Die Wahl eines Kunststils ist der Prozess der Planung einer ästhetischen Richtung für deine UI-Elemente.Es ist wichtig, deinen Designprozess mit einem Kunststil zu beginnen, weil Kunststile visuelle Grundregeln bieten, auf die du dich beziehen kannst, um sicherzustellen, dass deine UI den Spielern Informationen darüber bietet, was sie in deiner Erlebnistun können.
Mit der Beispiel-Laser-Tag-Erfahrung.rbxl zeigt dieser Abschnitt des Benutzeroberflächen-Kurses Ihnen, wie Sie sinnvolle Entscheidungen treffen können, wie Ihre UI-Elemente gemäß der Art Ihrer Erlebnisgestaltet werden sollen, einschließlich Anleitungen:
- Identifizierung der notwendigen UI-Elemente entsprechend dem, was du den Spielern während deiner gesamten Erlebnismitteilen möchtest.
- Die Auswahl eines Farbmottos, das Genre-spezifische Farbkonventionen stärkt, die für dein Publikum intuitiv sind.
- Entwurf einfacher Symbole, die auf jeder Bildschirmgröße leicht zu entschlüsseln sind.
- Etablierung einer Knopfreihenfolge, die der Wahrscheinlichkeit von verschiedenen Spieler-Workflows entspricht.
- Bestimmung eines Textsystems, das die Lesbarkeit auf Zielgeräten gewährleistet.
Nachdem du diesen Abschnitt abgeschlossen hast, wirst du lernen, wie du die Struktur und den Informationsfluss gestalten kannst, den du den Spielern über die Benutzeroberfläche innerhalb deiner Erlebnismitteilen möchtest.

Identifiziere deine UI-Elemente
Der erste Schritt bei der Auswahl eines Kunststils für deine UI besteht darin, zu identifizieren, welche UI-Elemente du für die verschiedenen Arten von Informationen benötigst, die du deinem Publikum mitteilen möchtest.Diese Arbeit am Beginn Ihres Designprozesses ist von entscheidender Bedeutung, da sie es Ihnen ermöglicht, UI-Elemente nach ihrer funktionalen Zweckbestimmung zu kategorisieren, semantische Entscheidungen zu treffen, entsprechend dem Ort und der Zeit, in der Spieler mit jedem UI-Element interagieren werden, und zu planen, wo Sie UI-Elemente wiederverwenden können, über Ihre gesamte Erlebnis.
Es gibt viele verschiedene Möglichkeiten, zu brainstormen, welche UI-Elemente für deine Spielanforderungen erforderlich sind, aber es wird empfohlen, mit der Vorstellung zu beginnen, was ein Spieler so schnell wie möglich wissen muss, wenn er dein Erlebnis betritt.Zum Beispiel, wenn ein Spieler das Sample-Laser-Tag-Erlebnis öffnet, kann er sich die folgenden Fragen stellen:
- Was ist das Ziel des Erlebnisses?
- Wie weiß ich, wer in meinem Team ist?
- Wie verfolge ich die Punkte meines Teams?
- Wie wähle ich einen Blaster aus?
- Wo weiß ich, wo der Blaster einen Laser abfeuert?
- Wenn ich auf einem mobilen Gerät bin, wie schieße ich meinen Blaster ab?
- Nachdem ich einen Laser abgeschossen habe, wann kann ich wieder schießen?
- Woher weiß ich, wann ich die Runde beginne?
- Woher weiß ich, wann ich jemanden mit meinem Blaster erfolgreich markiere?
- Woher weiß ich, wann das gegnerische Team mich erfolgreich markiert?
Durch die Verwendung dieser Fragen, um zu verstehen, welche Informationen für Spieler unerlässlich sind, um erfolgreich zu sein, können Sie die UI-Anforderungen der Erlebnisin drei Kategorien einteilen:
- Informationen über das Ziel des Erlebnisses.
- Informationen über den Blaster.
- Informationen über den Zustand des Spieler:in.
Die Sortierung der Benutzeroberfläche deines Erlebnisses in Kategorien ist hilfreich, weil du deinen Kunststil um jede Gruppierung herum formulieren kannst, um zu verstärken, welche Informationen jede Kategorie den Spielern lehren muss.Wenn du beispielsweise möchtest, dass deine Benutzeroberfläche den Spielern mitteilt, welche Aktionen sie in Bezug auf den Statusihres Charakters ergreifen können, kannst du einen Kunststil mit UI-Elementen wählen, die die Farbe Grün und/oder Plus-Ikonen priorisieren, damit die Spieler ihre Funktion schnell erkennen können.
Nachdem du die UI-Anforderungen deines Erlebnisses in Kategorien sortiert hast, kannst du eine Liste der UI-Elemente erstellen, die für die Erfüllung der Anforderungen jeder Kategorie erforderlich sind.Zum Demonstrieren verwendet das Beispiel-Laser-Tag-Erlebnis die folgende Tabelle von UI-Elementen, um die vorherige Liste von möglichen Spielerfragen anzusprechen.Während du durch dieses Tutorial arbeitest, wird die UI-Kurrikulum weiterhin auf diese Liste verweisen und wichtige Designentscheidungen hervorheben, die sich auf jede Kategorie von UI-Elementen beziehen.
| Kategorie | Benutzeroberflächen-Elemente |
|---|---|
| Informationen über das Ziel des Erlebnisses |
|
| Informationen über den Blaster |
|
| Informationen zum Zustand des Spieler:in |
|
Jetzt, da du eine Liste von UI-Elementen für deine Erlebnishast, ist es an der Zeit, stylistische und semantische Auswahlentscheidungen für jede Gruppierung von UI-Elementen zu treffen, beginnend mit einem Farbmotto.
Wählen Sie ein Farbthema
Ein Farbthema oder Farbpalette ist eine Auswahl von Farben, die jede eine Botschaft durch eine konsequente Anwendung innerhalb deiner Erlebnisübermittelt, wie z. B. die Verwendung einer hellen Farbe, um anzuzeigen, wann etwas auswählbar ist.Die Anwendung eines Farbmottos auf deine UI-Elemente ist wichtig, insbesondere wenn du auf Farbkonventionen innerhalb des Genres deiner Erlebniszurückgreifst, weil es den Spielern ermöglicht, deine UI schnell mit minimalem Aufwand zu verstehen.
Im Umweltkunst-Lehrplan wird jede Hälfte der Lasertag-Umgebung mit einer Farbcode-Ansicht von oben nach unten differenziert, um zu unterscheiden, welcher Bereich der Karte in der Nähe der jeweiligen Spawn-Zone eines Teams ist: mint für das Team, das sich auf der linken Seite der Karte versammelt, und carnation pink für das Team, das sich auf der rechten Seite der Karte versammelt.Diese spezifischen Farben sind nützlich, weil sie komplementär sind, was bedeutet, dass sie sich gut gegenseitig kontrastieren und es den Spielern ermöglichen, ihre Umgebung leicht zu scannen und sich unabhängig von der Richtung, in die sie im Bauengerichtet sind, zu orientieren.


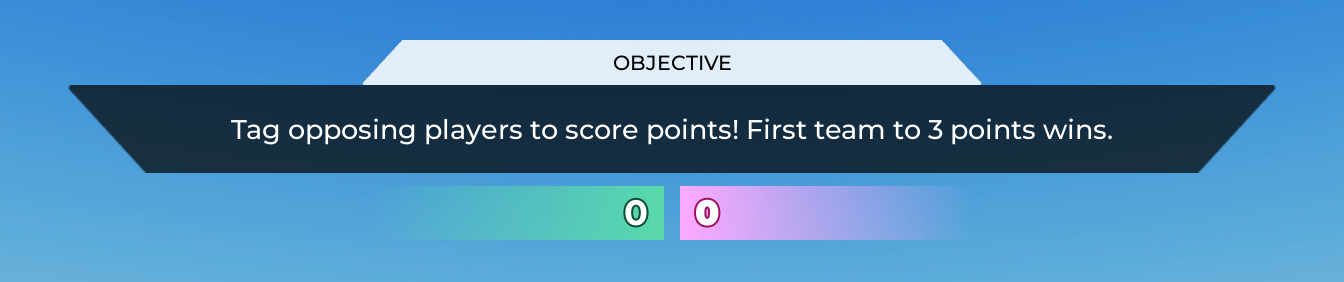
Das Beispiel-Laser-Tag-Erlebnis verwendet dieselbe Farbthema in seiner Benutzeroberfläche, um Informationen hervorzuheben, die für jedes Team relevant sind, wie den Teamindikator eines jeden Spieler:ininnerhalb des Platzoder den Team-Punkt-Tracker, der den Bildschirm überdeckt.Diese Konsistenz hilft Spielern, Informationen über das Ziel der Erfahrung während des schnellen Spielablaufs eines First-Person-Shooter-Erlebnisses schnell zu verstehen, insbesondere da Spieler schnelle Entscheidungen treffen müssen, während sie die Umgebung durchqueren.

Wenn du ein Farbthema für deine eigene Erlebnisauswählst, berücksichtige gefolgte Profile:
- Die Stärke eines Farbmottos beruht darauf, Spielern zu helfen, schnelle mentale Assoziationen zwischen jeder Farbe und ihrer Funktion herzustellen.Aus diesem Grund beschränken Sie Ihr Farbthema nur darauf, nur die wichtigsten Informationen hervorzuheben, mit denen Spieler Ihre UI-Elemente verknüpfen sollen .
- Um sicherzustellen, dass Spieler mit Farbenblindheit die Botschaft Ihres Farbmottos verstehen können, verlassen Sie sich nicht immer allein auf Farbe , um zwischen UI-Elementen zu unterscheiden.Stattdessen kombinieren Sie Farben mit Ikonen, Formen und/oder Animationen, um sicherzustellen, dass Ihre Benutzeroberfläche effektiv mit jedem Spieler:inkommuniziert.
- Es ist wichtiger, dass deine UI leserlich ist als ästhetisch ansprechend.Aus diesem Grund priorisiert einfache Benutzeroberfläche mit Farbe , die über beide hellen und dunklen Elemente in der 3D-Welt lesbar bleibt.
Um die Anleitung im letzten Punkt hervorzuheben, nutzt die Probepunktlasertag-Erfahrung die neutralen Farben von Schwarz und Weiß für fast jedes andere UI-Element, das den 2D-Bildschirm überdeckt.Schwarz und weiß kontrastieren gut miteinander, und sie sind leicht zu lesen, da der Rest des Bildschirms eine sonst farbenfrohe 3D-Umgebung anzeigt.

Outline einfache Ikonen
Ein Symbol ist ein Symbol, das eine Action, ein Objekt oder ein Konzept in einem Erlebnis darstellt.Die Darstellung von Symbolen, die einfach und intuitiv sind, ist wichtig, weil das Endprodukt es den Spielern ermöglicht, leicht zu erkennen, was sie tun können, und was du ihnen durch deine Benutzeroberfläche mitteilen möchtest, ohne Text zu verwenden, was die Aufmerksamkeit vom Inhalt ablenken kann.Dieser Prozess ist noch wichtiger, wenn dein Publikum deine Erfahrung mit einem kleinen Bildschirm auf mobilen Geräten zugreift.
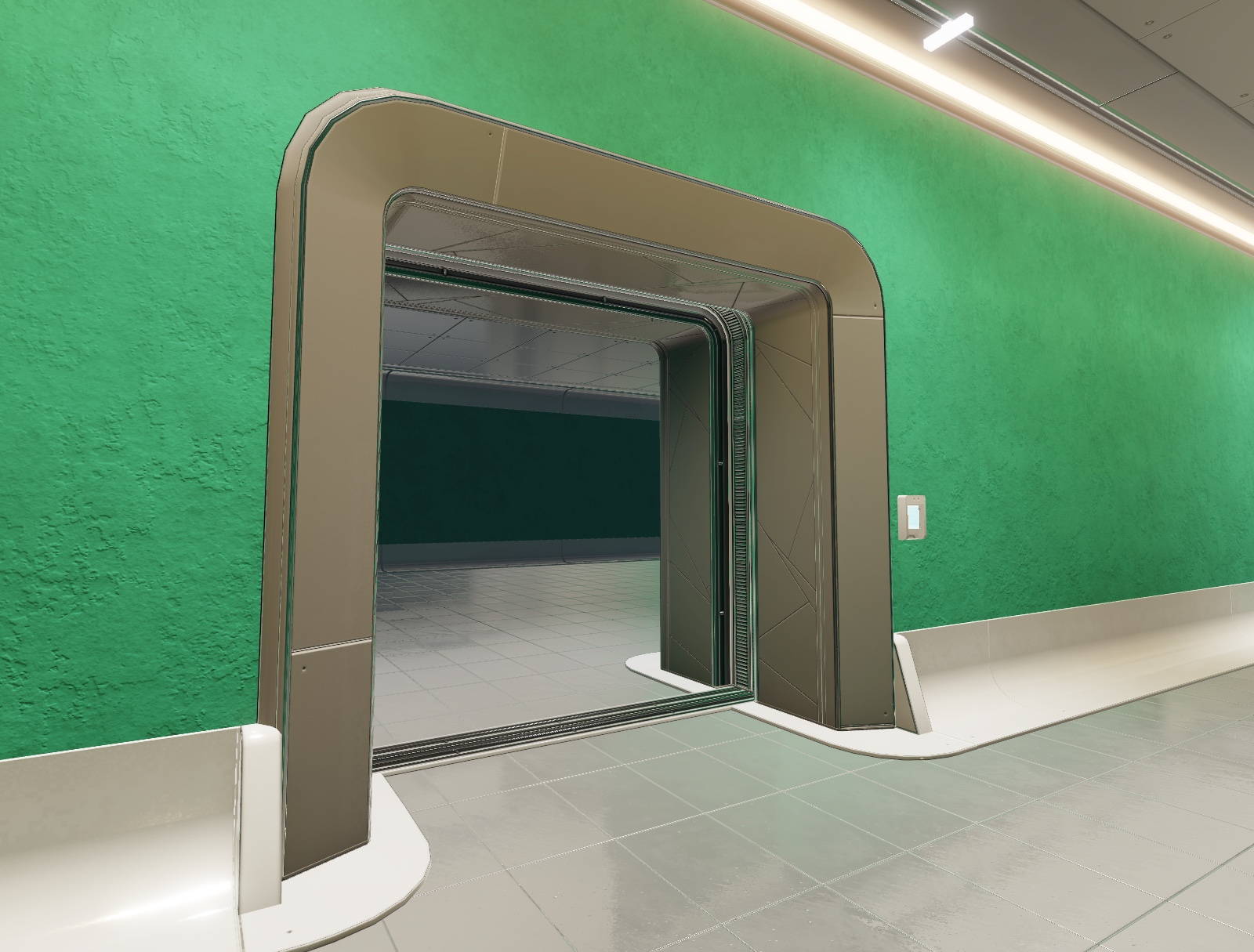
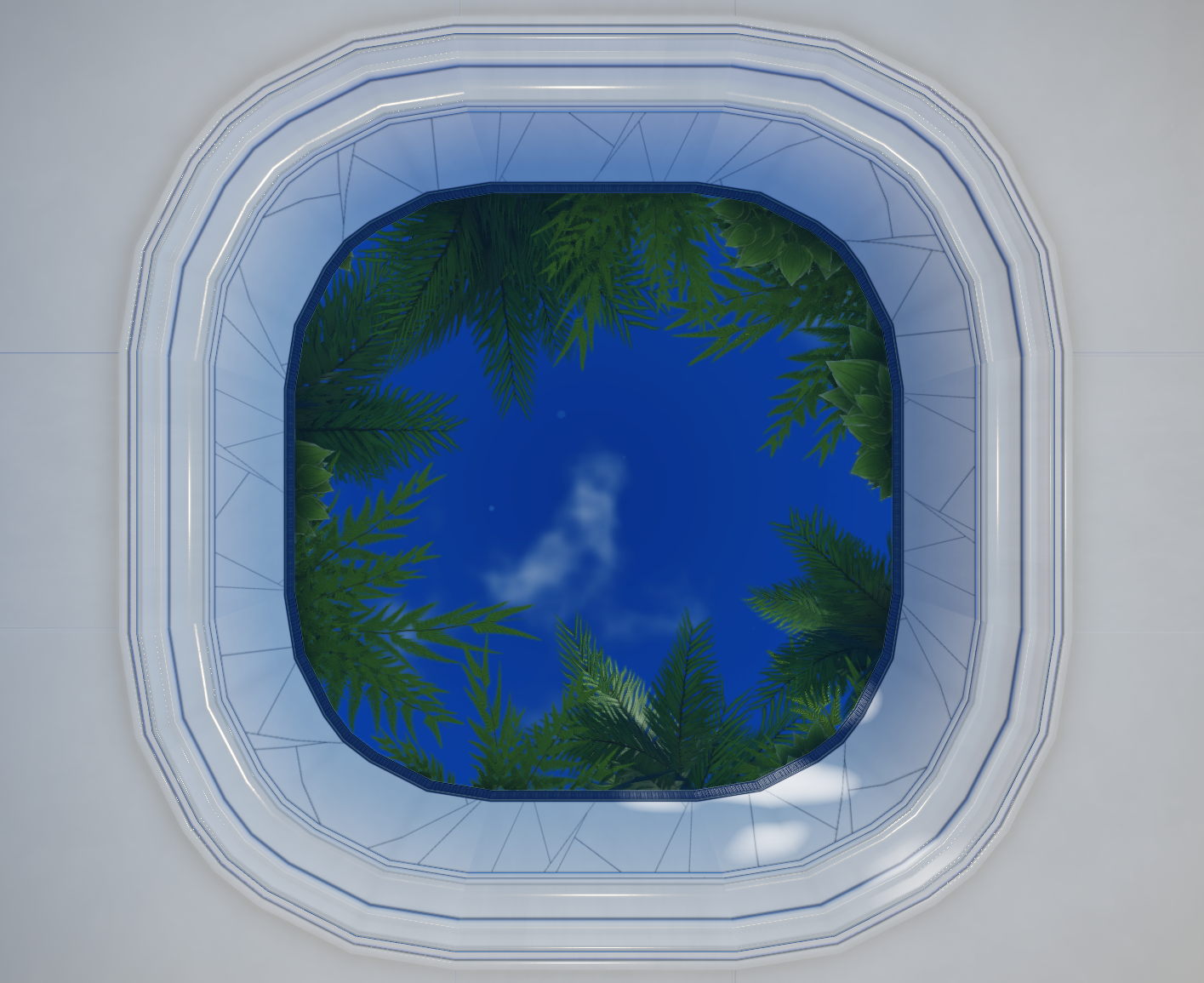
Einfache Ikonen haben idealerweise einen eigenen Stil von deinen 3D-Elementen, während sie der Gesamtwelt deiner Erlebnisimmer noch Komplimente machen.Zum Beispiel haben im letzten Umfeld des Umweltkunst-Kurrikums sowohl modulare als auch prop-3D-Assets einen sauberen, hochtechnologischen Kunststil, der rechteckige Formen mit weichen, abgerundeten Ecken verwendet.Von den abgeschrägten Panelen entlang des Bodens bis zu den nahezu runden Fenstern in der Decke enthält nichts einen scharfen Rand.


Um diesen Kunststil zu ergänzen und gleichzeitig einzigartig zu bleiben, enthalten alle Benutzeroberflächenelemente, die Sie später in diesem Tutorial lernen, eine futuristische Ästhetik und runde Winkel, die nicht der Formsprache der 3D-Assets in der Umgebung entsprechen.Dies sorgt dafür, dass die Bedeutung jedes Symbols von anderen Informationen sowohl im 2D- als auch im Platzunterschieden wird.
Um dieses Konzept zu demonstrieren, siehe die folgenden zwei Bilder aus dem Beispiel-Lasertag-Erlebnis des Fadenkreuzes, das den Spielern zeigt, wo ihr Blaster auf dem Bildschirm schießt, und die Schaltfläche, die es den Spielern ermöglicht, ihren Blaster auf mobilen Geräten zu schießen.Beide Ikonen enthalten weiche Winkel, um mit der gesamten Welt koherent zu sein, aber ihre hexagonalen und zirkulären Formen trennen sie von allem, mit dem ein Spieler die Ikonen im Erlebnis in Verbindung bringen könnte.


Wenn du einfache Ikonen für deine eigene Erlebnisentwirfst, berücksichtige gefolgte Profile:
- Einfache Ikonen sind leserlich, auch wenn sie klein sind.Aus diesem Grund, beschränken Sie Details auf Ihren Ikonen , die auf Bildschirmen von mobilen Geräten unerkennbar werden würden.
- Icons sind mächtig, weil sie eine Nachricht unabhängig von der Sprache des Spieler:inübermitteln können.Solange es die Verständigung des Spielers über deine UI nicht beeinträchtigt, Ersetze unnötigen Text durch Ikonen , um die Lokalisierungsanstrengungen zu verbessern.
- Viele Erfahrungen desselben Genres verwenden Symbole, die stilistisch ähnlich sind, wie ein Schwertsymbol, das Stärke darstellt, oder einen Becher, der Magie darstellt. Umfasse den Symbolismus innerhalb des Genres deiner Erlebnis , damit Spieler deine Ikonen ohne zusätzliche Anleitung verstehen können.
Wenn du nicht weißt, welche Arten von Ikonen im Genre deiner Erlebnishäufig sind, schau dir die Spiel-UI-Datenbank an.Dieses kostenlose Ressourcen-Tool für UI-Designer enthält Screenshots aus Hunderten von Spielen verschiedener Genres, die du während deines Designprozesses referenzieren kannst.
Etabliere eine Interaktionsordnung
Eine Interaktions顺序 ist die Reihenfolge der Interaktionen, die Spieler mit Ihrer UI haben können.Da es oft mehrere interaktive UI-Elemente auf dem Bildschirm gibt, ist es wichtig, eine intuitive Interaktions顺序 zu etablieren, um Spielern bei der Abgabe von Entscheidungen zu helfen, wenn sie verschiedene Workflows durchlaufen.
Es gibt in der Regel drei Arten von Interaktionen in einem Workflow:
- Primäre Interaktion – Die Aktion, die ein Spieler wahrscheinlich am ehesten ausführt.
- Sekundäre Interaktion – Die Aktion, die ein Spieler wahrscheinlich als Alternative zur primären Actionausführt.
- Tertiäre Interaktion – Die Aktion, die ein Spieler am wenigsten durchführen wird.
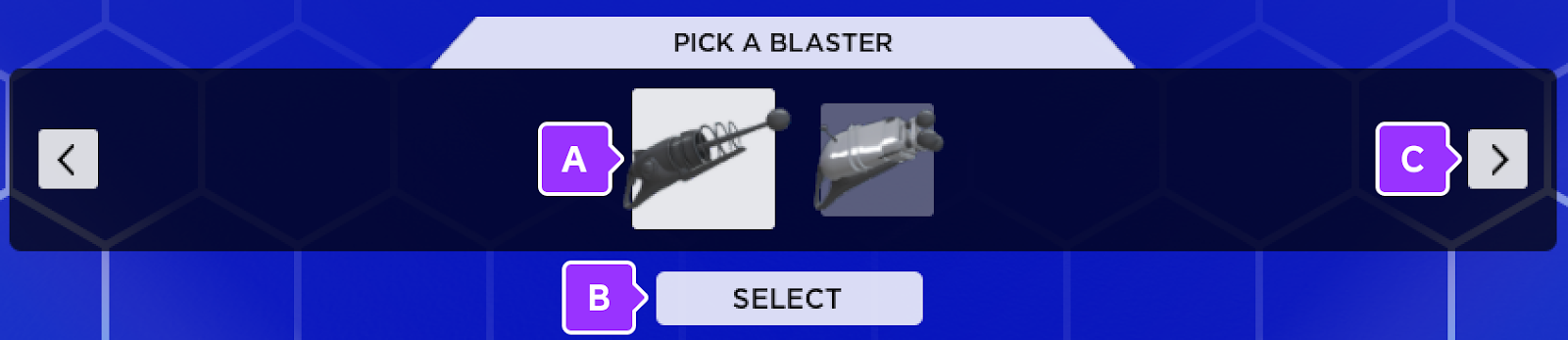
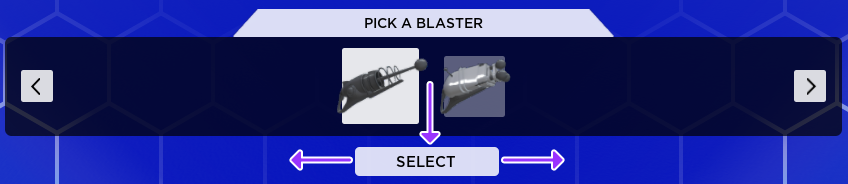
Jeder Interaktionstyp muss ein anderes Maß an visueller Betonung haben, abhängig von der Wahrscheinlichkeit, dass ein Spieler die Actionausführt.Um dieses Konzept zu veranschaulichen, untersuche das folgende Bild der Interaktionsordnung für den Workflow, um einen Blaster im Probelaaser-Tag-Erlebnis auszuwählen, in dem A die primäre Interaktion darstellt, B die sekundäre Interaktion und C die tertiäre Interaktion darstellt.

In diesem Workflow ist die Aktion, die ein Spieler wahrscheinlich ausführt, die Auswahl zwischen den beiden verschiedenen Arten von Blastern, so dass die Blasertasten viel größer sind als jedes andere interaktionsfähige Element im Design.Diese visuelle Betonung auf Ebene ergreift die Aufmerksamkeit des Spieler:inund lenkt sein Auge in die Mitte des gesamten UI-Elements.Nachdem der Spieler seine Entscheidung getroffen hat, ist der nächste logische Schritt im Workflow die Bestätigung ihrer Auswahl und der Beginn der Runde.Aus diesem Grund befindet sich die SELECT-Taste direkt unter der primären Interaktion.
Obwohl unwahrscheinlich, kann der Spieler nicht wissen, dass er eine der Blasterknöpfe auswählen kann, um zu kommunizieren, welchen Blaster er verwenden möchte.Um in dieser Situation zu helfen, gibt es zwei Pfeiltertiärknöpfe, die der Spieler verwenden kann, um zwischen seinen Optionen zu wechseln.Diese Schaltflächen sind subtil und viel kleiner als die Elemente der primären und sekundären Interaktionen, aber sie sind auch für den Spieler erkennbar, der Richtung braucht, in Bezug auf welche Aktionen er durchführen kann.
Wenn du diese primären, sekundären und tertiären Interaktionen in einer anderen Interaktions顺序 platzieren würdest, z. B. indem du die SELECT-Taste mit der linken Pfeiltaste tauschst, hätten Spieler keine klare Richtung für die Reihenfolge der Entscheidungen, die sie treffen müssen.Aus diesem Grund folgen effektive Workflows zusätzlich zur visuellen Betonung einer Knopfreihenfolge einer visuellen Hierarchie , die Spieler durch ihre ideale Entscheidungsreihenfolge nach der Richtung leitet, in der sie Informationen wahrscheinlich scannen, z. B. von oben nach unten und von links nach rechts.

Wenn du eine Interaktions顺序 für die Workflows in deiner eigenen Erlebnisfestlegst, berücksichtige gefolgte Profile:
- Spieler müssen ein klares Verständnis davon haben, wann sie mit Ihrer Benutzeroberfläche interagieren können, um Aktionen auszuführen.Aus diesem Grund wird empfohlen, mindestens eine Form von visuellen Feedback zu liefern für interaktionsfähige UI-Elemente, wie das Anzeigen einer Umrisslinie oder das Ändern der Größe, Farbe oder Animation eines Buttons, wenn er im Fokus steht.
- Wenn Labels auf interaktiven UI-Elementen vage oder ähnlich sind, können Spieler die Art und Weise, wie eine Aktion oder ein Prozess abgeschlossen wird, missverstehen.Um ein negatives Erlebniszu vermeiden, erstelle Label, die löschen, präzise und von einander abgegrenzt sind .
- Wenn interaktive UI-Elemente zu groß sind, können sie die Aufmerksamkeit von anderen wichtigen Informationen auf dem Bildschirm ablenken.Umgekehrt können sie zu klein sein, um zu lesen oder auszuwählen, insbesondere wenn sie in der Nähe von mobilen Geräten sind.Aus diesem Grund ist es wichtig, die Größe deiner interaktiven UI-Elemente auf verschiedenen Bildschirmgrößen zu überprüfen .
In Implementieren in Studio lernen Sie, wie Sie UIAspectRatioConstraint Objekte verwenden, um sicherzustellen, dass UI-Elemente eine bestimmte Aspektverhältnis aufrechterhalten, unabhängig davon, welches Gerät Spieler verwenden, um auf Ihre Erlebniszuzugreifen.Neben der Vereinfachung deines Designprozesses kann diese Technik auch helfen, die Empfehlung der Web-Inhaltszugänglichkeitsrichtlinien Touch-Zielgröße und -abstand zu erfüllen, um eine Touch-Zone für interaktive UI-Elemente zu erstellen, die mindestens 9x9 mm auf mobilen Geräten beträgt.
Bestimme ein Textsystem
Ein Textsystem ist eine Reihe von Regeln über Schriften und Stil für alle Wörter in Ihrer Benutzeroberfläche, wie "immer fette Überschriften" oder "grüne Schrift verwenden, wenn Sie eine Gesundheitsstatistik referenzieren". Die frühzeitige Festlegung eines Textsystems in Ihrem Designprozess ermöglicht es Ihnen, eine Struktur zu haben, die Sie konsistent anwenden können, während Ihre Spieler die Informationen suchen, die sie benötigen.
Während Textsysteme je nach Genre des Erlebnisses oder 3D-Weltanforderungen unterschiedlich sein können, ist die wichtigste Regel, die alle Textsysteme befolgen müssen, sicherzustellen, dass all Ihr UI-Text klar und leicht zu lesen ist .Durch die Verwendung dieser Regel als Grundlage für alle Entscheidungen, die sich auf Ihr Textsystem beziehen, können Sie die Zugänglichkeit und Benutzererfahrung für Spieler verbessern, die Ihre UI lesen, indem Sie die verschiedenen Möglichkeiten betrachten, wie Spieler mit Ihrem Text interagieren können, wie:
- Die Geräte-Spieler können verwenden, um auf deine Erlebniszuzugreifen.
- Die Sprache, in der Spieler deinen lokalisierten Text lesen können.
- Der mögliche unterliegende Hintergrund hinter auf-Bildschirm-Text.
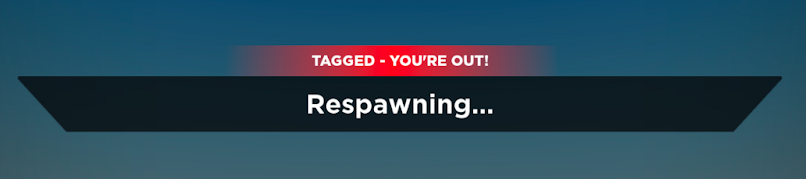
Zum Beispiel skaliert die folgende Bildantwort-Designierung, wenn ein Spieler markiert wird, auf eine kleinere oder größere Schriftgröße entsprechend der Geräte eines Spieler:in, beinhaltet genügend Platz auf beiden Seiten des englischen Textes für Sprachen mit längeren Übersetzungen und enthält einen kontrastreichen Hintergrund, damit Spieler den Text unabhängig von der Farbe ihres Hintergrunds lesen können.

Wenn du ein Textsystem für deine eigene Erlebnisfestlegst, berücksichtige gefolgte Profile:
- Text ist schwer zu lesen, wenn er sich mit dem Lärm seines Hintergrunds vermischt.Um die Lesbarkeit deiner UI zu verbessern, zeige Text oben auf einer kontrastierenden Farbe oder mit einem Strich an .
- Wenn du deinen Text für verschiedene Geräte nicht skalierst, wird der Text entweder zu viel Platz einnehmen oder klein und unleserlich auf dem Bildschirm des Spieler:inwerden.Um Diskrepanzen in deinem Text zu erkennen, teste dein Design auf mehreren Geräten während des gesamten Designprozesses.
- Wörter können sich über das ursprüngliche Design hinaus erstrecken, wenn du sie in andere Sprachen übersetzt.Um die Zusammensetzung deines Designs zu verbessern, referenziere die meiste Fläche, die dein Text auf dem Bildschirm einnehmen kann .
- Während einige Schriften die Ästhetik deiner Erlebnispassen können, können sie in großen Mengen schwer zu lesen sein.Aus diesem Grund verwende stilvollen Text sparend , wie zum Beispiel für Titel oder Alert-Text.
Sobald du einen Plan für den Kunststil deiner UI hast, kannst du zum nächsten Abschnitt des Tutorials wechseln, um zu lernen, wie du die Anordnung jedes Elements in verschiedenen Spieler-Workflows wirenframe.