Oluşturma bir deneyimde bir nesne veya karakter oluşturma sürecidir ve yeniden doğma bir karakterin sağlığı sıfıra ulaşması veya haritadan düşmesi gibi bir kaldırma koşulunu yerine getirdikten sonra bir deneyime geri eklenmesi sürecidir, örneğin bir karakterin sağlığı sıfıra ulaşır veya haritadan düşer.Her iki süreç de önemlidir, çünkü oyuncuların deneyiminize katılmasını ve becerilerini geliştirmek için oynamayı sürdürmesini sağlar.
örnek lazer etiket deneyimi bir referans olarak kullanılarak, bu eğitimin bu bölümü, Roblox'un yerleşik özelliklerini nasıl kullanıp özelleştireceğinizi öğretir: senaryo yönlendirmesi dahil yeniden oluşturma ve yeniden doğma işlemini ele almak için
- Oyuncuların sadece takımlarının doğum bölgesine doğmasını sağlamak için oluşturma konumlarını yapılandırma.
- Deneyime katılırken yeni oyuncuları ve karakterlerini turuna eklemek.
- Oyuncuların doğmasını ve yeniden doğmasını engelleyen güç alanlarını özelleştirme.
- Oyun doğru bir şekilde çalışması için müşteri durumunu ele almak, uygun zamanda.
- Raunddan çıktıktan sonra karakterleri yeniden canlandırma.
- Oyun oynama ve karakter parametleri için çok önemli olan küçük, çeşitli eylemler gerçekleştirmek.
Bu bölüm çok fazla kodlama içeriği içeriyor, ancak bir deneyim oluştururken her şeyi sıfırdan yazmak yerine, mevcut bileşenleri kullanmayı teşvik ediyor, hızlı bir şekilde yeniden yazıyor ve vizyonunuza uyan özel bir uygulama için hangi sistemlerin gerektiğini buluyor.Bu bölümü tamamladıktan sonra, noktaları izleyen, oyuncu durumunu izleyen ve tur sonuçlarını gösteren tur tabanlı oynayışı nasıl uygulayacağınızı öğreneceksiniz.
Doğma konumlarını yapılandırma
Deneyimi şu anda test etseniz, tüm oyuncular rastgele SpawnLocation nesneyi yeşil takımın doğum alanında veya pembe takımın doğum alanındaki SpawnLocation nesneyi rastgele oluştururdu.Bu, oyuncuların birbirlerini her doğum bölgesinin içinde etiketleyebilecekleri bir oyun sorunu sunar, rakibin güç alanı kaybolduğunda.
Bu sorunla mücadele etmek için, örnek lazer etiket deneyimi, karşı takımın oyuncularının yanlış yerleşim bölgesinde doğmasını sınırlandırmak için her iki oluşturma konumunu bir özellik seti ile yalan ve bir özellik seti ile eşdeğer değerden çıkarmak için önceki bölümdeki eğitimin bir Assign Team Colors bölümünden:
- TakımASpawn – Yeşil takımın oluşturma alanındaki oluşturma konumu, TeamColor özelliği ile Nane olarak ayarlandı.
- TakımBSpawn – Pembe takımın oluşturma alanındaki oluşturma konumu ile TeamColor özellik seti ile Gül Pembesi oluşturma konumu.


Bir oyuncu deneyime katıldığında, ServerScriptService > Oynanış > Turlar > mapPlayersInMap oyuncu sayısının her takımda kaç oyuncu olduğunu görmek için kontrol eder, ardından en az oyuncu sayısına sahip takımı döndürür.
map'te oyuncuları oluştur spawnPlayersInMap
local function getSmallestTeam(): Team
local teams = Teams:GetTeams()
-- En küçükten en büyüğe doğru takımları sırala
table.sort(teams, function(teamA: Team, teamB: Team)
return #teamA:GetPlayers() < #teamB:GetPlayers()
end)
-- En küçük takımı geri ver
return teams[1]
end
En az oyuncu sayısına sahip takımı tanıdıktan sonra, oyuncuyu bu takıma sıralar, onların özelliklerini sahte olarak ayarlar, böylece oyuncu sadece takımının doğum noktasına yeniden doğabilir ve daha sonra öğreneceğiniz tutorialda daha fazla bilgi edinebilir.
map'te oyuncuları oluştur spawnPlayersInMap
local function spawnPlayersInMap(players: { Player })
for _, player in players do
player.Team = getSmallestTeam()
player.Neutral = false
player:SetAttribute(PlayerAttribute.playerState, PlayerState.SelectingBlaster)
task.spawn(function()
player:LoadCharacter()
end)
end
end
Çalışma Alanı > Dünya > Harita > Dünyada bir yer daha doğuyor , haritada bir yer daha doğduğunu görebilirsiniz: DoğalSpawn .Bu oluşturma konumu deneyimdeki iki takımdan birine ayarlanmış bir TeamColor özellik setine sahip değildir, bunun yerine bu oluşturma konumunun bir tur aktif olup olmadığına bağlı olarak değişen bir Neutral özelliği vardır.
Örneğin, eğer tur aktifse, Neutral özelliği false olarak ayarlanır, böylece spawnPlayersInMap oyuncuları takımlara sıralayabilir ve arenaya yerleştirebilir.Ancak, eğer tur aktif değilse, örneğin bir turdan diğerine olan süre gibi, Neutral özellik doğru olarak ayarlanır, böylece oyuncular takım durumlarına rağmen orada doğabilir.Bu süreç, Doğal konumun işlevsel bir lobi haline gelmesini sağlayan şeydir.

Göstermek için, eğer ServerScriptService > Oynanış > Turlar > SpawnPlayersInLobby , bir turun sonunda çalışan her oyuncu için, senaryo:
- Onların özelliklerini doğru yapar, böylece oyuncu bir tur aktif olmadığında lobide yeniden doğabilir, çünkü oyunun oluşturulma konumunun özelliği de true olarak ayarlanır.
- oyuncublasterini ve birinci şahıs UI görüntülerini kaldırmak için PlayerState 'yi InLobby 'ya değiştirir
Doğal yerleşim bölgesinin ve her tur için işlevselliğinin daha fazla bilgisi için, eğitimin sonraki bölümünde Tur ekleme bakın.
spawnPlayersInLobby Lobiye Oyuncu Oluştur
local function spawnPlayersInLobby(players: { Player })
for _, player in players do
player.Neutral = true
player:SetAttribute(PlayerAttribute.playerState, PlayerState.InLobby)
task.spawn(function()
player:LoadCharacter()
end)
end
end
Yeni oyuncuları bağla
Studio'daki Luau kodu genellikle olay tabanlıdır, yani senaryolar bir Roblox hizmetinden olayları dinler ve ardından yanıt olarak bir işlev çağırır.Örneğin, bir çok oyunculu deneyime yeni oyuncular eklerken, oyuncuların başarılı bir şekilde bağlanması için gerekli olan her şeyi idare eden bir etkinlik olmalıdır.Örnek lazer etiket deneyiminde, bu eşleşen olay Players.PlayerAdded:Connect dir.
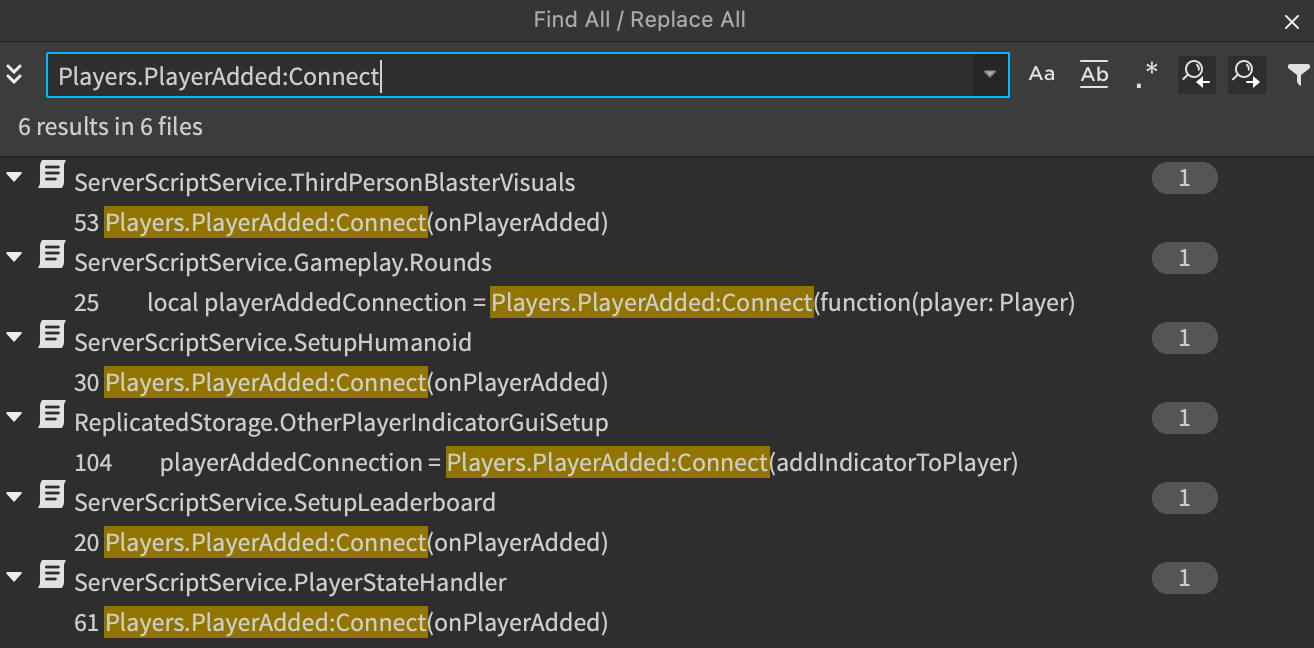
Players.PlayerAdded:Connect deneyimdeki çok sayıda kriptin bir parçasıdır.Eğer Ctrl/Cmd+Shift+F kısayolunu kullanırsanız ve Players.PlayerAdded:Connect ararsanız, sonuçlar deneyimin ilk kurulumunu anlamak için iyi bir başlangıç noktası sağlar.

Göstermek için, Sunucu Kript Hizmeti > İnsanoid Kurulumu açın.Player ve Character arasındaki ayrım, bu senaryoyu anlamak için anahtardır:
- Oyuncular bir patlayıcı seçmeli ve liderlik tablosueklenmelidir. Karakterler bir patlayıcı üretmeli ve almalıdır.
SetupHumanoid hemen oyuncunun bir karakteri var mı (az önce katıldı) yok mu (yeniden doğuyor) kontrol eder.Bir tane bulduktan sonra onCharacterAdded() 'yi arar, karakterden Humanoid modelini alır ve bunu ServerScriptService > SetupHumanoid > setupHumanoidAsync için özelleştirme için geçer.Bu değerleri ayarladıktan sonra, senaryo karakterin sağlığının sıfıra ulaşmasını bekler.Bu bölümde daha sonra yeniden doğma hakkında daha fazla bilgi edineceksiniz.
humanoidAsync kurulum
local function setupHumanoidAsync(player: Player, humanoid: Humanoid)
humanoid.DisplayDistanceType = Enum.HumanoidDisplayDistanceType.Subject
humanoid.NameDisplayDistance = 1000
humanoid.HealthDisplayDistance = 1000
humanoid.NameOcclusion = Enum.NameOcclusion.OccludeAll
humanoid.HealthDisplayType = Enum.HumanoidHealthDisplayType.AlwaysOn
humanoid.BreakJointsOnDeath = false
humanoid.Died:Wait()
onHumanoidDied(player, humanoid)
end
Bu senaryo ile ilgili önemli not, özelliklerin tamamen isteğe bağlı olmasıdır, yani eğer işlevin ilk altı satırını kaldırırsanız, deneyim hala doğru çalışır.İşlevsel gereksinimler yerine, her bir özellik oyun oynama hedeflerinize uyan tasarım kararları vermenize izin verir.Örneğin:
- Karakter isimlerinin daha yakın mesafelerde görüntülenmesini istiyorsanız, Humanoid.NameDisplayDistance değerini azaltın.
- Sadece bir karakterin sağlığının yüzde 100'ün altında görüntülenmesini istiyorsanız, Humanoid.HealthDisplayType ı Hasar Alındığında Görüntüleme 'ye ayarlayın.
- Karakterlerin sağlığı 0'a ulaştığında parçalanmasını istiyorsanız, Humanoid.BreakJointsOnDeath Gerçek olarak ayarlayın.
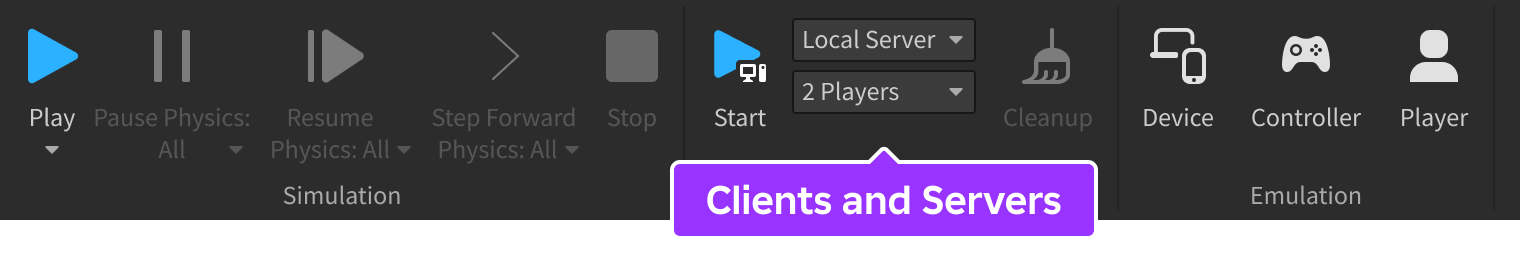
Bu özelliklerin değerlerini değiştirirseniz, yeni ayarların etkisini görebilmek için oynatma testi yapmak önemlidir.Oyuncuların çok oyunculu bir ortamda deneyimlediği şeyi yeniden yaratmak için İstemciler ve Sunucular sekmesinde en az iki karakter seçerek Test sekmesinde yapabilirsiniz.

Players.PlayerAdded:Connect etkinliğinin bir başka örneği ServerScriptService > OyuncuDevletYöneticisi 'dedir.Önceki örnekte olduğu gibi, PlayerStateHandler hemen bir karakter için kontrol eder.Oyuncu lobide değilse, senaryo bir oyuncunun özniteliğini SelectingBlaster durumuna ayarlar, oyuncuların arenaya yerleştikten sonra iki farklı blaster tipinden birini seçebilecekleri bir tur için ilk durum.Bu durum ayrıca oyuncuların seçim yaparken hasar almasını engelleyen bir güç alanı da içerir.
OyuncuDevletiYöneticisi
local function onPlayerAdded(player: Player)
player.CharacterAdded:Connect(function()
if not player.Neutral then
player:SetAttribute(PlayerAttribute.playerState, PlayerState.SelectingBlaster)
onPlayerStateChanged(player, PlayerState.SelectingBlaster)
end
end)
Savaşta bir özel değişken tartışmaya neden olur: .Bu tablo tüm oyuncuları ve onların Connections 'ini GetAttributeChangedSignal 'a saklar.Bu bağlantıyı bir tabloda saklama nedeni, oyuncu deneyimi terk ettiğinde bunu koparması için.Bu süreç, bağlantı sayısının zamanla giderek daha da büyümesini engellemek için bir tür bellek yönetimi olarak hizmet eder.
OyuncuDevletiYöneticisi
local attributeChangedConnectionByPlayer = {}
local function onPlayerAdded(player: Player)
-- Oyuncu durumuna gelecekteki tüm güncellemeleri yönet
attributeChangedConnectionByPlayer[player] = player
:GetAttributeChangedSignal(PlayerAttribute.playerState)
:Connect(function()
local newPlayerState = player:GetAttribute(PlayerAttribute.playerState)
onPlayerStateChanged(player, newPlayerState)
end)
end
-- Oyuncu ayrıldığında öznitelikten bağlantı kesildi değiştirildiğinde
local function onPlayerRemoving(player: Player)
if attributeChangedConnectionByPlayer[player] then
attributeChangedConnectionByPlayer[player]:Disconnect()
attributeChangedConnectionByPlayer[player] = nil
end
end
Her iki bağlı işlevin onPlayerAdded() çağrısında onPlayerStateChanged() olduğunu görebilirsiniz.Bir oyuncu bir takıma ayrıldıktan sonraki ilk kurulum sırasında, , , için , böylece ilk ifadesi yanlış değerlendirilir ve devre dışı bırakılır.Eğitimin daha sonraki Patlayıcıları uygulama bölümünde, bu süreç hakkında daha fazla ayrıntı öğreneceksiniz.
OyuncuDevletiYöneticisi
local function onPlayerStateChanged(player: Player, newPlayerState: string)
-- Patlayıcı durumu yalnızca oyuncu durumu 'Oynama' olursa 'Hazır' olar
local newBlasterState = if newPlayerState == PlayerState.Playing then BlasterState.Ready else BlasterState.Disabled
-- Oyuncu oynamaya başladığında yok etme kuvvet alanı mantığını planla
if newPlayerState == PlayerState.Playing then
scheduleDestroyForceField(player)
end
player:SetAttribute(PlayerAttribute.blasterStateServer, newBlasterState)
end
Kırılma noktaları eklediyseniz veya sadece bir print() ifadesi eklediyseniz, deneyim boyunca sıklıkla onPlayerStateChanged() çağrıldığını görebilirsiniz: örneğin, bir turun ilk kurulumu sırasında, ana kod yoluna yerleştirildiğinde, oyuncu bir patlayıcı seçtiğinde veya oyuncu lobiye geri döndüğünde, ya da Doğal oluşturma konumuna geri döndüğünde.Ayrıca, oyuncu bir patlayıcı seçtikten sonra, SunucuKriptServisi > SeçilmişPatlayıcıKullanıcısı > PlayerState``Playing , ve PlayerStateHandler sonunda güç alanını kaldırmak için scheduleDestroyForceField() çağırarak kaldırabilir.
Güç alanlarını özelleştirin
Özel bir uygulama kullanmak yerine, örnek lazer etiket deneyimi oyuncuların blasterini seçerken hasar görmesini engellemek için Studio'nun yerleşik ForceField sınıfını kullanır.Bu, oyuncuların bir güç alanı ile ortaya çıkmasının tek gereksinimi, 0'dan daha büyük bir SpawnLocation.Duration özelliği ile oluşturma konumlarını içermek olduğunu garanti eder.Örnek, güç alanlarını etkinleştirmek için rastgele bir değer olan 9,999'u kullanır, ardından gerçek süre programatik olarak Yeniden Yansıtılan Depolama > Güç Alanı Müşteri Görüntüleri 'de ele alır.
setupHumanoidAsync 'ye benzer şekilde, ForceFieldClientVisuals 'deki çizgilerin çoğu zorunlu değildir.Örneğin, aşağıdaki kod gibi işlevin içeriğini yorumladığınızda, deneyim StarterGui > ForceFieldGui 'deki altıgen kriptik alan yerine varsayılan parlak güç alanını kullanır.
ForceFieldClientVisuals'ta Özellikleri Yorumlama
local function onCharacterAddedAsync(character: Model)
-- yerel güç alanı = karakter:WaitForChild("Güç Alanı", 3)
-- forceField değilse
-- geri dön
-- bitir
-- forceField.Visible = false
Bu, görünür alanın görünür olmasını engeller.
-- localPlayer.PlayerGui:WaitForChild("ForceFieldGui") etkinleştirildi = true
-- forceField.Destroying: Bekle()
-- yerelOyuncu.OyuncuGui.ForceFieldGui.Enabled = false
end
Özel güç alanı yeni bir ParticleEmitter yerine bir GUI olduğundan, ForceFieldClientVisuals kodu sadece her oyuncu için ilk kişi görüntülerini etkiler, hayır oyuncular diğer oyunculara baktığında üçüncü kişi görüntülerini.Üçüncü kişi görüntüleri varsayılan Roblox görünümünü korur.Güç alanlarını değiştirmeye ilişkin daha fazla bilgi için bakın ForceField.Visible .


Kuvvet alanları yararlıdır çünkü oyunculara düşman oyuncular hakkında endişelenmeden doğurmak ve yeniden doğmak için yeterli süre verir, ancak sonunda ana lazer etiket oynanışiçin kaybolmaları gerekirKuvvet alanı kaldırma işlemini yöneten kod Yeniden Yapılanma Depolama > scheduleDestroyForceField 'de bulunur ve üç benzersiz koşul kontrol eder:
- Oyuncular bir patlayıcı seçtikten sonra, oyuncuların çevresine adapte olmalarına izin veren yeterince uzun süreli güç alanlarına ihtiyaç duyulur.
- Bu adaptasyon süresi boyunca, güç alanları bir avantaj olarak kullanılamaz, bu yüzden bir oyuncu patlayıcısını fırlattığı anda kaybolmaları gerekir.
- Oyuncuların karakterlerini patlatmadan önce veya güç alanı süresi dolmadan önce sıfırladıklarında güç alanlarının kaybolması gerekir.
Her biri bu koşullar için scheduleDestroyForceField``endForceField().
programYok Etme Kuvvet Alanını planla
-- Oyuncu patladığında kuvvet alanını bitir
local blasterStateAttribute = getBlasterStateAttribute()
attributeChangedConnection = player:GetAttributeChangedSignal(blasterStateAttribute):Connect(function()
local currentBlasterState = player:GetAttribute(blasterStateAttribute)
if currentBlasterState == BlasterState.Blasting then
endForceField()
end
end)
-- Oyuncu sıfırlarsa kuvvet alanını sonlandır
characterRespawnedConnection = player.CharacterRemoving:Connect(endForceField)
-- 8 saniye sonra güç alanını sonlandır
task.delay(MAX_FORCE_FIELD_TIME, endForceField)
endForceField() görünüşte garip bir if ifadesini içerir forceFieldEnded booleen etrafında.Kontroller sırayla çalıştığından, kod endForceField() işlevini iki veya hatta üç kez çağırabilir.The forceFieldEnded Boolean, işlevin sadece bir kez bir güç alanını yok etmeye çalıştığından emin olur.
programYok Etme Kuvvet Alanını planla
local function endForceField()
if forceFieldEnded then
return
end
forceFieldEnded = true
attributeChangedConnection:Disconnect()
characterRespawnedConnection:Disconnect()
destroyForceField(player)
end
Müşteri durumunu ele alma
Bu bölümün çoğu ServerScriptService > OyuncuDevletYöneticisi üzerinde odaklanırken, Yeniden Yazılan Depolama 'da aynı adı taşıyan başka bir senaryo var.Bölünmenin nedeni, istemci-sunucu mimarisi:
Müşterinin oyuncu durum bilgilerini anlaması gerekir, böylece uygun şekilde gerçek zamanlı olarak yanıt verebilir, örneğin doğru kullanıcı arayüz elemanlarını gösterir veya oyuncuların hareket etmesine ve patlamasına izin verir.
Sunucu aynı bilgilere ihtiyaç duyar, böylece saldırıları engelleyebilir.Örneğin, sunucu ayrıca oyuncu durumuna ihtiyaç duyar ve örneğin karakter oluşturma ve donatma, güç alanlarını devre dışı bırakma ve liderlik tablosugörüntüleme gibi eylemler gerçekleştirir.Bu yüzden bu senaryo Yeniden Yazılan Depolama içinde ve saf bir müşteri tarafı konumu değil.
Bu temel mantığı görmek için, kullanıcının mevcut durumunu doğrulayan aşağıdaki kripti inceleyin ReplicatedStorage > OyuncuDevletYöneticisi > ki bu durum için ilgili eylemleri yöneten uygun işlevi çağırır.
OyuncuDevletiYöneticisi
local function onPlayerStateChanged(newPlayerState: string)
if newPlayerState == PlayerState.SelectingBlaster then
onSelectingBlaster()
elseif newPlayerState == PlayerState.Playing then
onPlaying()
elseif newPlayerState == PlayerState.TaggedOut then
onTaggedOut()
elseif newPlayerState == PlayerState.InLobby then
onInLobby()
else
warn(`Invalid player state ({newPlayerState})`)
end
end
Tüm etkinlik yanıtları bu senaryoda mantıksal olarak bir araya getirilir, çünkü oyun denetimleretkinleştirilmesi veya devre dışı bırakılması, kamera hareketi ve hangi UI katmanının görüneceği gibi benzer davranışlar gerektirir.Örneğin, patlayıcı seçim sırasında, oyuncuların hem dayanıksız hem de hareket edemeyen olması gerekir.Sunucu zaten güç alanını ele alıyor, ancak istemci hareketi ele alıyor.Göstermek için, onSelectingBlaster() fonksiyonunun mantığını kontrol ederseniz, müşterinin bir patlayıcı seçerken oyuncu hareketini devre dışı bıraktığını görebilirsiniz.
OyuncuDevletiYöneticisi
local function onSelectingBlaster()
togglePlayerCamera(true)
togglePlayerMovement(false)
setGuiExclusivelyEnabled(playerGui.PickABlasterGui)
localPlayer:SetAttribute(PlayerAttribute.blasterStateClient, BlasterState.Disabled)
end
The onPlaying() işlevi de benzer şekilde basittir.Hareketi etkinleştirir, ana başlık görüntüsüne (HUD) geçiş yapar, patlayıcıyı etkinleştirir ve sunucu ile aynı güç alanı işlevini çağırır.
OyuncuDevletiYöneticisi
local function onPlaying()
togglePlayerMovement(true)
setGuiExclusivelyEnabled(playerGui.HUDGui)
localPlayer:SetAttribute(PlayerAttribute.blasterStateClient, BlasterState.Ready)
scheduleDestroyForceField()
end
Karakterleri yeniden canlandır
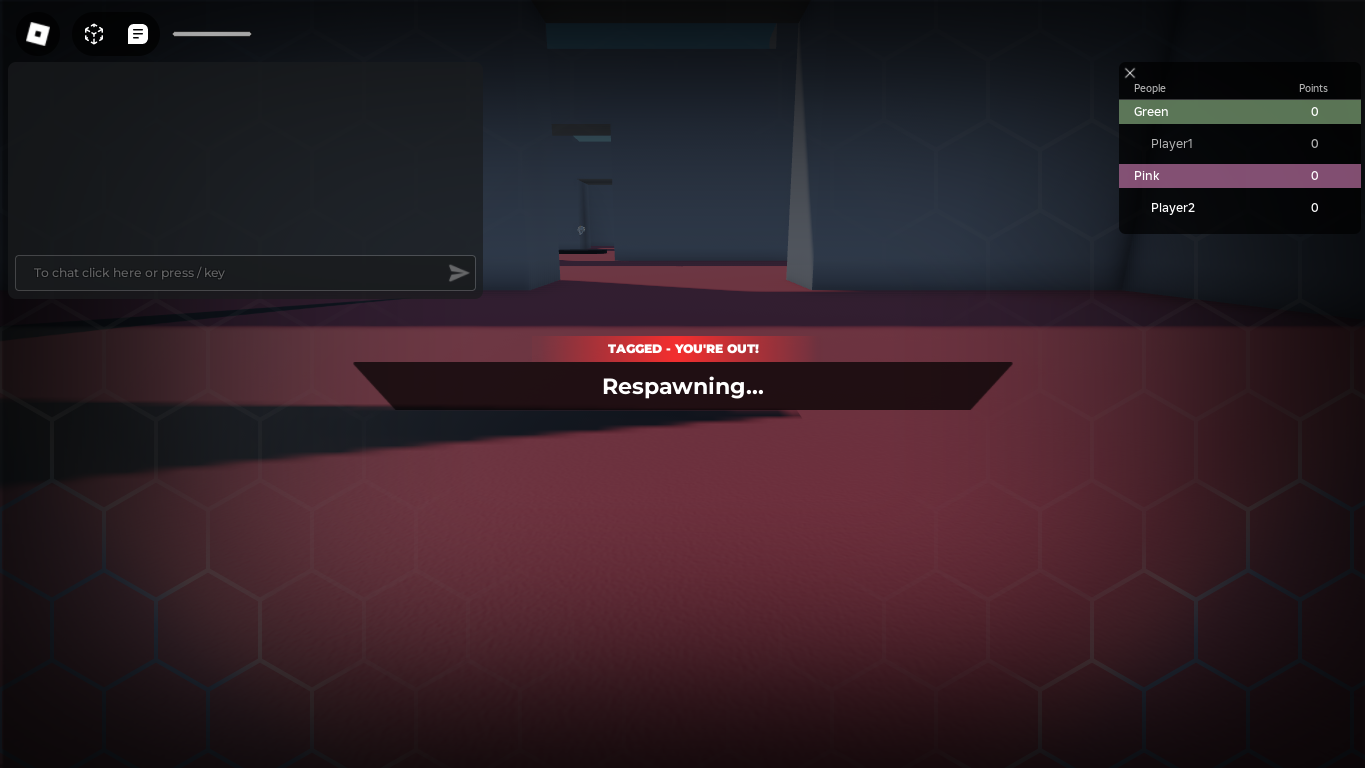
Örnek lazer etiket deneyimi, yeniden doğan karakteri ReplicatedStorage > Oyuncu Durumu Elemanı aracılığıyla bir tur içinde yeniden canlandırır.onSelectingBlaster() ve onPlaying() durumları gibi, onTaggedOut() , playerState özniteliğindeki değişikliklere göre benzersiz davranış tetikler.Özellikle, oyuncu hareketini devre dışı bırakır, yeniden doğma arayüzünü sunar ve patlayıcıyı devre dışı bırakır.
OyuncuDevletiYöneticisi
local function onTaggedOut()
-- Etiketlenirken kontrolleri devre dışı bırak
togglePlayerMovement(false)
togglePlayerCamera(false)
setGuiExclusivelyEnabled(playerGui.OutStateGui)
-- Etiketlenirken patlayıcıyı devre dışı bırak
localPlayer:SetAttribute(PlayerAttribute.blasterStateClient, BlasterState.Disabled)
end
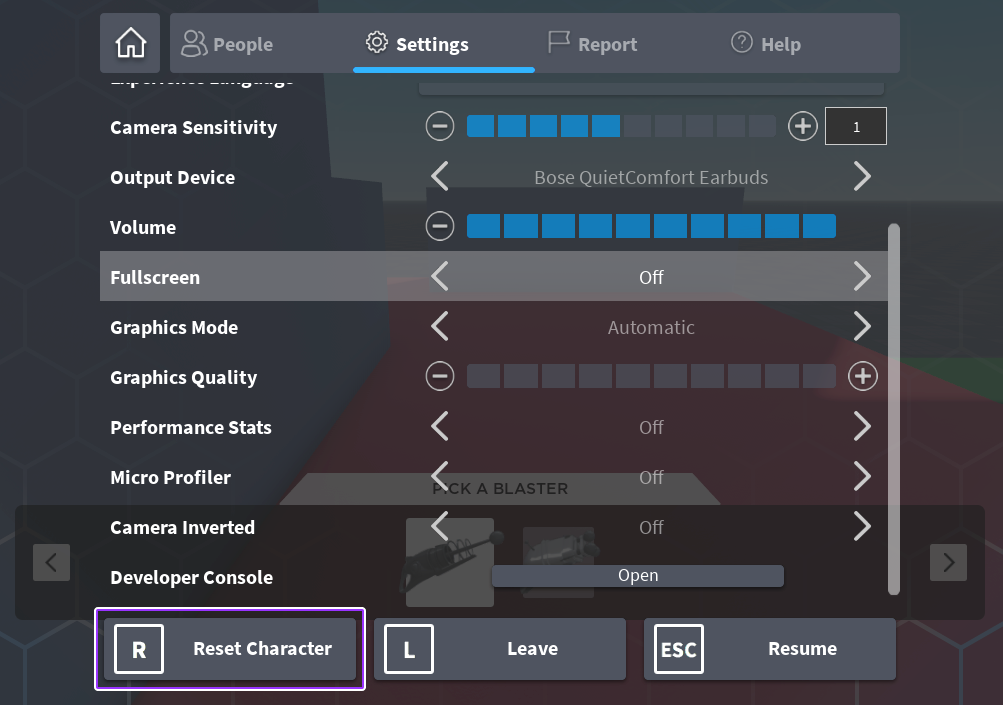
Bu davranışı test etmek istiyorsanız, Esc tuşuna basabilir, Ayarlar sekmesine gidebilir ve ardından Karakteri Sıfırla düğmesine tıklayabilirsiniz.Yeniden doğma ekranını tetiklediğinde hareket edemez, kamerayı döndüremez veya patlayıcınızı patlatamazsınız.


Bu senaryonun aslında karakterleri yeniden doğurmadığını belirtmek önemlidir, sadece onların eylemlerini durdurur ve sunucu ın karakterlerini yeniden doğurduğu oyunculara görsel geri bildirim sağlar.Göstermek için, ServerScriptService > SetupHumanoid > setupHumanoidAsync > onHumanoidDied , senaryo ReplicatedStorage > PlayerStateHandler > ekler ve bazı görsel göstergeler ekler.Gerçek yeniden doğma mantığı, yerleşik bir Roblox davranışıdır.
Oyuncular turuna geri döndüğünde, SpawnLocation.TeamColor özelliğine göre takımlarının doğum noktasında yeniden doğarlar.Yeniden doğma süresini özelleştirmek için, SetupHumanoid üstüne aşağıdaki satırı ekleyebilirsiniz.Bu teknik hakkında daha fazla bilgi edinmek için, Players.RespawnTime görün.
Humanoid'i Kurulum
Çeşitli kurulum
İlk kurulumun bir parçası olarak, örnek lazer etiket deneyimi de bazı küçük, ancak kritik adımlar gerçekleştirir:
Deneyim, varsayılan Roblox sağlık yenilemeyi devre dışı bırakan boş bir senaryo olan Başlangıç Oyuncu > Başlangıç Karakter Senaryoları > Sağlık içerir.Bu özelliğin davranışının açıklanması için bakın Humanoid.Health .
Deneyim, StarterPlayer.CameraMode.LockFirstPerson özelliğini ayarlayarak birinci kişi kamerasını kullanır.Kullanıcıların ilk ve üçüncü şahıs kameralar arasında değiştirmesine izin vermek istiyorsanız, bunu Studio'da bir kez değil, programatik olarak değiştirmelisiniz ve perspektif değişikliğini telafi etmek için kontrolleri ve UI'yi değiştirin.
Deneyim, "puan" birimiyle yerleştirilen Roblox lider tablosunu kullanır, ki bu oyuncular başka bir oyuncuyu etiketlediklerinde her seferinde kazanır.Yapılandırmayı Sunucu Kod Hizmeti > Kurulum Lider Tablosu >nda görebilirsiniz, ancak Deneyim İçi Lider Tabloları bütün bir genel bakış sunar.Not that onPlayerTagged liderlik tablosupuan ekler, ki bunu Tur ekleme ve Hitleri tespit etme öğreneceksiniz.
Artık oyuncular oluşturabilir, bir patlayıcı seçin ve birinci şahıs bakış açısından hedefleyin, bir sonraki bölüm size tur tabanlı oynanışoynayışının arkasındaki senaryoları öğretir.