Wybór stylu artystycznego to proces planowania kierunku estetycznego dla elementów UI.Ważne jest, aby rozpocząć proces projektowania z stylem sztuki, ponieważ style sztuki zapewniają zasady wizualne, do których można się odnieść, aby zagwarantować, że interfejs użytkownika intuicyjnie dostarcza graczom informacje o tym, co mogą zrobić w swoim doświadczeniu.
Używając pliku próbnego tagu laserowego pliku jako odniesienia, ten rozdział interfejsu użytkownika pokazuje, jak podejmować znaczące decyzje o tym, jak zaprojektować swoje elementy interfejsu zgodnie z gatunkiem swojego doświadczenia, w tym wskazówki dotyczące:
- Określanie niezbędnych elementów interfejsu użytkownika zgodnie z tym, co chcesz przekazać graczom w trakcie całego doświadczenia.
- Wybór tematu koloru, który wzmacnia konwencje kolorów specyficznych dla gatunku, które są intuicyjne dla twojej publiczności.
- Omówienie prostych ikon, które są łatwe do odczytania na każdym rozmiarze ekranu.
- Ustanowienie kolejności przycisków, która odpowiada prawdopodobieństwu różnych przepływów pracy graczy.
- Określanie systemu tekstowego, który zapewnia czytelność na docelowych urządzeniach.
Po zakończeniu tej sekcji nauczysz się, jak zaprojektować strukturę i przepływ informacji, które chcesz przekazać graczom za pośrednictwem interfejsu w swoim doświadczeniu.

Zidentyfikuj swoje elementy UI
Pierwszym krokiem w wyborze stylu sztuki dla twojego interfejsu jest zidentyfikowanie elementów interfejsu, których potrzebujesz do różnych rodzajów informacji, które chcesz przekazać swojej publiczności.Wykonanie tej pracy na początku procesu projektowania jest kluczowe, ponieważ pozwala ci kategoryzować elementy interfejsu użytkownika według ich celu funkcjonalnego, podejmować decyzje semantyczne w zależności od tego, gdzie i kiedy gracze będą interakcjonować z każdym elementem interfejsu, oraz planować, gdzie możesz ponownie wykorzystać elementy interfejsu w swoim doświadczeniu.
Istnieje wiele różnych sposobów na wymyślanie, jakie elementy interfejsu użytkownika są niezbędne do wymogów rozgrywki, ale zaleca się rozpoczęcie od wyobrażenia sobie tego, co gracz musi wiedzieć, jak tylko dołączy do twojego doświadczenia.Na przykład, gdy gracz otwiera próbną etykietę laserową, może zadać sobie pytania:
- Jaki jest cel doświadczenia?
- Jak wiem, kto jest w moim zespole?
- Jak śledzić punkty mojej drużyny?
- Jak wybrać blaster?
- Skąd wiem, gdzie blaster strzela laser?
- Jeśli jestem na urządzeniemobilnym, jak strzelić do mojego blastera?
- Po strzelaniu lasera, kiedy mogę ponownie strzelić?
- Jak wiem, kiedy zaczynam rundę?
- Jak wiem, kiedy pomyślnie oznaczę kogoś moim blasterem?
- Jak wiem, kiedy drużyna wroga pomyślnie mnie oznaczy?
Używając tych pytań, aby zrozumieć, jakie informacje są niezbędne dla graczy, aby odnieść sukces, możesz sortować potrzeby interfejsu użytkownika próbnego tagu laserowego w trzech kategoriach:
- Informacje o celu doświadczenia.
- Informacje o blasterze.
- Informacje o stanie gracza.
Sortowanie potrzeb interfejsu użytkownika swojego doświadczenia w kategoriach jest pomocne, ponieważ możesz sformułować swój styl artu wokół każdej grupy, aby wzmocnić informacje, które każda kategoria musi nauczyć graczy.Na przykład, jeśli chcesz, aby Twoja aplikacja interfejsu użytkownika powiedziała graczom, jakie działania mogą wykonać w odniesieniu do statuszdrowia ich postaci, możesz wybrać styl artystyczny z elementami interfejsu, które priorytetowo wyróżniają kolor zielony i/lub plus ikony, aby gracze mogli szybko rozpoznać swoją funkcję.
Po uporządkowaniu potrzeb interfejsu użytkownika swojego doświadczenia w kategoriach możesz stworzyć listę elementów interfejsu potrzebnych do spełnienia wymogów każdej kategorii.Aby zademonstrować, próbny tag laserowy używa następującej tabeli elementów interfejsu użytkownika, aby zająć się poprzednią listą potencjalnych pytań gracza.Podczas pracy przez ten samouczek interfejs użytkownika będzie nadal odwoływać się do tej listy i podkreślać główne decyzje projektowe odnoszące się do każdej kategorii elementów interfejsu.
| Kategoria | Elementy interfejsu |
|---|---|
| Informacje o celu doświadczenia |
|
| Informacje o blasterze |
|
| Informacje o stanie gracza |
|
Teraz, gdy masz listę elementów interfejsu użytkownika dla swojego doświadczenia, nadszedł czas, aby zacząć dokonywać wyborów stylistycznych i semantycznych dla każdej grupy elementów interfejsu użytkownika, zaczynając od tematu koloru.
Wybierz motyw kolorowy
Temat kolorowy lub paleta kolorów to wybór kolorów, które każdy komunikuje wiadomość za pomocą spójnego zastosowania w twoim doświadczeniu, takiego jak użycie jasnego koloru, aby wskazać, kiedy coś jest do wyboru.Zastosowanie tematu kolorowego do elementów interfejsu użytkownika jest ważne, szczególnie wtedy, gdy polegasz na konwencjach kolorowych w ramach swojego doświadczenia, ponieważ umożliwia graczom szybkie zrozumienie twojego interfejsu z minimalnym wysiłkiem.
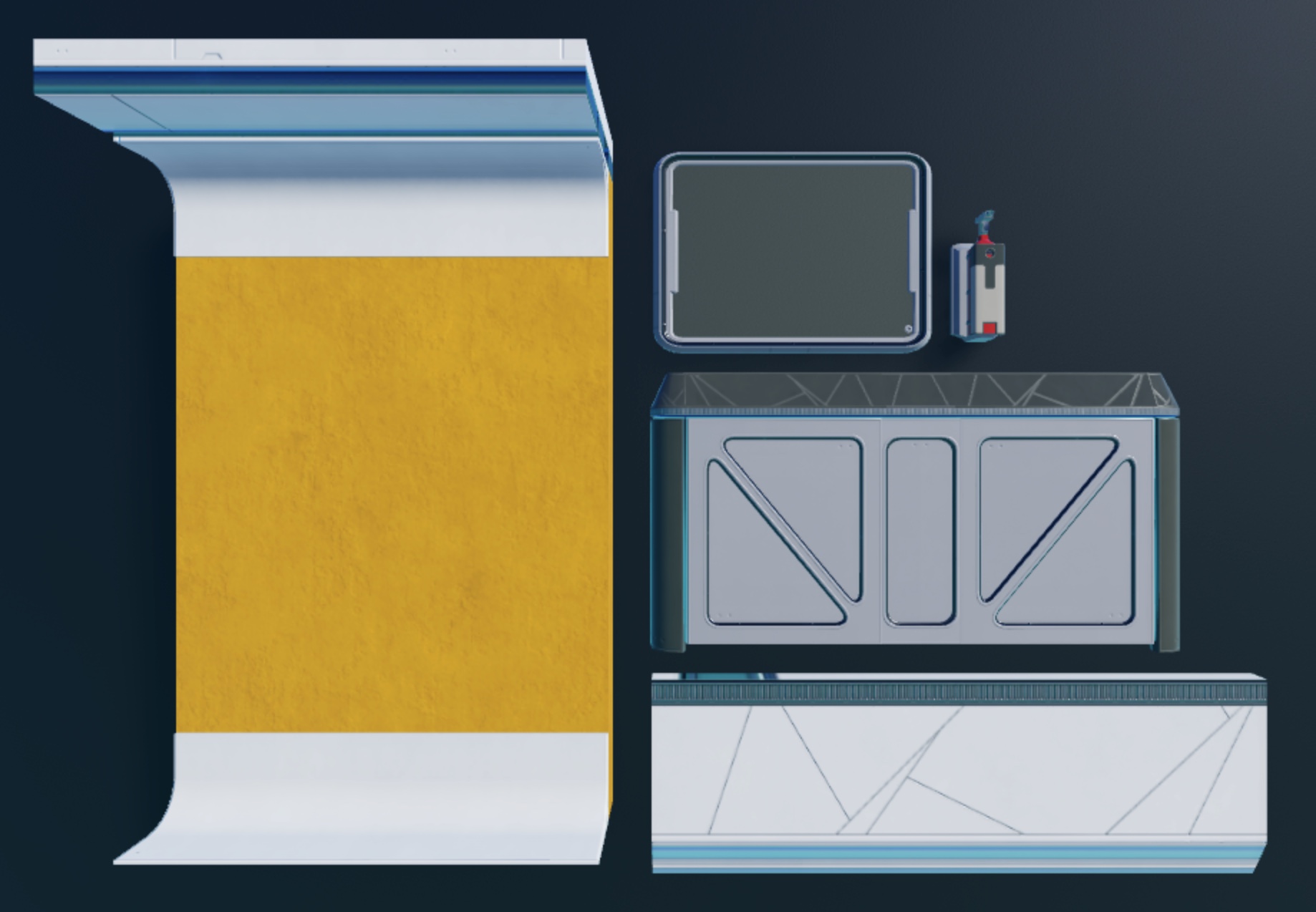
W ramach programu artystycznego środowiska laserowego każda połowa środowiska tagu laserowego jest koloryzowana z góry w dół, aby odróżnić obszar mapy znajdujący się w pobliżu odpowiedniej strefy spawnu każdej drużyny: mięta dla drużyny, która zbiera się po lewej stronie mapy, i różowa karnacja dla drużyny, która zbiera się po prawej stronie mapy.Te konkretne kolory są przydatne, ponieważ są uzupełniające , co oznacza, że dobrze się wzajemnie kontrastują i umożliwiają graczom łatwe skanowanie swojego otoczenia i orientowanie się niezależnie od kierunku, w którym znajdują się w budowanie.


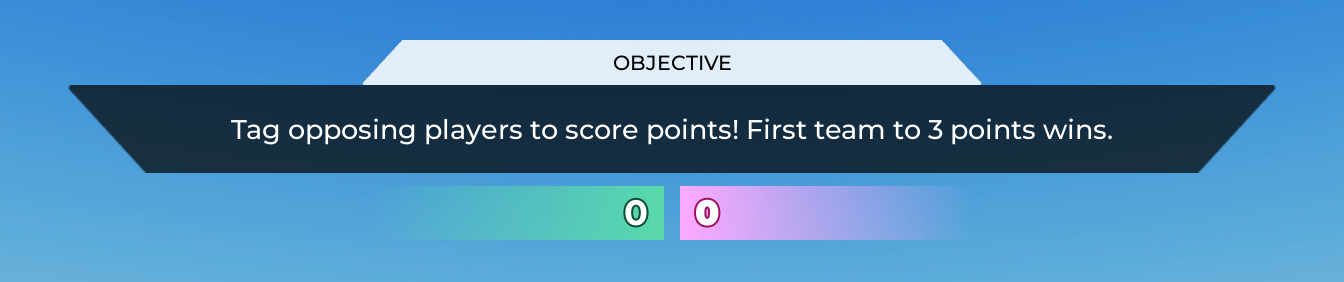
Próbne doświadczenie z etykietą laserową używa tej samej tematyki kolorów w swojej interfejsie, aby wyróżnić informacje odnoszące się do każdej drużyny, takie jak wskaźnik drużyny każdego gracza w przestrzeni 3D lub śledźnik punktów drużyny, który pokrywa ekran.Ta spójność pomaga graczom w szybkim zrozumieniu informacji o celu doświadczenia podczas szybkiej rozgrywki shootera z perspektywy pierwszej osoby, szczególnie w przypadku, gdy gracze muszą podejmować szybkie decyzje podczas przemierzania środowisko.

Wybierając temat koloru dla własnego doświadczenia, rozważ obserwujekwestie:
- Siła tematu kolorowego polega na pomaganiu graczom w szybkich mentalnych skojarzeniach między każdym kolorem a ich funkcją.Z tego powodu ogranicz kolorową tematykę do wyodrębnienia jedynie kluczowych informacji, które chcesz, aby gracze kojarzyli z elementami interfejsu użytkownika.
- Aby upewnić się, że gracze z niedowidzeniem kolorów mogą zrozumieć wiadomość z kolorowym motywem, nie zawsze polegaj wyłącznie na kolorze do rozróżniania elementów interfejsu.Zamiast tego połącz kolory z ikonami, kształtami i/lub animacjami, aby zapewnić, że Twoja interfejs komunikuje się skutecznie z każdym graczem.
- Ważniejsze jest, aby twój interfejs był czytelny, niż estetycznie przyjemny.Z tego powodu pierwszą kolejność mają proste interfejsy użytkownika z kolorem, który pozostaje czytelny zarówno dla jasnych, jak i ciemnych elementów w świecie 3D.
Aby podkreślić przewodnictwo w ostatnim punkcie, próbna etykieta laserowa wykorzystuje neutralne kolory czerni i bieli dla prawie każdego innego elementu interfejsu, który pokrywa ekran 2D.Czarno-biały kontrast dobrze się wzajemnie kompensuje, a są łatwe do odczytania, ponieważ reszta ekranu wyświetla inny, kolorowy środowisko 3D.

Przegląd proстыch ikon
Ikona jest symbolem, który reprezentuje akcji, obiekt lub koncepcję w doświadczeniu .Wyznaczanie ikon, które są proste i intuicyjne, jest ważne, ponieważ ostateczny wynik umożliwia graczom łatwe rozpoznanie tego, co są w stanie zrobić, i tego, co chcesz im powiedzieć za pomocą interfejsu użytkownika bez użycia tekstu, który może zagracić ekran i odwrócić uwagę od treści, które są ważne.Proces ten jest jeszcze ważniejszy, jeśli twoja publiczność uzyskuje dostęp do twojego doświadczenia za pomocą małego ekranu na urządzeniach mobilnych.
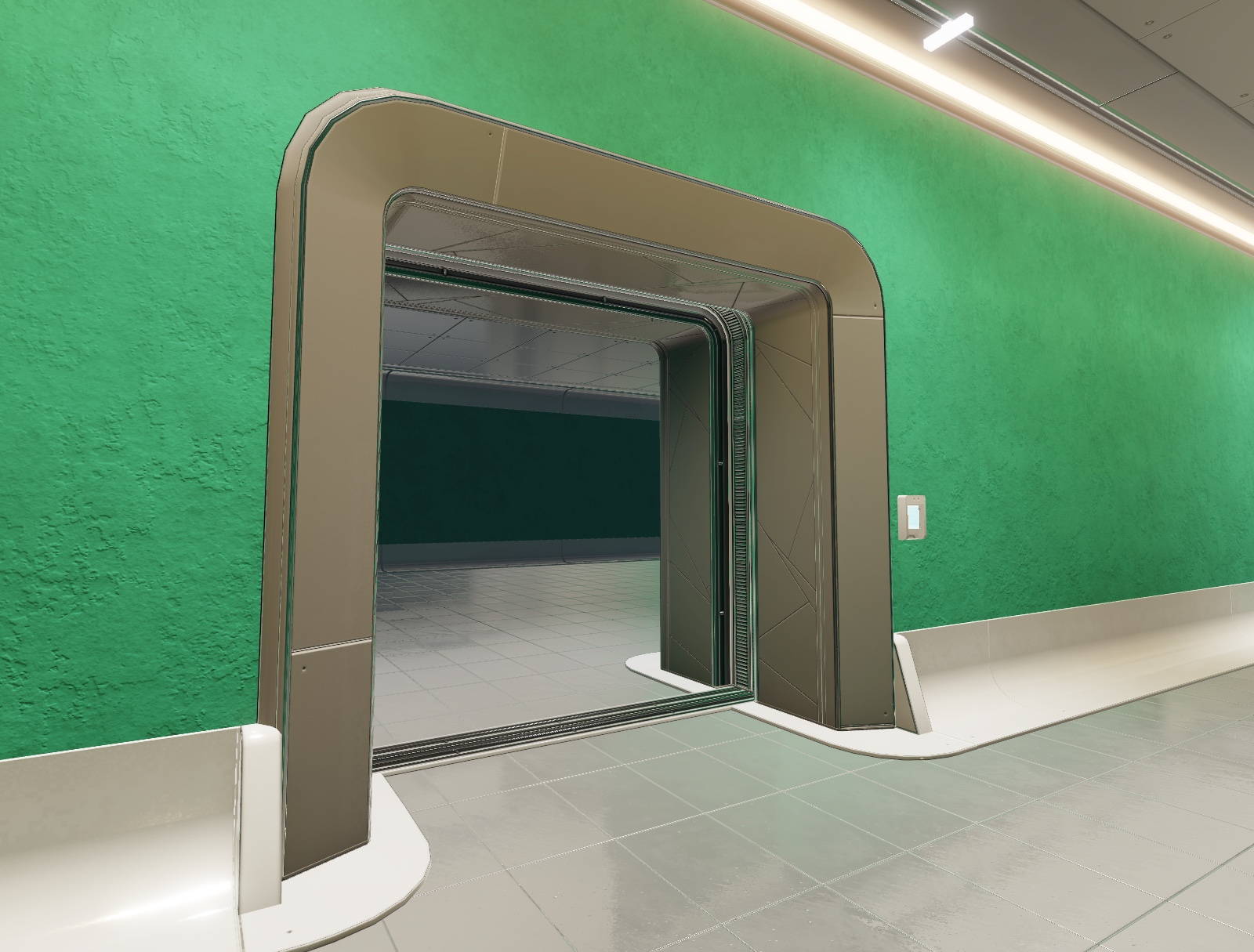
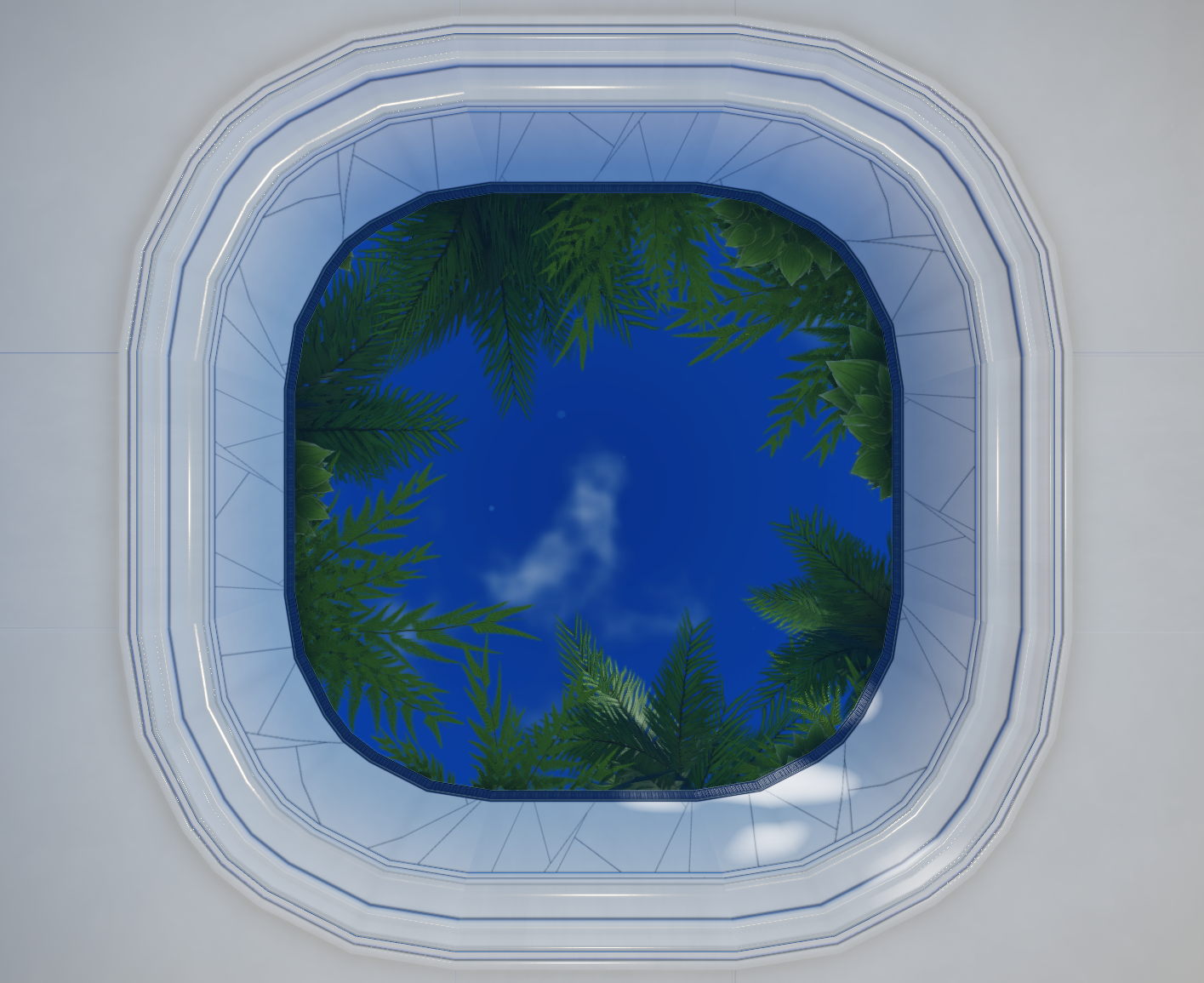
Ikony prostego idealnie mają odrębny styl od twoich elementów 3D, jednocześnie komplementując ogólny świat twojego doświadczenia.Na przykład, w ostatecznym środowisku programu Environmental Art Curriculum, zarówno modularne, jak i prop 3D zasoby mają czysty, wysokotechnologiczny styl sztuki, który wykorzystuje prostokątne formy z miękkimi, zaokrąglonymi krawędziami.Od zaokrąglonych paneli wzdłuż podłogi po prawie okrągłe okna na suficie nic nie zawiera ostrego krawędzia.


Aby uzupełnić ten styl sztuki, pozostając nadal unikalnym, wszystkie elementy interfejsu, które nauczysz się tworzyć później w tym samouczku, obejmują futurystyczną estetykę i okrągłe kąty bez dopasowania języka kształtu 3D w środowisko.Zapewnia to, że znaczenie każdej ikonajest odrębne od innych informacji w przestrzeni 2D i 3D.
Aby pokazać tę koncepcję, zobacz następujące dwie obrazy z próbnego doświadczenia laserowego tagu, które mówi graczom, gdzie ich blaster strzela na ekranie, oraz przycisk, który pozwala graczom strzelać swoim blasterem na urządzeniach mobilnych.Obie ikony obejmują miękkie kąty, aby być spójnymi z ogólnym światem, ale ich sześciokątne i okrągłe kształty oddzielają je od wszystkiego, z czym gracz mógłby kojarzyć ikony w doświadczeniu.


Planując proste ikony dla własnego doświadczenia, rozważ obserwujekwestie:
- Proste ikony są czytelne nawet gdy są małe.Z tego powodu, ogranicz szczegóły na swoich ikonach , które stałyby się niepoznawalne na ekranach urządzeń mobilnych.
- Ikony są potężne, ponieważ mogą komunikować wiadomość bez względu na język gracza.Tak długo, jak nie wpływa na zrozumienie gracza twojego interfejsu przez UI, zastąp niepotrzebny tekst ikonami , aby poprawić wysiłki lokalizacyjne.
- Wiele doświadczeń z tego samego gatunku wykorzystuje ikony, które są stylowo podobne, takie jak ikona miecza, który reprezentuje siłę, lub kielich, który reprezentuje magię. Przyjmij symbolikę w ramach gatunku swojego doświadczenia , aby gracze mogli zrozumieć twoje ikony bez dodatkowego przewodnictwa.
Jeśli nie wiesz, jakie typy ikon są powszechne w gatunekswojego doświadczenia, sprawdź bazę danych Game UI Database.To darmowe narzędzie do zasobów dla projektantów interfejsów użytkownika obejmuje zdjęcia ekranów z setek gier różnych gatunków, które możesz odwołać podczas procesu projektowania.
Ustanowienie kolejności interakcji
Zamówienie interakcji jest kolejnością interakcji, jaką gracze mogą mieć z twoją interfejsu użytkownika .Ponieważ na ekranie często występuje wiele interaktywnych elementów UI, ważne jest ustanowienie intuicyjnego porządku interakcji, aby pomóc graczom w podejmowaniu decyzji podczas przeglądania różnych przepływów pracy.
Zazwyczaj w przepływie pracy występują trzy rodzaje interakcji:
- Podstawowa interakcja – Akcja, którą gracz najprawdopodobniej wykona.
- Interakcja drugorzędna – Akcja, jaką gracz prawdopodobnie wykona jako alternatywę dla głównej akcji.
- Interakcja wtórna – Akcja, której gracz jest mniej prawdopodobne, aby wykonać.
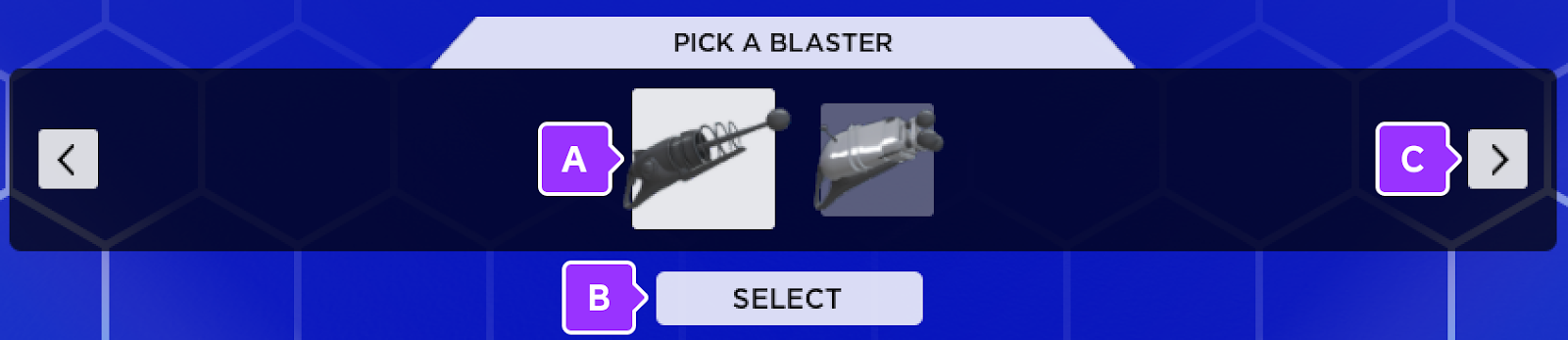
Każdy typ interakcji musi mieć inny poziom akcentu wizualnego w zależności od prawdopodobieństwa wykonania akcji przez gracza.Aby zilustrować tę koncepcję, przeanalizuj następujący obraz kolejności interakcji dla przepływu pracy, w którym A reprezentuje główną interakcję, B reprezentuje drugą interakcję, a C reprezentuje trzecią interakcję.

W tym przepływie pracy najprawdopodobniej wykonywaną akcją gracza jest wybór między dwoma różnymi rodzajami blasterów, więc przyciski blasterów są znacznie większe niż jakikolwiek inny interaktywny element w projekcie.Ten poziom akcentowania wizualnego przyciąga uwagę gracza i prowadzi jego wzrok do środka ogólnego elementu interfejsu.Po tym, jak gracz podjął decyzję, logicznym kolejnym krokiem w przepływie pracy jest potwierdzenie ich wyboru i rozpoczęcie rundy.Z tego powodu przycisk SELECT jest bezpośrednio poniżej głównej interakcji.
Chociaż jest mało prawdopodobne, gracz może nie wiedzieć, że może wybrać jeden z przycisków blastera, aby komunikować używany przez niego blaster.Aby pomóc w tej sytuacji, istnieją dwie strzałki terciarne, które gracz może wykorzystać do przełączania między swoimi wyborami.Te przyciski są subtelne i znacznie mniejsze niż elementy interakcji pierwotnych i wtórnych, ale są one również dostrzegalne dla gracza, który potrzebuje kierunku na to, jakie działania może wykonać.
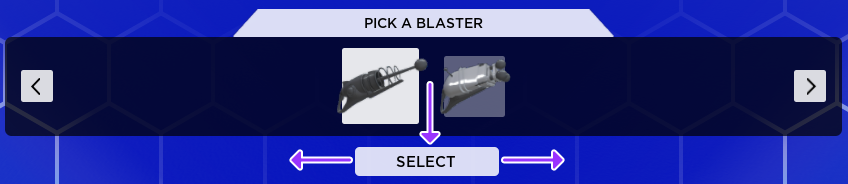
Jeśli umieścilibyście te podstawowe, wtórne i trzeciorzędne interakcje w innej kolejności interakcji, takiej jak zamiana przycisku SELECT na przycisk lewej strzałki, gracze nie mieliby jasnego kierunku w kolejności wyborów, które muszą dokonać.Z tego powodu, oprócz wizualnego nacisku na kolejność przycisków, skuteczne przepływy pracy podążają za hierarchią wizualną , która prowadzi graczy przez ich idealny porządek decyzji zgodnie z kierunkiem, w którym prawdopodobnie skanują informacje, takie jak góra do dołu i lewo do prawej.

Ustalając kolejność interakcji dla pracowników w swoim własnym doświadczeniu, rozważ obserwujekwestie:
- Gracze muszą mieć jasne zrozumienie, kiedy mogą wchodzić w interakcję z twoją interfejsą użytkownika, aby wykonywać działania.Z tego powodu zaleca się zapewnienie co najmniej jednej formy wizualnej zwrotnej informacji dla interaktywnych elementów interfejsu, takich jak wyświetlanie konturu lub zmiana rozmiaru, koloru lub animacji przycisku, gdy jest w fokusie.
- Jeśli etykiety na interaktywnych elementach interfejsu użytkownika są niejasne lub podobne do siebie w tym samym przepływie pracy, gracze mogą nieporozumieć, jak ukończyć akcję lub proces.Aby uniknąć negatywnego doświadczenia gracza, twórz etykiety, które są jasne, czyścići odróżniają się od siebie .
- Jeśli interaktywne elementy UI są zbyt duże, mogą rozpraszająć inne ważne informacje na ekranie.Odwrotnie, jeśli są zbyt małe, może być trudno je odczytać lub trudno je wybierać, szczególnie jeśli są w bliskiej odległości na urządzeniach mobilnych.Z tego powodu ważne jest, aby przeglądać rozmiar swoich interaktywnych elementów UI na różnych rozmiarach ekranu .
W Wdroż w Studio nauczysz się, jak korzystać z obiektów UIAspectRatioConstraint, aby zapewnić, że elementy interfejsu zachowują określoną proporcję aspektu bez względu na to, jakie urządzenie używa gracza do uzyskania dostępu do twojego doświadczenia.Oprócz ułatwienia procesu projektowania ta technika może również pomóc spełnić zalecenie Rozmiar i odległość dotyku z wytycznymi dotyczącymi dostępności treści internetowych, aby stworzyć strefę dotykową dla interaktywnych elementów UI, które mają co najmniej 9x9 mm na urządzeniach mobilnych.
Określ system tekstowy
System tekstowy to zbiór zasad dotyczących czcionek i stylu dla wszystkich słów w Twojej interfejsie użytkownika, takich jak "zawsze odważne nagłówki" lub "używanie zielonej czcionki przy odwoływaniu się do statystyk zdrowia". Określenie systemu tekstowego na wczesnym etapie procesu projektowania pozwala na posiadanie struktury, której możesz konsekwentnie stosować przez całe doświadczenie, tak aby gracze wiedzieli, czego można się spodziewać, szukając informacji, których potrzebują.
Chociaż systemy tekstowe mogą się różnić w zależności od gatunku doświadczenia lub wymagań świata 3D, najważniejszą zasadą, której wszystkie systemy tekstowe muszą przestrzegać, jest zapewnienie, że cały tekst interfejsu jest jasny i łatwy do odczytania .Używając tej zasady jako podstawy dla wszystkich decyzji związanych z twoim systemem tekstowym, możesz poprawić dostępność i doświadczenia użytkownika dla graczy, którzy czytają twoją interfejs użytkownika, rozważając różne sposoby, w jakie gracze mogą wchodzić w interakcję z twoim tekstem, takie jak:
- Urządzenia, z których mogą korzystać gracze, aby uzyskać dostęp do Twojego doświadczenia.
- Język, w którym gracze mogą przeczytać lokalizowany tekst.
- Możliwy tłumik tła, który leży za tekstem na ekranie.
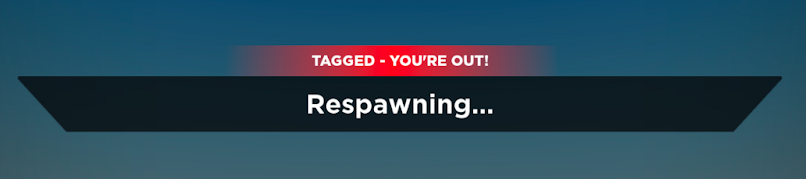
Na przykład następujący projekt odpowiedzi ekranu, gdy gracz jest oznaczony, skaluje się do mniejszego lub większego rozmiaru czcionki zgodnie z urządzeniem gracza, zawiera wystarczającą ilość miejsca po obu stronach angielskiego tekstu dla języków z dłuższymi tłumaczeniami i obejmuje kontrastujący tło, dzięki czemu gracze mogą czytać tekst bez względu na kolor tła.

Dokonując wyboru systemu tekstowego dla własnego doświadczenia, rozważ obserwujekwestie:
- Tekst jest trudny do odczytania, gdy miesza się z hałasem tłaAby poprawić czytelność interfejsu użytkownika, wyświetlaj tekst na górze kontrastującego koloru lub z pociągnięciem .
- Jeśli nie skalujesz tekstu dla różnych urządzeń, tekst zajmie zbyt dużo miejsca lub stanie się mały i nieczytelny na ekranie gracza.Aby wyłapać rozbieżności w twoim tekście, testuj swój projekt na wielu urządzeniach przez cały proces projektowania.
- Słowa mogą wykrzyżować się poza twoim pierwotnym projektem, gdy je przetłumaczysz na inne języki.Aby poprawić skład twojego projektu, odwołaj najwięcej miejsca, które twoja treść może zajmować na ekranie .
- Chociaż niektóre czcionki mogą pasować do estetyki twojego doświadczenia, mogą być trudne do odczytania w dużych ilościach.Z tego powodu używaj stylizowanego tekstu oszczędnie , takiego jak tytuły lub tekst powiadomienia.
Gdy masz plan dla stylu sztuki swojego interfejsu użytkownika, możesz przejść do następnej sekcji samouczka, aby dowiedzieć się, jak przewodzić rozmieszczeniu każdego elementu w różnych przepływach pracy gracza.