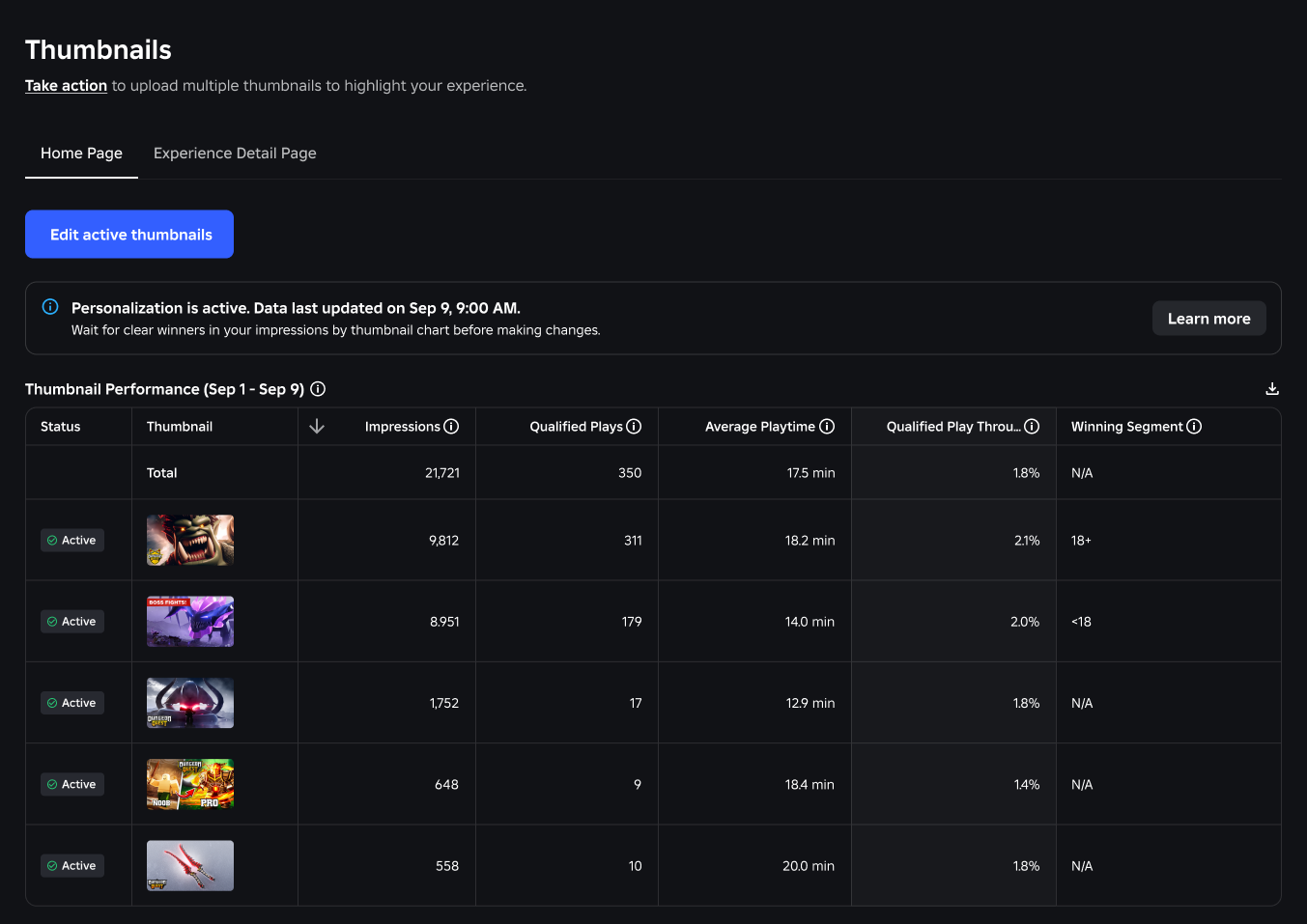
Analyze thumbnail personalization performance
After a few hours, the Thumbnail Performance table in the Home Page tab populates with statistics related to each of your active thumbnails:
| Title | Description |
|---|---|
| Status | Indicates if the thumbnail is active for personalization. |
| Impressions | Number of impressions from Home page recommendations. |
| Qualified Plays | Number of qualified plays from Home page recommendations. |
| Average Playtime | The average session time in minutes per qualified play. |
| Qualified Play Through Rate | The percentage of qualified plays divided by impressions from Home page recommendations. |
| Winning Segment | The thumbnail with the highest play through rate during the current thumbnail personalization process. |
You can also use the Impressions by thumbnail and the Qualified play through rate by thumbnail graphs to further analyze the performance of your personalized thumbnails over time.
Thumbnails for the experience detail page
You can use two types of thumbnails to promote your experience on the experience's detail page:
| Type | Description | Cost |
|---|---|---|
| Image | Supplements the experience icon and helps users know what your experience offers. Ideally showcases in‑experience mechanics, assets, and gameplay. | Free |
| Video | Links directly to YouTube. Many creators use this type of thumbnail to display trailers. | 500 Robux |
Upload
You can upload up to 10 images or YouTube video links for each of your experiences' detail pages. All uploaded images and linked videos are moderated to make sure they adhere to the Community Rules and Terms of Use.
To upload image thumbnails:
- Go to the Experience Detail Page tab.
- Click Upload thumbnail. From the file browser, select and confirm the image you want to use as the thumbnail. Make sure to use a template of 1920×1080 pixels and to export the image in .jpg, .gif, .png, .tga, or .bmp format.
Order
If you upload multiple thumbnails, your experience's detail page cycles through all of the thumbnails automatically. To change the order of the thumbnail cycle, click and hold a thumbnail's order icon and drag it up or down.
Delete
To delete an uploaded thumbnail, click the thumbnail's menu icon and then click Delete.
Capture thumbnails in free camera mode
Free camera mode is a useful tool to capture in-experience screenshots and videos because it allows you to move the camera to positions that aren't possible when testing or playing under normal circumstances. To enable free camera mode:
Go to an experience where you have server-side Developer Console access.
Click the Play button from the playtesting options.

Press Left Shift and P.
Once in free camera mode, you can use the following controls:
| Keys/shortcuts | Action |
|---|---|
| W A S D | Moves the camera forward/left/back/right. |
| Q E | Moves the camera down/up. |
| Shift | In combination with any movement key, changes the camera speed. |
| Right mouse button | When pressed, dragging the mouse moves the camera view around. |
| Mouse scroll wheel | Zooms the camera in or out. |
| CtrlShiftG (Windows) ⌘ShiftG (Mac) | Disables all CoreGuis but not user-created GUIs. |
| CtrlShiftC (Windows) ⌘ShiftC (Mac) | Disables all user-created GUIs but not CoreGuis. |
Best practices
To create the most positive impact for users looking to play your experience, consider the following best practices.
Quality and aspect ratio
A thumbnail image should be 16:9 aspect ratio and ideally 1920×1080 pixels so that it always displays in high resolution across the Roblox site and app. Displayed thumbnails will be stretched to 16:9 aspect ratio regardless of the upload's aspect ratio.


Relevant content
A thumbnail will have a higher impact if it's unique and provides relevant imagery on what users should expect when they join the experience. Thumbnails with ambiguous imagery or graphics may lead to unnecessary confusion.


Theme and color
You can express your experience's theme through overall theme and colors to help users decide if it's suitable and appealing to them.

