Un score bar è un elemento UI che mostra le informazioni del giocatore che sono importanti per il Partitadella tua esperienza, come le loro Statistichedi livello, il numero di valuta o gli oggetti di potenziamento nel loro Inventario, reportorio. Mostrando direttamente le barre di punteggio sul Giocatore, puoi mantenere la loro attenzione su ciò di cui hanno bisogno per raggiungere varie obiettivi nella tua esperienza.
Usando il file Gold Rush.rbxl come riferimento, questo tutorial ti mostra come creare una barra di punteggio che traccia la quantità di giocatori d'oro che collezionano, tra cui istruzioni su:
- Creazione di un frame nella parte superiore del centro dello schermo.
- Aggiungere un'icona di corona che comunica ciò che la barra di punteggio sta tracciando senza alcuna guida testuale.
- Inserimento del testo di punteggio che registra la quantità di oro che il giocatore raccoglie.
- Testare la tua progettazione UI su più dispositivi emulati per rivedere il suo aspetto su diverse schermate e proporzioni di visualizzazione.

Crea la Frame
Per visualizzare gli elementi UI sullo schermo di ogni Giocatore, puoi creare un oggetto ScreenGui in StarterGui . Gli oggetti ScreenGui sono i contenitori principali per l'UI sullo schermo e il servizio 2>Class.StarterGui2> copia i loro contenuti in ogni
Dopo aver creato un oggetto ScreenGui , puoi creare e personalizzare il suo figlio GuiObjects in base al scopo di ciascun container. Per dimostrare questo concetto, questa sezione ti insegna come creare un oggetto ScreenGui con un figlio 1> Class.Frame1> che cont

Oltre a personalizzare le proprietà della framma, questa sezione fornisce anche istruzioni su come aggiungere un oggetto figlio UISizeConstraint e UIListLayout all'interno della framma. Questa tecnica garantisce che


Per ricreare il container di frame all'interno dell'esempio Gold Rush luogo file:
Crea un oggetto ScreenGui per contenere la tua interfaccia utente sullo schermo.
- Nella finestra Explorer , passa il mouse su StarterGui e fai clic sull'Icona⊕. Viene visualizzato un menu contestuale.
- Inserisci un ScreenGUI .
Crea un container per l'intero componente UI della barra di punteggio.
Inserisci un Frame nell'oggetto ScreenGUI.

Seleziona il nuovo Frame , quindi nella finestra Proprietà ,
- Imposta AnchorPoint su 0.5, 0 per impostare il punto di origine dellaFrame nella parte superiore del suo centro (50% dalla sinistra alla destra dellaFrame e 0% dalla parte superiore alla parte inferiore dellaFrame).
- Imposta Colore di sfondo su 0.6 per rendere il background del frame nero.
- Imposta Trasparenza di sfondo su 0.6 per rendere il background del frame semi-trasparente.
- Imposta Posizione su 0.5, 0,0.01, 0 #框架 per impostare il frame vicino alla parte superiore del schermo (50% dalla sinistra alla destra dello schermo e 1% dalla parte superiore dello schermo).
- Imposta Dimensione su {0.25, 0},{0.08, 0} in modo che il frame occupi una grande parte del centro dello schermo per catturare l'attenzione del Giocatore(25% orizzontalmente e 8% verticalmente).
- Imposta Nome su ScoreBarFrame .

Aggiungi una limitazione alla finestra in modo che i suoi contenuti siano sempre leggibili su piccole dimensioni di schermo.
- Inserisci un oggetto UISizeConstraint in ScoreBarFrame .
- Seleziona la nuova Vincolo, quindi nella finestra Proprietà , imposta MinSize a 0, 40 per assicurarti che il frame non si riduca mai sotto i 40 pixel verticalmente.
Aggiungi un oggetto di layout alla finestra in modo che i suoi contenuti si allineino a sinistra-destra e in centro-tondo all'interno del perimetro della finestra.
- Inserisci un oggetto UIListLayout in ScoreBarFrame .
- Seleziona il nuovo oggetto di layout, quindi nella Finestra Proprietà ,
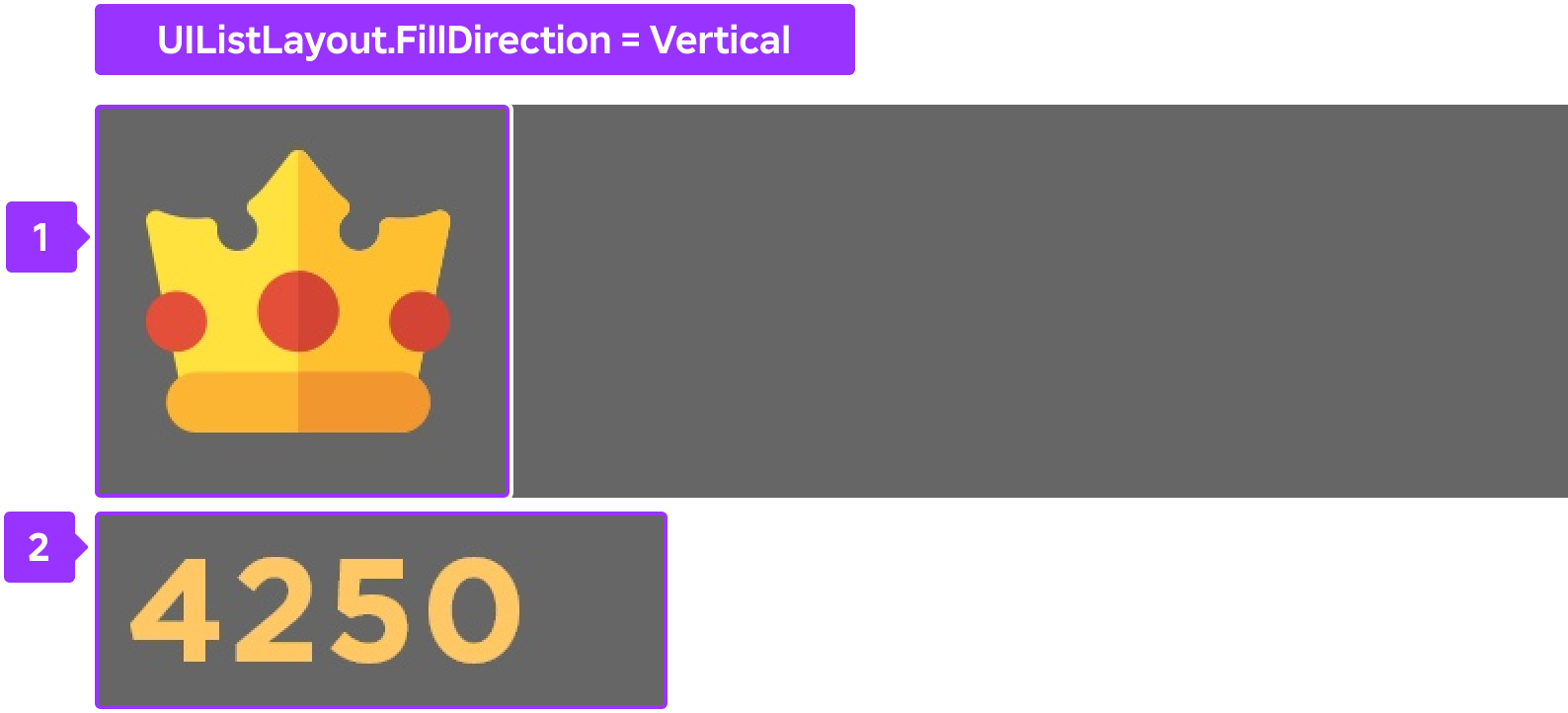
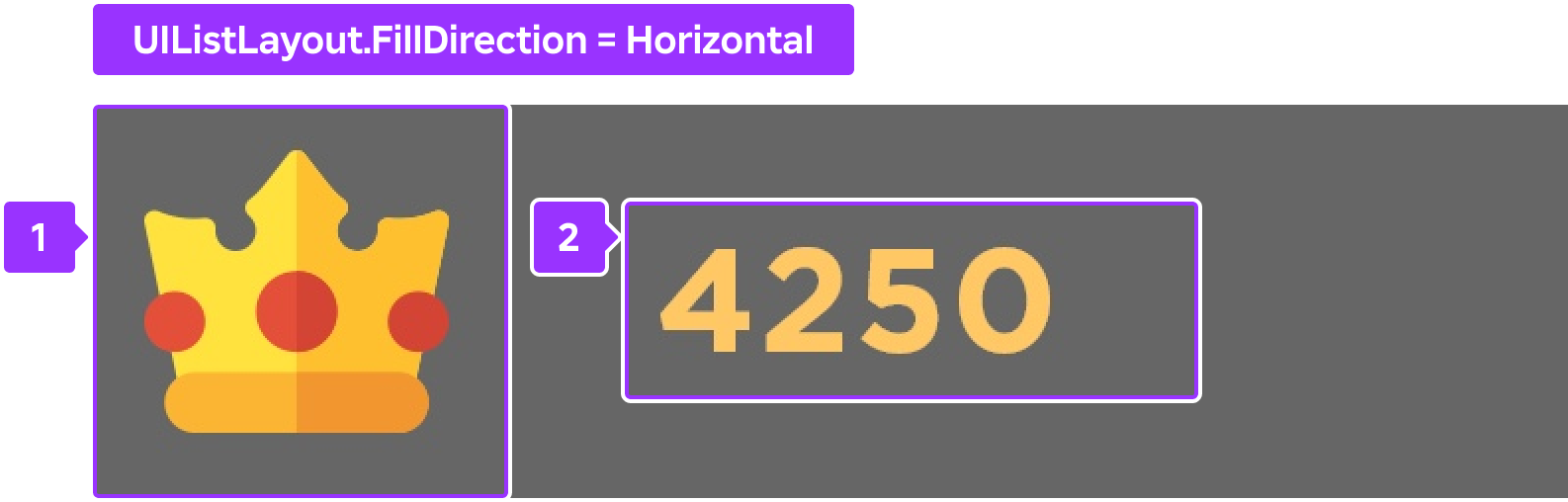
- Imposta Riempi direzione su Orizzontale .
- Imposta Allineamento verticale su Centro .
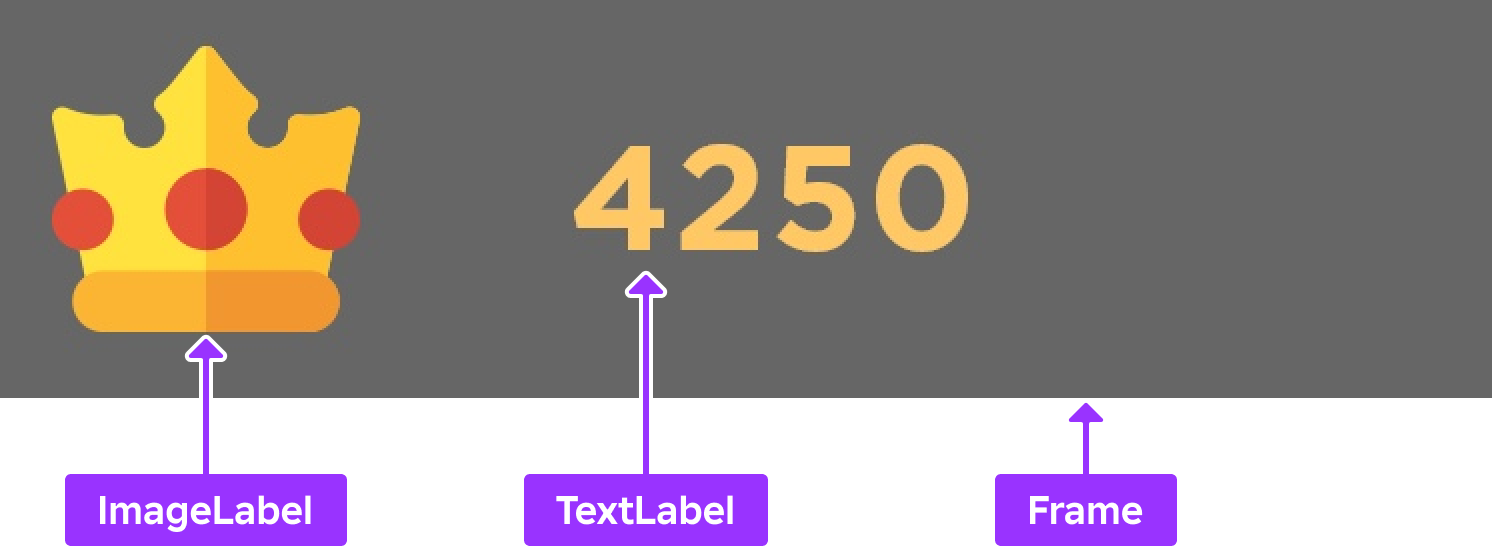
Aggiungi un'icona
Un'icona è un simbolo che rappresenta un'azione, un oggetto o un concetto in un'esperienza. Utilizzando le icone che sono semplici e intuitive i giocatori possono facilmente riconoscere ciò che stai comunicando con la tua interfaccia utente senza usare il testo, che può ingombrare lo schermo e attirare l'attenzione dal contenuto che conta.
Ad esempio, l'esempio utilizza un semplice simbolo di corona d'oro per indicare quanto oro ha raccolto un giocatore. Questo simbolo è facilmente riconoscibile come il obiettivo più importante all'interno dell'esperienza, e include dettagli minimi in modo che rimanga leggibile su dispositivi mobili.
Per ricreare l'icona della corona d'oro all'interno dell'esempio Gold Rush luogo file:
Inserisci un oggetto ImageLabel in ScoreBarFrame .
Nella finestra Explorer, passa il mouse su ScoreBarFrame e fai clic sull'Icona⊕. Viene visualizzato un menu contestuale.
Inserisci un ImageLabel .

Seleziona la nuova Etichetta, quindi nella finestra Proprietà ,
Imposta immagine su rbxassetid://5673786644 per rendere l'icona una corona.
Imposta Trasparenza di sfondo su 1 per rendere il background del Etichettacompletamente trasparente.
Imposta LayoutOrder su 1 . Ciò garantisce che l'icona rimanga il primo GuiObject nella riga da sinistra a destra quando inserisci il testo nella prossima sezione del Tutoriale.
Imposta Dimensione a {1.25,0},{1,0} per ridimensionare l'area dell'etichetta oltre la larghezza completa del frame.
Imposta Restrittivo di dimensioni su YY relativo per preservare il rapporto di dimensioni dell'Iconascalando la dimensione della etichetta con l'altezza del quadro padre.

Inserisci punteggio testo
Score text records the Giocatore's score within an experience, such as how many points they earn within a Corrisponde. È importante che tutto il testo UI sia sia chiaro che facile da leggere in modo che i giocatori possano capire rapidamente le informazioni di cui hanno bisogno per avere successo nella tua esperienza.
Ad esempio, l'esempio usa un grande testo sopra un colore contrastante in modo che non si mescoli con il rumore del background. Questo è particolarmente importante per l'accessibilità poiché garantisce che il testo rimanga leggibile mentre il giocatore si muove attraverso lo Spazio3D, che potrebbe includere oggetti che sono dello stesso colore del testo.
Per ricreare il testo di punteggio all'interno dell'esempio Gold Rush luogo file:
Inserisci un oggetto TextLabel in ScoreBarFrame .
Nella finestra Explorer, passa il mouse su ScoreBarFrame e fai clic sull'Icona⊕. Viene visualizzato un menu contestuale.
Inserisci un TextLabel .

Seleziona la nuova Etichetta, quindi nella finestra Proprietà ,
Imposta Trasparenza di sfondo su 1 per rendere il background del Etichettacompletamente trasparente.
Imposta Dimensione su {1,0},{1,0} per allargare l'etichetta a tutto il frame (100% orizzontalmente e 100% verticalmente del frame padre). L'etichetta si estende oltre i confini del frame perché viene offuscata dall'Icona.
Imposta Restrittivo di dimensioni su YY relativo per assicurare che la dimensione dell'etichetta si adatti all'altezza del frame padre e mantenga il proporzionidelle Icona. Questo passo rende anche la etichetta un quadrato e la mantiene all'interno dei confini del frame.
Imposta Font su GothamSSm per corrispondere alle estetiche dell'Ambiente.
Imposta Text su 0 per iniziare il punteggio da zero.
Imposta TextColor3 su 255, 200, 100 per schiarare il testo d'oro.
Imposta TextSize su 30 per rendere il testo più grande sullo schermo.
Imposta TextXAlignment su Sinistra per assicurarti che il testo di punteggio rimanga allineato a sinistra non importa se il punteggio del Giocatoreè 0, 1,000, o 1,000,000.

Progetta il design
Il Emulatore di dispositivo di Studio ti consente di testare in che modo i giocatori vedranno e interagiranno con la tua interfaccia utente su diversi dispositivi. Questo strumento è una parte vitale del progettazione UI poiché la proporzione di aspetto della tua vistaporta in Studio non riflette necessariamente la proporzione di aspetto dei dispositivi che i giocatori utilizzano per accedere alla tua esperienza e è importante che la tua UI sia sia leggibile che accessibile su ogni Dispositivo
Ad esempio, se non testi la tua interfaccia utente su una gamma di dimensioni di schermo, i giocatori con grandi schermi potrebbero non essere in grado di leggere il tuo testo o decifrare i tuoi icone, e i giocatori con piccole dimensioni potrebbero non essere in grado di visualizzare lo spazio 3D poiché i tuoi elementi UI occupano troppo spazio sullo schermo.
Per emulare la tua interfaccia utente su diverse dimensioni di schermo:
Nella barra dei menu, seleziona la scheda prova .
Nella sezione Emulazione , fai clic su Dispositivo . La vista cambia per riflettere il rapporto di aspetto di un laptop medio.

Nella casella di selezione della risoluzione, seleziona Risoluzione attuale . Questo ti consente di visualizzare la risoluzione reale dei tuoi elementi UI sull' dispositivo che stai emulando.

Nel menu a discesa del dispositivo, seleziona almeno un dispositivo all'interno di Telefono , Tablet , Desktop e 1> Console1> sezioni.
