Một thanh điểm là một thành phần UI hiển thị thông tin người chơi quan trọng cho trò trải nghiệm trò chơicủa trải nghiệm của bạn, chẳng hạn như số liệukê cấp độ của họ, số lượng tiền tệ hoặc vật phẩm nâng cấp trong kho của họ. Bằng cách hiển th
Sử dụng tập tin Gold Rush.rbxl như một tham khảo, hướng dẫn này cho bạn thấy cách tạo một bảng điểm tham khảo cho một trò chơi thu thập số lượng vàng, bao gồm hướng dẫn về:
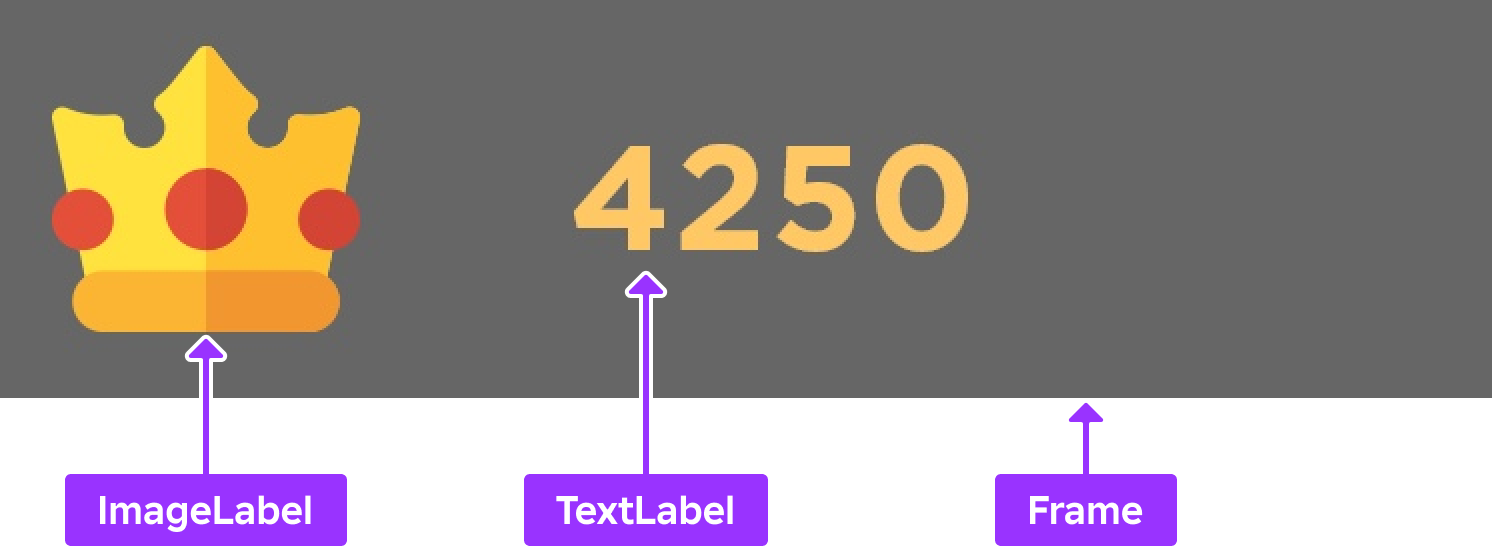
- Tạo một khung ở trung tâm trên của màn hình.
- Thêm một biểu tượng mão để truyền đạt cho bạn biết điểm số đang theo dõi mà không có hướng dẫn bằng văn bản.
- Lưu văn bản điểm số lượng vàng mà người chơi thu thập.
- Thử nghiệm thiết kế UI của bạn trên nhiều thiết bị emulated để xem nó xuất hiện trên các màn hình và tỷ lệ màu khác nhau.

Tạo Khung
Để hiển thị các thành phần UI trên màn hình của mọi người chơi, bạn có thể tạo một ScreenGui đối tượng trong dịch vụ StarterGui . ScreenGui đối t
Sau khi bạn tạo một ScreenGui đối tượng, bạn có thể tạo và tùy chỉnh con của nó GuiObjects để phù hợp với mục đích của mỗi container. Để biểu tình niềm vui n

Ngoài việc tùy chỉnh các thuộc tính của khung, thì phần này cũng cung cấp hướng dẫn về cách thêm một đối tượng con Class.UISizeConstraint</


Để tái tạo container khung trong mẫu Vàng Rush place file:
Tạo một ScreenGui đối tượng để chứa UI trên màn hình của bạn.
- Trong cửa sổ Explorer , hover over StarterGui và nhấp vào biểu tượng⊕. Một menu ng上下文 được hiển thị.
- Thêm một ScreenGUI .
Tạo một container cho tất cả các thành phần UI score bar.
Thêm một Khung vào đối tượng ScreenGUI.

Chọn Khung mới , sau đó trong cửa sổ Tên sở hữu ,
- Đặt AnchorPoint để 0.5, 0 để đặt điểm nguyên mẫu của khung ở trên cùng giữa của nó (50% từ bên trái của khung đến bên phải của khung và 0% từ bên trên của khung đến bên dưới của khung).
- Đặt Màu nền để 0.6 để làm cho nền màu của khung trắng.
- Đặt BackgroundTransparency để 0.6 để làm cho nền màu của khung hình semi-透明.
- Đặt Vị trí để {0.5, 0},{0.01, 0} để đặt khung gần với mặt trên của màn hình (50% từ bên trái của màn hình, và 1% từ bên trên của màn hình).
- Đặt Kích thước lên {0.25, 0},{0.08, 0} để khung chiếm một phần lớn của trung tâm màn hình để thu hút sự chú ý của người chơi (25% ngang, và 8% dọc).
- Đặt Tên vào ScoreBarFrame .

Thêm một rào chắn vào khung để đảm bảo nội dung luôn luôn được đọc được trên các kích thước màn hình nhỏ.
- Lấy một đối tượng UISizeConstraint vào ScoreBarFrame .
- Chọn hạn chế mới, sau đó trong cửa sổ Thuộc tính , hãy đặt Kích thước tối thiểu để 0, 40 để đảm bảo khung không bao giờ thu nhỏ dưới 40 pixel ngang.
Thêm một đối tượng bố trí vào khung để đảm bảo các nội dung trong khung có thể sắp xếp từ trái sang phải và trung tâm theo chiều dọc trong khung.
- Lập một đối tượng UIListLayout vào ScoreBarFrame .
- Chọn đối tượng bố trí mới, sau đó trong cửa sổ Tùy chỉnh ,
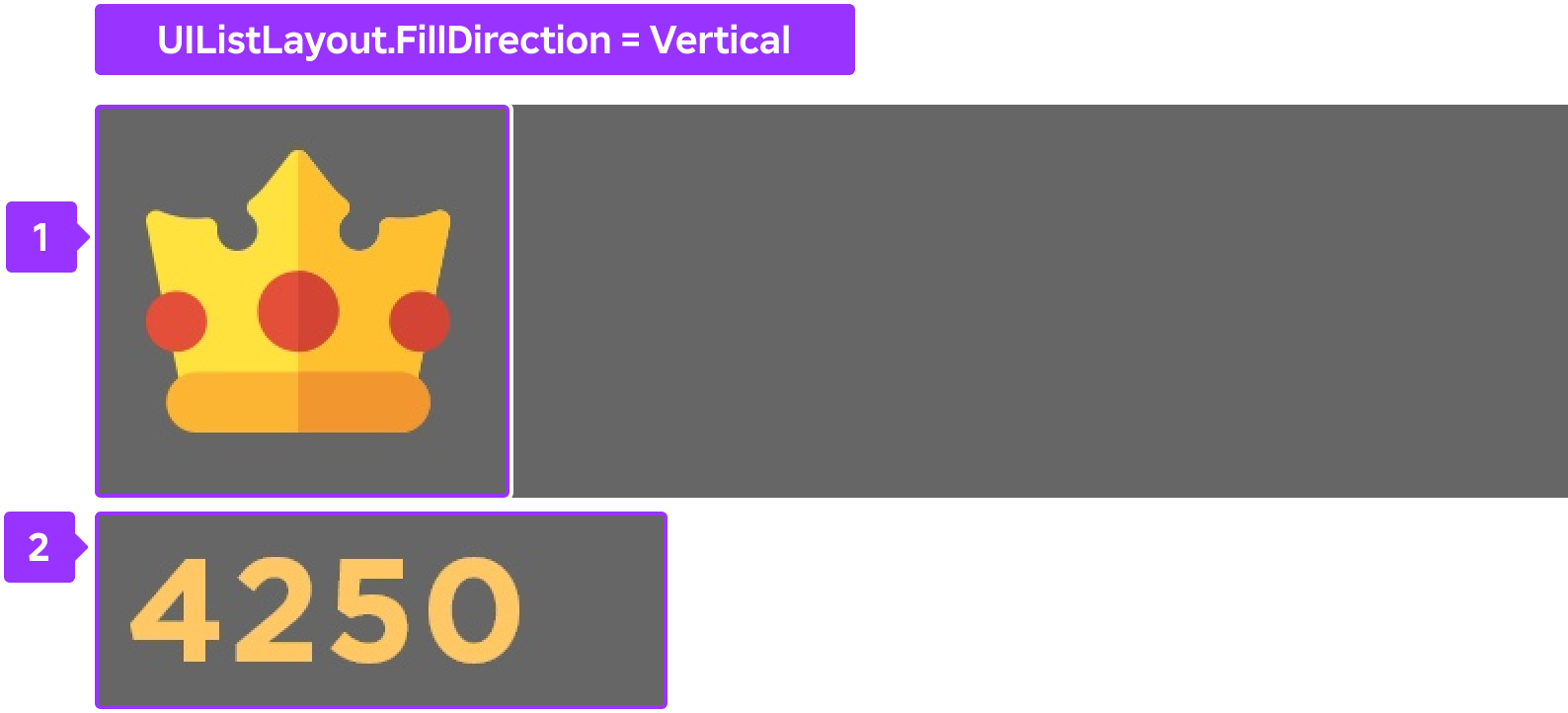
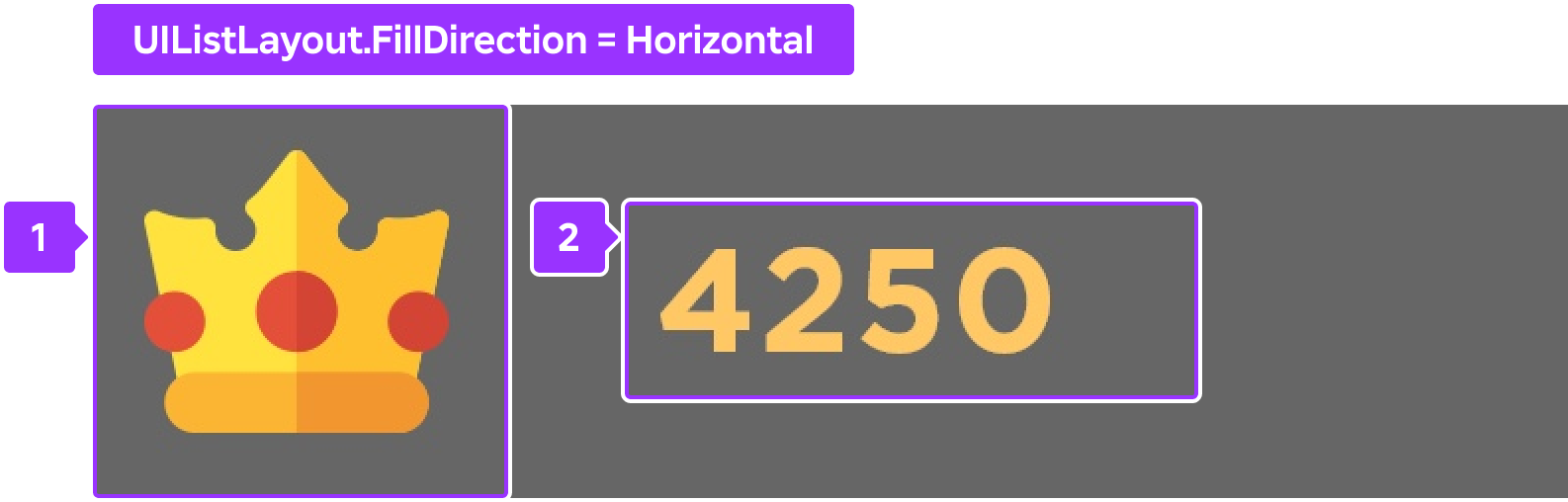
- Set Hướng dọc FillDirection đến Horizontal .
- Đặt Định hướng dọc lên Trung tâm .
Thêm một biểu tượng
Một biểu tượng là một biểu tượng đại diện cho một hành động, một đối tượng hoặc một khái niệm trong một trải nghiệm. Sử dụng các biểu tượng đơn giản và thân thiện với người dùng cho phép người chơi dễ dàng nhận ra những gì bạn đang giao tiếp với UI của bạn mà kh
Ví dụ, mẫu sử dụng một biểu tượng vương miện vàng đơn giản để cho thấy số vàng mà một người chơi đã thu thập. Biểu tượng này dễ dàng nhận biết là là mục tiêu quan trọng nhất trong trải nghiệm, và nó bao gồm các chi tiết tối thiểu để đảm bảo nó được hiển thị trên màn h
Để tái tạo biểu tượng vương miện vàng trong mẫu Gold Rush thì file nơi cấu hình:
Thêm một nhãn hình ảnh đối tượng vào ScoreBarFrame .
Trong cửa sổ Explorer , hover over ScoreBarFrame và nhấp vào biểu tượng⊕. Một menu ng上下文 được hiển thị.
Thêm một ImageLabel .

Chọn nhãn mới, sau đó trong cửa sổ Tên tùy thuộc ,
Đặt Hình ảnh lên rbxassetid://5673786644 để làm cho biểu tượng một chiếc vương miện.
Đặt Hiển thị màu nền để 1 để làm cho nền màu của nhãn hoàn toàn trong suốt.
Đặt Bố trí trật tự lên 1 . Điều này đảm bảo icon được làm GuiObject đầu tiên trong khung từ trái sang phải khi bạn nhập chữ vào một phần tiếp theo của hướng dẫn.
Đặt Kích thước lên {1.25,0},{1,0} để rộng khu vực nhãn ra ngoài kích thước toàn bộ khung.
Đặt Size限制 lên RelativeYY để giữ tỷ lệ kích thước của biểu tượngbằng cách thay đổi kích thước nhãn với chiều cao của khung cha.

Nhúc Bản Tin
Điểm số trong kinh nghiệm của người chơi được lưu trong một trải nghiệm, chẳng hạn như bao nhiêu điểm mà họ kiếm được trong một tương thích. Điều quan trọng là tất cả các dữ liệu UI đều rõ ràng và dễ đọc để người chơi có thể hiểu nhanh chóng những thông tin họ cần để th
Ví dụ, mẫu sử dụng lớn chữ vào trên một màu chính xác để đảm bảo nó không bị lẫn với tiếng ồn của nền tảng. Điều này đặc biệt đối với khả năng truy cập bởi vì nó đảm bảo rằng chữ vẫn được đọc được khi người chơi di
Để tái tạo văn bản đánh giá trong mẫu Gold Rush place file:
Lập một đối tượng TextLabel vào ScoreBarFrame .
Trong cửa sổ Explorer , hover over ScoreBarFrame và nhấp vào biểu tượng⊕. Một menu ng上下文 được hiển thị.
Thêm một TextLabel .

Chọn nhãn mới, sau đó trong cửa sổ Tên tùy thuộc ,
Đặt Hiển thị màu nền để 1 để làm cho nền màu của nhãn hoàn toàn trong suốt.
Set Kích thước to {1,0},{1,0} để rộng nhãn ra khỏi giới hạn khung (100% horizontally và 100% vertically của khung cha). Nhãn được mở rộng xa hơn giới hạn khung bởi vì nó được đổi bởi biểu tượng.
Đặt Size限制 lên RelativeYY để đảm bảo kích thước nhãn với chiều cao của khung cha, và giữ tỷ lệ kích thước của biểu tượng. This step cũng làm cho nhãn là một hộp và giữ nó trong giới hạn của khung.
Đặt Font để GothamSSm để khớp nối thẩm mỹ của môi trường.
Đặt Văn bản để 0 để bắt đầu điểm số từ 0.
Đặt TextColor3 để 255, 200, 100 để nâng cao màu vàng của văn bản.
Đặt Kích thước chữ lên 30 để làm cho chữ lớn hơn trên màn hình.
Đặt TextXAlignment để bên trái để đảm bảo text score vẫn được giữ đúng hướng gần biểu tượng nhất quyết của nhà vua, ngay cả khi score của người chơi là 0, 1,000, hoặc 1,000,000.

Thử nghiệm thiết kế
Studio's Device Emulator cho phép bạn kiểm tra cách người chơi sẽ thấy và tương tác với UI của bạn trên các thiết bị khác nhau. Đây là công cụ quan trọng trong thiết kế UI vì tỷ lệ kích thước của viewport của bạn ở Studio không nhất thiết phả
Ví dụ, nếu bạn không thử nghiệm UI của mình trên một loạt các kích thước màn hình, người chơi có màn hình lớn có thể không thể đọc văn bản của bạn hoặc giải mã các biểu tượng của bạn, và người chơi có màn hình nhỏ có thể không thể xem không gian 3D vì c
Để tạo ra UI của bạn trên các kích thước màn hình khác nhau:
Ở thanh menu, chọn tab Thử nghiệm .
Trong phần Giả lập , hãy nhấp vào Thiết bị . Cửa sổ hiển thị thay đổi để phản ánh tỷ lệ màn hình trung bình của một chiếc máy tính xách tay trung bình.

Trong menu chọn độ phân giải, hãy chọn Độ phân giải thực tế . Điều này cho phép bạn xem độ phân giải thực tế của các thành phần UI của bạn trên thiết bị bạn đang sao chép.

Trong danh sách trang bị của thiết bị, chọn ít nhất một thiết bị trong Điện thoại , Máy tính bảng , Máy đồng hồ và 1> Máy chủ console1> .
