Wireframing twoich layoutów to proces projektowania struktury i przepływu informacji, które chcesz przekazać za pomocą interfejsu za pośrednictwem różnych przepływów pracy.Ten krytyczny krok samouczka pozwala powtarzać układ elementów interfejsu użytkownika, odkrywać punkty bólu i poprawiać doświadczenie gracza, zanim zainwestujesz czas i zasoby w problematyczny projekt, który nie działa dla twojego doświadczenia.
Używając pliku próbnego tagu laserowego pliku jako odniesienia, ten rozdział interfejsu użytkownika pokazuje, jak zstrukturyzować elementy UI na ekranie, w tym wskazówki dotyczące:
- Planowanie hierarchii wizualnej dla twojego interfejsu, które intuicyjnie prowadzi graczy do funkcji i informacji, których potrzebują, aby odnieść sukces w twoim doświadczeniu.
- Blokowanie elementów interfejsu użytkownika za pomocą podstawowych kształtów, aby przejrzeć skład elementów interfejsu użytkownika obok głównego interfejsu użytkownika Roblox i elementy sterującedotykowych.
- Rozwijanie przepływów użytkownika, aby uwzględnić niezbędne działania, które gracze muszą podjąć, aby osiągnąć swoje cele.
Po zakończeniu tej sekcji nauczysz się, jak skonfigurować i skonstruować interfejs użytkownika w Studio, który respektuje twój styl artystyczny i wireframey.
Zaplanuj wizualną hierarchię
Hierarchia wizualna to struktura organizacyjna, która podkreśla elementy interfejsu za pomocą ich kolejności ważności.Planowanie hierarchii wizualnej dla różnych przepływów pracy w twoim doświadczeniu jest ważne, ponieważ ustawia graczy na sukces w osiągnięciu ich celów, co jest szczególnie potrzebne w szybkiej grze shooterów w pierwszej osobie, w której cele zmieniają się z chwili na chwilę.
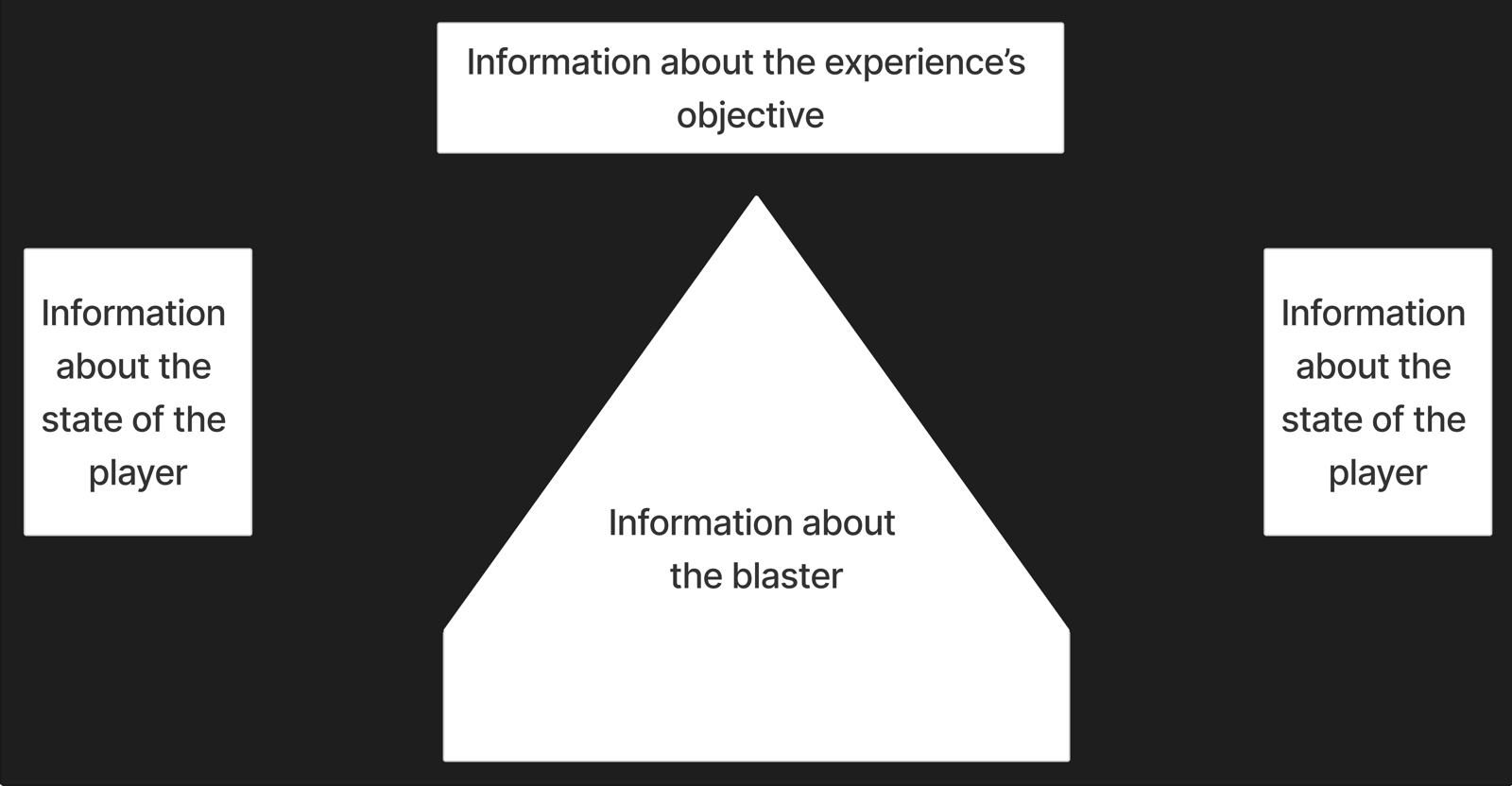
Skuteczne hierarchie wizualne prowadzą graczy przez funkcje i informacje, których potrzebują, aby spełnić wymagania dotyczące gry zgodnie z tym, gdzie naturalnie patrzą na ekranie, aby ukończyć przepływy pracy.Na przykład hierarchia wizualna próbnego tagu laserowego musi poprowadzić graczy przez następujące kategorie elementów interfejsu użytkownika, gdy przeglądają mapę i oznaczają graczy w drużynie wroga:
- Informacje o celu doświadczenia.
- Informacje o blasterze.
- Informacje o stanie gracza.
Lokalizacja każdej z tych kategorii na ekranie w ostatecznym podświetleniu projektu podkreśla ich kolejność ważności:
- Pierwsza kategoria jest w pobliżu góry , ponieważ zawiera elementy interfejsu, które mają największe znaczenie dla tego, jak wygrać grę.
- Druga kategoria zajmuje większość miejsca na ekranie w pobliżu środka , ponieważ działa jako punkt fokalny, aby przyciągnąć uwagę graczy do akcji w przestrzeni 3D, i ma największe znaczenie dla gry.
- Trzecia kategoria jest w pobliżu stron , ponieważ gracze mogą przeczytać te informacje peryferyjne bez odwracania uwagi od rozgrywka.

W przypadku niektórych rodzajów doświadczeń musisz wyświetlać tylko jedną kategorię informacji na raz, ponieważ jest to jedyny rodzaj informacji, które są ważne dla gracza podczas tego przepływu pracy.Jednak dla doświadczeń strzelców w pierwszej osobie gracze muszą jednocześnie widzieć elementy interfejsu z wielu kategorii, ponieważ wszystkie dostarczają informacje, które gracz musi odnieść sukces, takie jak wynik ich drużyny, okres odnowienia ich blastera i to, czy są oznaczeni z rundy.
Planując wizualną hierarchię dla przepływów pracy w własnym doświadczeniu, rozważ obserwujekwestie:
- Jeśli grupujesz elementy interfejsu użytkownika z różnych kategorii razem na całym ekranie, gracze nie będą wiedzieć, gdzie szukać tego, czego potrzebują.Aby pomóc graczom w nawigacji po Twoim doświadczeniu, grupowe elementy interfejsu z tej samej kategorii razem .
- Jeśli na ekranie jednocześnie masz zbyt wiele kategorii, gracze mogą nie wiedzieć, jakie informacje muszą wziąć pod uwagę.Aby uniknąć przytłaczania graczy z bałaganem, wyświetlaj elementy interfejsu użytkownika kontekstowo dla różnych przepływów pracy .
- Podobnie, jeśli istnieje zbyt wiele elementów interfejsu użytkownika w kategoria, może to rozproszyć graczy z zrozumieniem, jak ukończyć akcję lub proces.Z tego powodu ważne jest, aby korzystać ze swojego stylu artystycznego, aby zapewnić wizualne podkreślenie dla twoich idealnych zamówień interakcji .
Aby dokładnie przejrzeć hierarchię wizualną dla przykładowego tagu laserowego, zobacz następujący tabelę:
| Kategoria | Elementy interfejsu | Wizualna hierarchia |
|---|---|---|
| Informacje o celu doświadczenia |
|
|
| Informacje o blasterze |
|
|
| Informacje o stanie gracza |
|
|
Blok w elementach interfejsu
Teraz, gdy masz na uwadze hierarchię wizualną, możesz blokować poszczególne elementy interfejsu za pomocą podstawowych kształtów, aby przejrzeć skład twojego niestandardowego interfejsu użytkownika obok głównego interfejsu użytkownika Roblox na wielu urządzeniach.Proces ten pozwala zobaczyć, gdzie musisz zmodyfikować swój projekt, aby był skuteczny na wszystkich rozmiarach ekranów, z których mogą korzystać gracze, aby uzyskać dostęp do twojego doświadczenia, takich jak na urządzeniach mobilnych, tabletach, laptopach i ekranach telewizyjnych.
Zanim zaczniesz, musisz wyliczyć, ile miejsca na ekranie jest dostępne dla twoich niestandardowych elementów interfejsu użytkownika, biorąc pod uwagę główny interfejs użytkownika Roblox.Na przykład domyślnie Roblox wyświetla następujące elementy interfejsu w każdym doświadczeniu:
- Lista graczy w ramach doświadczenia.
- Pasek zdrowia postaci.
- Tułów postaci.
- Okno czatu.
- Przycisk do zatrzymywania.
- Wyskakujące menu emotikonów postaci.

Możesz wyłączyć dowolne z tych elementów, które nie spełniają wymagań rozgrywki twojego własnego doświadczenia, aby zaoszczędzić przestrzeń ekranu dla twojego niestandardowego interfejsu.Na przykład próbne doświadczenie z etykietą laserową nie wymaga plecaka, ponieważ gracze mają możliwość wyboru tylko jednego blastera.Jeśli jednak gracze mogliby wybrać wiele blasterów naraz, doświadczenie mogłoby wyłączyć ten główny interfejs użytkownika, aby zapewnić, że zawsze jest miejsce na wybór blastera, gdy gracze odrodzą się, a następnie dostarczyć inne miejsce do wyboru z ekwipunku.
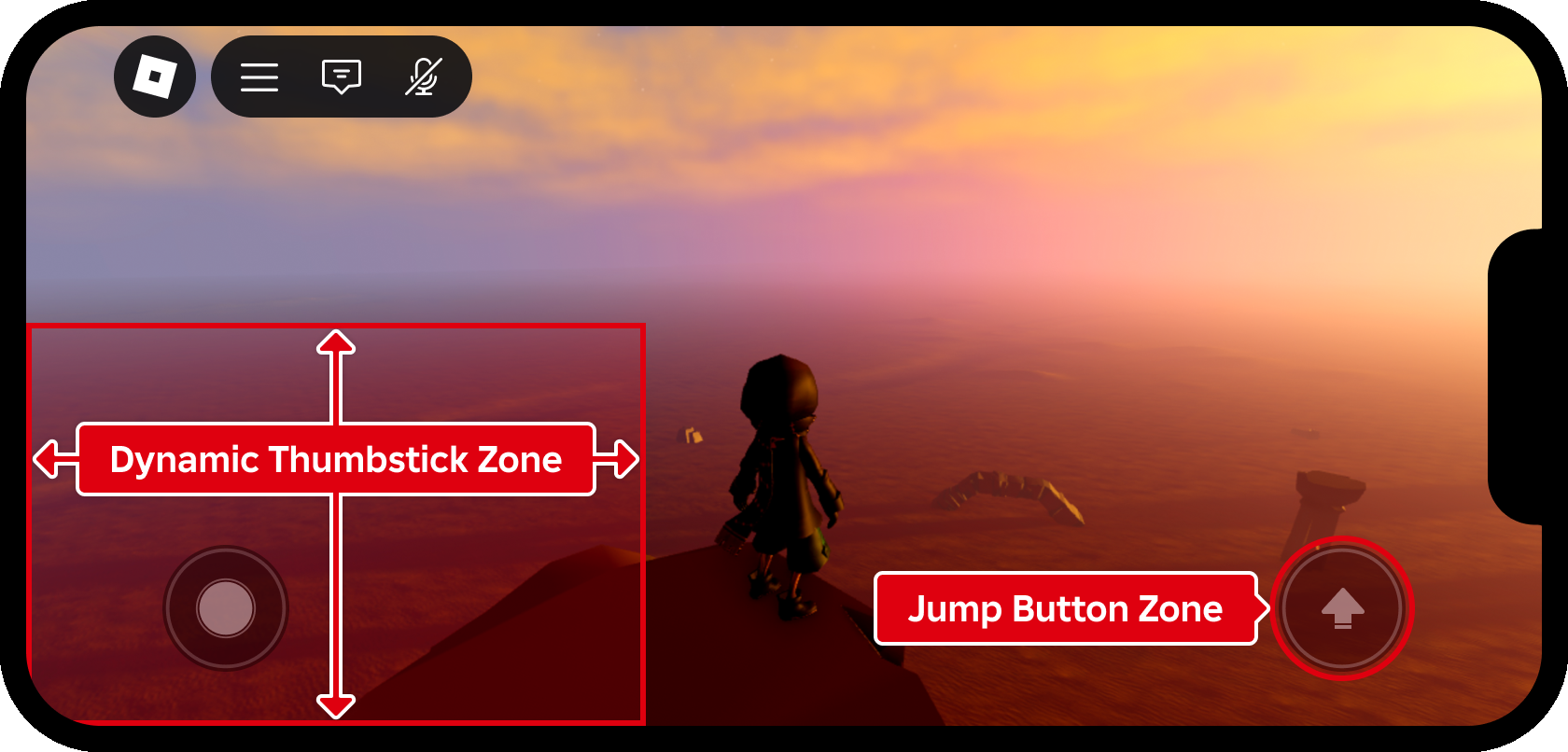
Oprócz głównego interfejsu użytkownika Roblox musisz również rozważyć niezbędną przestrzeń ekranu dla domyślnych elementy sterującedotykowych Roblox.Na przykład, gdy gracze uzyskują dostęp do twojego doświadczenia za pomocą urządzeniemobilnego, wirtualny joystick wyświetla się w lewym dolnym rogu ekranu, a przycisk skoku wyświetla się w prawym dolnym rogu ekranu.Zapewnia to, że gracze zawsze mogą nawigować po swoim doświadczeniu, nawet gdy nie mają dostępu do klawiatury lub kontrolera.

Biorąc pod uwagę zarówno podstawowe elementy interfejsu użytkownika Roblox, które są niezbędne do rozgrywki twojego doświadczenia, jak i możliwość sterowania dotykiem, możesz zablokować w swoich niestandardowych elementach interfejsu użytkownika w jednym projekcie , który jest dostosowywany na wszystkich urządzeniach.Jest to ważne, ponieważ oznacza to, że nie musisz utrzymywać oddzielnych wersji interfejsu użytkownika, gdy aktualizujesz swoje doświadczenie.
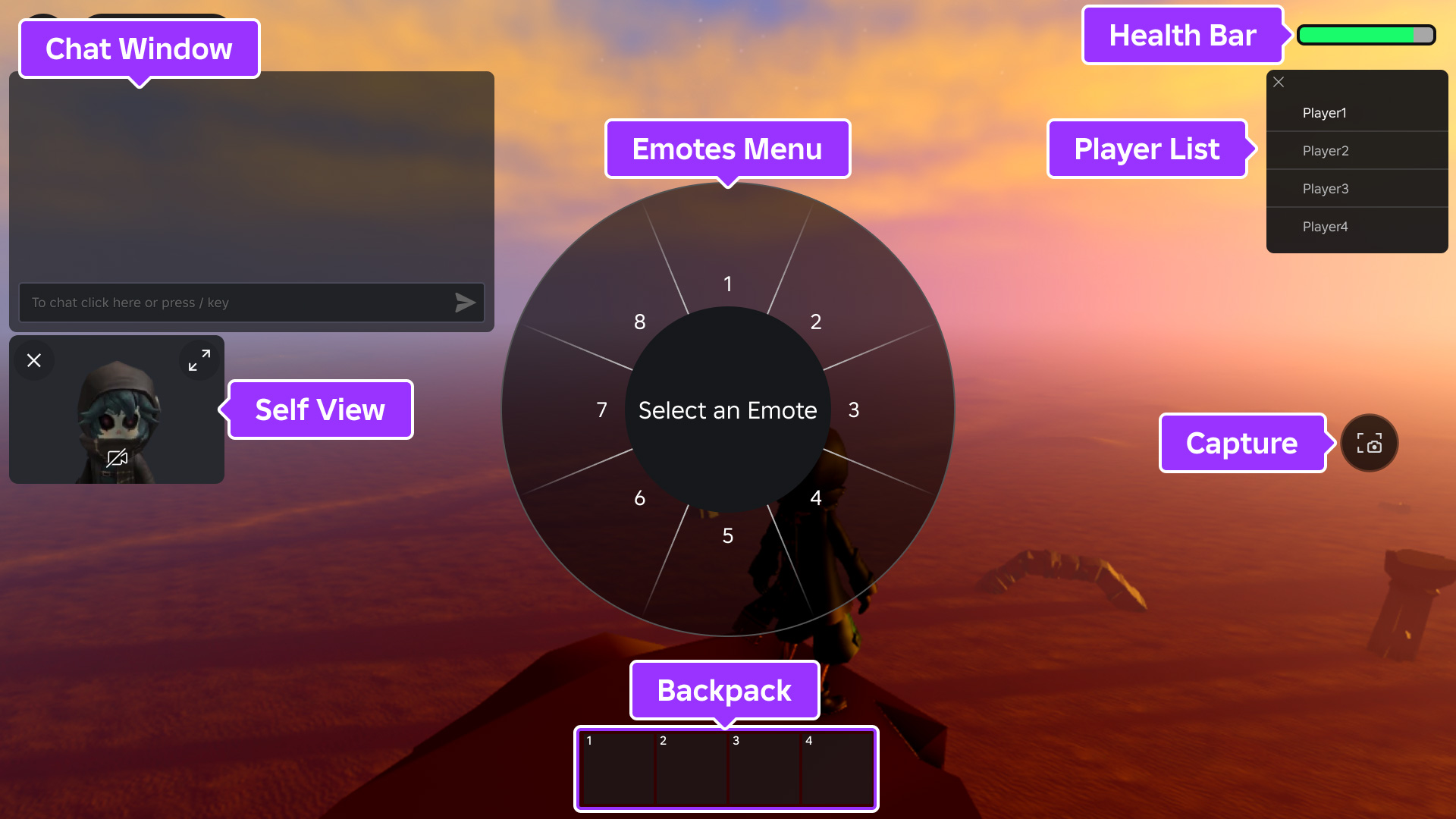
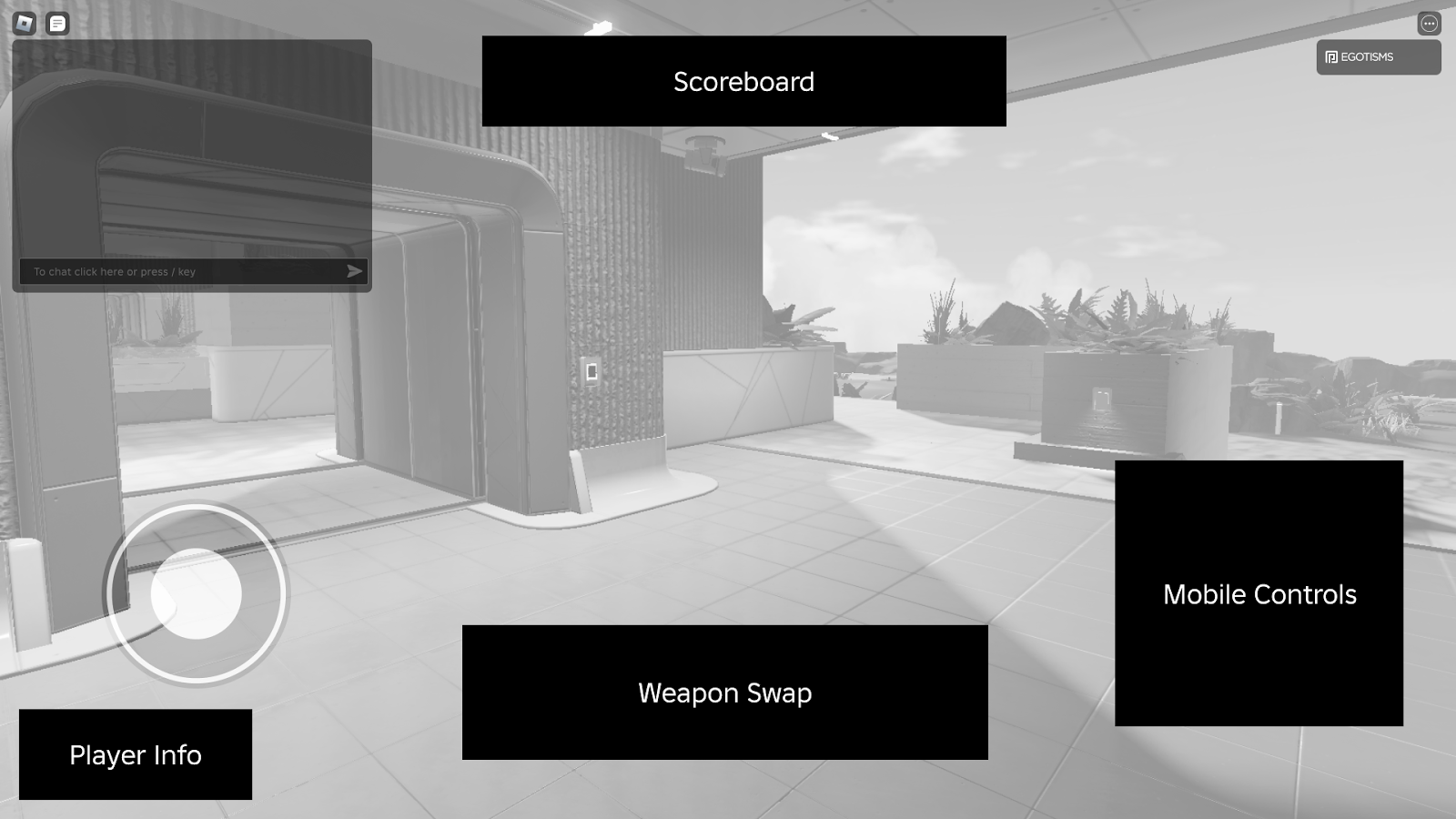
Aby pokazać tę metodę, przejrzyj następujące dwie obrazy, jak bloki doświadczenia laserowego tagu próbnego są blokowane w niestandardowych elementach interfejsu dla urządzeń mobilnych i komputerów.Oba obrazy obejmują:
- Podstawowe kształty do reprezentowania niestandardowego interfejsu użytkownika, ponieważ umożliwiają one łatwe przejście przez kilka iteracji, zanim osiągnie się ostateczny projekt.
- Kolorowanie w skali szarości, które umożliwia oczu śledzenie informacji bez rozpraszania przez kolorowe środowisko tła
- Otwarty stan okna czatu i lista aktywnych graczy i okna czatu, aby zobaczyć, ile miejsca zajmują na ekranie.
- Przestrzeń na kontrolki mobilne, nawet jeśli nie są one niezbędne do urządzeń komputerowych.
Projektując swoje układy w ten sposób, gdy myślisz o tym, ile elementów interfejsu użytkownika może istnieć na ekranie jednocześnie, chronisz przyszłość dla wszystkich potencjalnych układów zgodnie z urządzeniami i przepływami pracy graczy.

Blokując elementy interfejsu użytkownika dla swoich layoutów, rozważ obserwujekwestie:
- Gdzie i w jaki sposób blokujesz w swojej interfejsie użytkownika może wpłynąć na skład twoich layoutów. Celuj w równowagę i symetrię w ilości i rozmiarze swoich niestandardowych elementów interfejsu użytkownika obok głównego interfejsu użytkownika Roblox
- Interakcja z interfejsem użytkownika, który jest daleko od krawędzi niektórych urządzeń mobilnych i tabletowych, jest niekomfortowa lub niemożliwa. Umieść interaktywne elementy w łatwo dostępnych strefach w pobliżu naturalnej pozycji odpoczynku dla kciuków.
- Kiedy gracze przeglądają twoje środowisko, przestrzeń 3D może stać się rozpraszająca z interfejsu użytkownika na ekranie. Przetestuj swoje układy przeciwko różnym możliwym tłom , aby zapewnić, że elementy interfejsu użytkownika na ekranie pozostają jasne i czytelne.
Aby uzyskać więcej informacji na temat tego, co należy rozważyć podczas projektowania i blokowania elementów interfejsu użytkownika dla wielu urządzeń, zobacz Pozycjonowanie i skalowanie - czynniki cross-platformowe.
Rozwijaj przepływy użytkownika
Przepływ użytkownika to kolekcja ścieżek, które gracze mogą podjąć w doświadczeniu, aby ukończyć zadanie, takie jak wybór broni, zakup przedmiotu lub uzdrowienie postaci.Przepływy użytkowników zazwyczaj zaczynają się tam, gdzie oczekujesz, że gracze rozpoczną zadanie, i kończą się ostatnią akcją lub osiągnięciem, które osiągną po zakończeniu zadania.Ponadto skuteczne przepływy użytkowników obejmują również niezwykłe ścieżki, które gracze mogą podjąć we własnym zakresie, aby osiągnąć ten sam cel.
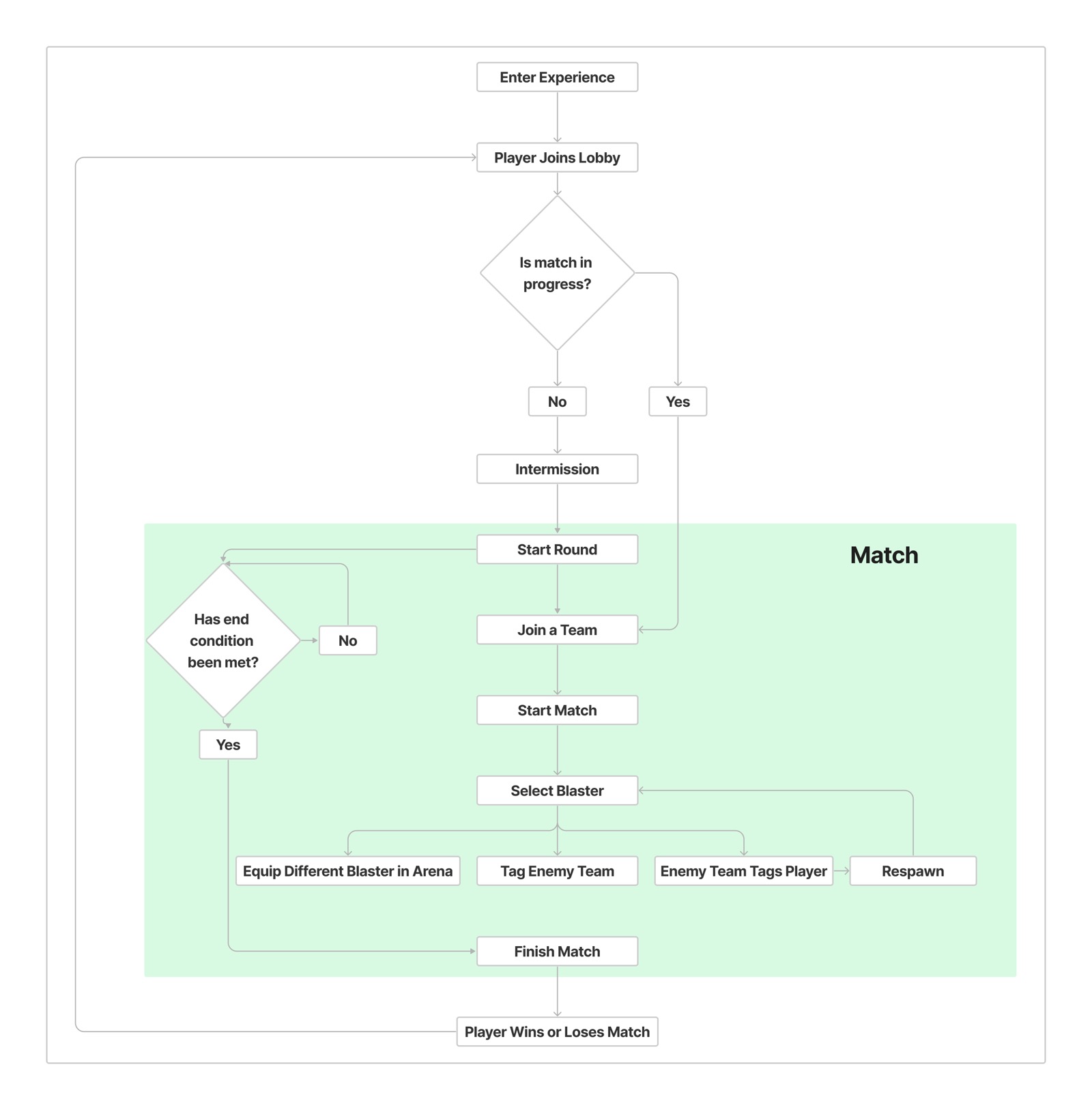
Poniższy wykres przepływów pokazuje przepływ użytkownika gracza wchodzącego i grającego w próbną etykietę laserową.Kiedy gracz otwiera doświadczenie, dołącza do lobby.Jeśli runda jeszcze się nie rozpoczęła, czekają, aż rozpocznie się pętla rundy, w przeciwnym razie dołączą do zespołu, który obecnie gra w grę.Jeśli warunek końcowy nie został spełniony, tak jak dotknięcie ograniczenia czasowego lub oznaczenie 10 graczy na drużynę, gracze wybierają swój blaster i doświadczają głównego rozgrywki tagowania lub zostają oznaczeni przez wrogi zespół, wyposażając nowy blaster w arenie lub odrodzeni po tym, jak zostaną oznaczeni.Gdy gracze spełnią warunek końcowy, zakończą rundę i ponownie dołączą do lobby.

Ważne jest opracowanie przepływów pracy użytkowników dla wszystkiego, co gracze mogą zrobić w swoim doświadczeniu, ponieważ pozwala to ocenić, gdzie i jak chcesz, aby wykonywali zadania, oraz przewidzieć, gdzie możesz złagodzić punkty bólu dla każdego, kto podąża po własnej ścieżce.Na przykład, jeśli rozwiniesz dodatkowe przepływy użytkownika dla próbnego doświadczenia z tagiem laserowym, co się stanie, gdy gracze:
- Wyjdź z rundy przed spełnieniem warunku końcowego?
- Opuścić grę, dołączając do zespołu?
- Otrzymaj telefon w środku rundy?
- Utrata połączenia z rundą przez mniej niż 15 sekund?
Wizualizując wszystkie potencjalne działania, które gracze mogą wykonać lub scenariusze, które mogą zdarzyć się graczom podczas wykonywania zadań, możesz lepiej określić, w jaki sposób układ elementów interfejsu użytkownika negatywnie wpływa na ich doświadczenie, a następnie dokonać korekt przed wdrożeniem swoich projektów w Studio.Jeśli zadania są intuicyjne, niedrażliwe i wygodne, gracze są bardziej skłonni spędzać czas w Twoim doświadczeniu i wracać w późniejszym terminie.
Rozwijając przepływy użytkownika dla własnego doświadczenia, rozważ obserwujekwestie:
- To, co chcesz, żeby gracze robili w twoim doświadczeniu, i to, co chcą robić, może być zupełnie różne.Najlepiej testować swoje układy z wieloma rodzajami graczy , aby uzyskać zrozumienie ścieżek, które chcą podjąć, aby osiągnąć swoje cele.
- Diagramy przepływów mogą stać się trudne do odczytania i nieskuteczne, jeśli próbują uchwycić wiele scenariuszy naraz w ramach diagramu.Aby skupić uwagę na każdym zadaniu, ogranicz wykresy przepływów do jednego głównego zadania na raz .
- Wzory interakcji różnią się w zależności od tego, czy gracze używają elementy sterującedotykowych, gamepadów czy myszy komputerowych do interakcji z Twoim doświadczeniem.Jeśli projektujesz dla wielu urządzeń, opracuj unikalne przepływy pracy dla każdego urządzenia , aby móc zidentyfikować punkty bólu i uprościć przepływy pracy.
Po ukończeniu projektowania swoich wireframeów nadszedł czas, aby przenieść się do Studio i sprawić, aby twoja interfejs użytkownika nabrał życia.