Thêm vòng cho phép bạn cấu trúc trò chơi thành các giai đoạn với điểm bắt đầu và kết thúc rõ ràng để người chơi có thể đo lường tiến trình của họ và có cơ hội định kỳ cho một sân chơi bình đẳng.Điều này rất quan trọng đối với trò chơi dựa trên đội bởi vì nó cung cấp cho người chơi cơ hội để chuyển đổi phong cách chơi của họ tùy thuộc vào ai đang ở trong đội của họ trong vòng đó.
Sử dụng trải nghiệm thẻ laser mẫu như một tham khảo, phần này của hướng dẫn dạy bạn cách sử dụng và tùy chỉnh các tính năng tích hợp sẵn của Roblox để cấu trúc mỗi vòng, bao gồm hướng dẫn lập trình về:
- Bắt đầu một vòng bằng cách đặt lại điểm cá nhân và đội, sau đó gọi người chơi đến khu vực sinh sản đội của họ.
- Tùy chỉnh các biến đổi đặt mục tiêu cho vòng ở đầu màn hình của mỗi người chơi.
- Theo dõi đóng góp điểm của người chơi cho điểm của đội họ.
- Kích hoạt các màn hình UI độc đáo tùy thuộc vào việc đội của người chơi thắng hay thua vòng.
- Kết thúc một vòng bằng cách cắt kết nối các người chơi và phát triển chúng trong sảnh trung lập.
Sau khi hoàn thành phần này, bạn sẽ học cách thực hiện hành vi blaster chính xác và hài lòng với người chơi.

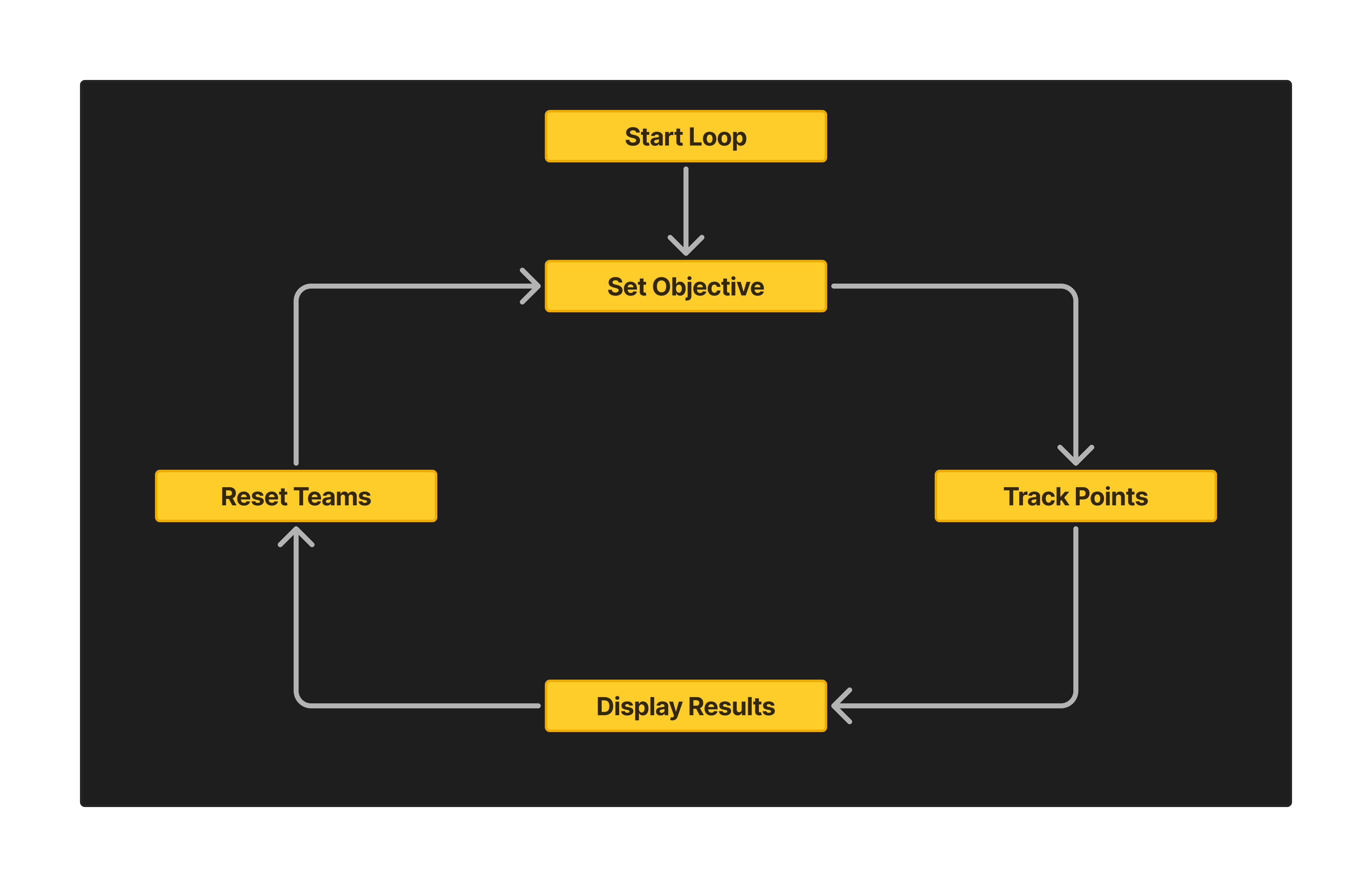
Bắt đầu vòng lặp
ServerScriptService > Gameplay > Vòng > xử lý hầu hết logic để thực hiện các vòng, và nó bắt đầu bằng cách gọi chức năng startRoundLoopAsync() để đánh dấu sự bắt đầu của một vòng lặp.Trong khi người chơi tham gia sảnh và chờ đợi để phân loại thành một đội, startRoundLoopAsync() gọi chức năng resetScores() trong ServerScriptService > Gameplay > Điểm đánh giá để đặt lại cả bảng xếp hạng và điểm đội.
Đánh giá
function Scoring.resetScores()
for _, player in Players:GetPlayers() do
player.leaderstats.Points.Value = 0
end
for _, team in Teams:GetTeams() do
team:SetAttribute(GuiAttribute.teamPoints, 0)
end
end
Bây giờ mọi người đang bắt đầu từ điểm không, startRoundLoopAsync() sau đó đặt thuộc tính Trung lập của vị trí Neutral về sai lầm để chỉ những người chơi có cùng Team.Color với vị trí TeamColor của vị trí xuất hiện có thể xuất hiện ở đó.Bởi vì thuộc tính spawn location's TeamColor của vị trí xuất hiện được đặt thành trắng thay vì các đội mint hoặc carnation hồng mẫu, cấu hình này ngăn tất cả các người chơi xuất hiện hoặc tái sinh ở đó trong khi một vòng đang hoạt động.
Đối với người chơi hiện đang ở trong sảnh, vượt qua tất cả người chơi hiện đang nằm trong trải nghiệm đến chức năng trong ServerScriptService > Gameplay > spawnPlayersInMap để sắp xếp và cân bằng tất cả mọi người thành một đội với số lượng người chơi tương tự khoảng giống nhau.
Đối với bất kỳ người chơi mới nào tham gia trải nghiệm sau khi nhóm sảnh được sắp xếp thành một đội, startRoundLoopAsync() lắng nghe sự kiện Players.PlayerAdded:Connect sau đó gọi lại chức năng spawnPlayersInMap để thêm chúng vào đội với số lượng người chơi ít nhất.Để biết thêm thông tin về quá trình này, hãy xem Tùy chỉnh vị trí xuất hiện từ phần trước Tạo và tái sinh của hướng dẫn.
Vòng
-- Spawn tất cả các người chơi trên bản đồ
neutralSpawn.Neutral = false
spawnPlayersInMap(Players:GetPlayers())
-- Tạo người chơi mới trên bản đồ khi họ tham gia
local playerAddedConnection = Players.PlayerAdded:Connect(function(player: Player)
spawnPlayersInMap({ player })
end)
Đặt mục tiêu
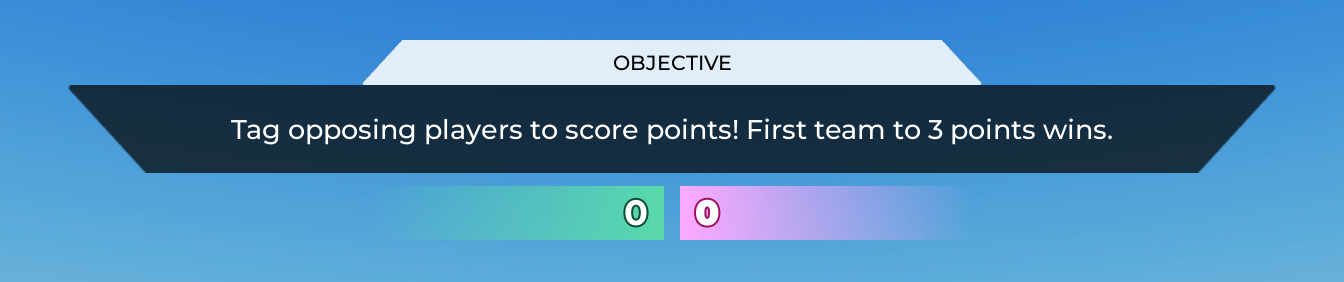
Bây giờ mỗi người chơi đang ở trong đấu trường với đồng đội của họ, trải nghiệm cần cung cấp hướng dẫn về những gì cần làm để thành công trong vòng.Trải nghiệm thẻ laser mẫu giải quyết yêu cầu này bằng cách cung cấp một lời nhắc mục tiêu ở đầu màn hình của mỗi người chơi với hướng dẫn rõ ràng về những gì đội cần phải làm để giành chiến thắng.

Trong khi bạn có thể tìm hiểu thêm về cách cài đặt và hiển thị thành phần Nhắm mục tiêu UI trong UI Chương trình, phần này tập trung vào cách thực hiện mục tiêu mục tiêu khi vòng bắt đầu, bắt đầu từ cách thiết lập số điểm mà mỗi đội cần hoàn thành vòng.
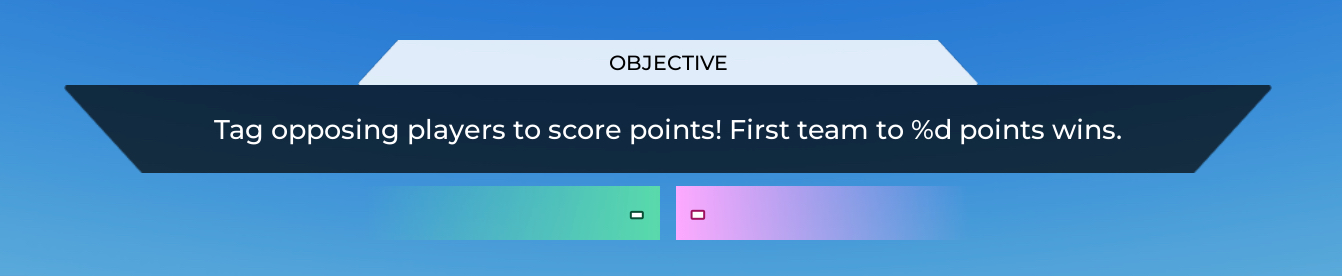
Mặc dù lời nhắc mục tiêu tại thời điểm chạy thông báo cho người chơi họ cần ghi ba điểm để giành chiến thắng, nếu bạn xem lời nhắc trong StarterGui > HUDGui , bạn có thể thấy rằng nó thay vào đó chứa một " %d " có thể tùy chỉnh cho giá trị điểm.

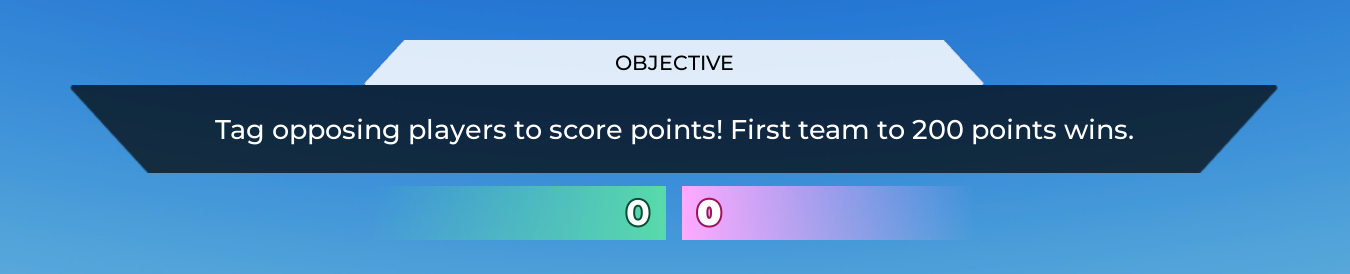
“ %d ” là một chuỗi giả dối mà bạn có thể tăng hoặc giảm bất cứ lúc nào để đáp ứng các yêu cầu chơi trò chơi của riêng bạn bằng cách cập nhật biến TEAM_SCORE_LIMIT trong ReplicatedStorage > TEAM_SCORE_LIMIT .Ví dụ, nếu bạn đặt số này thành quá cao 200 , thì bộ đếm thời gian và đội sẽ được cập nhật tương ứng.
GIỚI HẠN ĐIỂM ĐỘI_SCORE_LIMIT

Cập nhật biến đơn giản này hoạt động trong thời gian chạy bởi vì khi vòng bắt đầu, ReplicatedStorage > HUDGuiSetup > SetObjective đòi hỏi kịch bản module > để có thể trao đổi chuỗi placeholder trong đối tượng Mục tiêu UI.
GIỚI HẠN ĐIỂM ĐỘI_SCORE_LIMIT
local TEAM_SCORE_LIMIT = require(ReplicatedStorage.TEAM_SCORE_LIMIT)
local function setObjective(gui: ScreenGui)
local bodyTextLabel = gui.Objective.ObjectiveDisplay.Body.BodyTextLabel
bodyTextLabel.Text = bodyTextLabel.Text:format(TEAM_SCORE_LIMIT)
end
Điểm theo dõi
Bây giờ khi các người chơi có một mục tiêu cho vòng, trải nghiệm cần theo dõi điểm của mỗi đội cho đến khi họ đạt được mục tiêu của họ.Trong khi hành vi mặc định của dịch vụ Teams tự động phân nhóm mỗi người chơi dưới dưới đội của họ và thêm tất cả các đóng góp của người chơi vào điểm của đội, thì quan trọng để lưu và theo dõi điểm ở một vị trí riêng biệt cho trò chơi theo vòng bởi vì nếu một người chơi ghi bàn rồi rời khỏi trò chơi trước khi vòng kết thúc, đóng góp của họ sẽ bị trừ khỏi bảng xếp hạng ngay khi họ thoát khỏi trải nghiệm.
Để đảm bảo điều này không xảy ra và mọi đóng góp đối với mục tiêu của đội được giữ lại, ReplicatedStorage > HUDGuiSetup > Bắt đầu sao chép điểm đội đối với đội lưu tất cả các điểm riêng biệt dưới thuộc tính trong dịch vụ.Như teamPoints tăng, kịch bản module này gọi chức năng startSyncingTeamPoints để tìm đếm bộ đếm đội Class.GuiObjects trong thành phần UI Mục tiêu.
Khi nó tìm thấy TeamACounter và TeamBCounter , nó nhận được thuộc tính teamColor của họ, phù hợp với các khu vực sinh sản đội: TeamACounter hiển thị điểm của đội xanh lá cây, và TeamBCounter theo dõi điểm của đội hồng.
Bắt đầu SyncingTeamPoints
local function startSyncingTeamPoints(gui: ScreenGui)
for _, teamPointCounter in gui.Objective.TeamPointCounter:GetChildren() do
if not teamPointCounter:IsA("GuiObject") then
continue
end
local iconTeamColor = teamPointCounter:GetAttribute(GuiAttribute.teamColor)
Tiếp đến, kịch bản mô-đun sẽ gọi chức năng getTeamFromTeamColor của nó để xác minh rằng thuộc tính mint teamColor của TeamACounter và thuộc tính carnation pink teamColor của TeamBCounter cả hai phù hợp với các thuộc tính tương ứng Team.Color dưới dịch vụ Teams.Nếu vậy, nó trả về cả hai đội.
Bắt đầu SyncingTeamPoints
local function getTeamFromTeamColor(teamColor: Color3): Team?
for _, team in Teams:GetTeams() do
if team.TeamColor == teamColor then
return team
end
end
return nil
end
Khi điều này xảy ra, đặt cả đối tượng của cả hai đội đếm vào giá trị tương ứng của chúng, và tiếp tục cập nhật chúng mỗi khi một người chơi ghi điểm bằng cách gắn nhãn một người chơi khác trên đội đối thủ.
Bắt đầu SyncingTeamPoints
teamPointCounter.TextLabel.Text = team:GetAttribute(GuiAttribute.teamPoints)
team:GetAttributeChangedSignal(GuiAttribute.teamPoints):Connect(function()
teamPointCounter.TextLabel.Text = team:GetAttribute(GuiAttribute.teamPoints)
Tất cả mọi thứ trong phần này cho đến nay đã tập trung vào cách theo dõi điểm trên màn hình của người chơi, nhưng quan trọng là xem xét logic xử lý điểm theo dõi trên máy chủ để nó biết khi nào một đội đạt được mục tiêu và giành chiến thắng trong vòng.Nếu bạn truy cập lại ServerScriptService > Gameplay > Chấm điểm , bạn có thể thấy rằng kịch bản module bắt đầu bằng cách tạo một sự kiện có thể gắn kết, sẽ bắt lửa mỗi khi một người chơi ghi điểm.
Đánh giá
Sau đó nó gọi chức năng incrementScore, thực hiện các hành động sau:
- Lấy điểm cá nhân của người chơi trên bảng xếp hạng và thêm một.
- Bắn sự kiện gắn kết đã được đề cập trước đó với cả đội ngũ của người chơi và điểm số của họ.
Quá trình này hiệu quả giữ cho cả khách hàng và máy chủ cùng thống nhất về điểm số cá nhân của cả hai người chơi và điểm số của đội.
Đánh giá
function Scoring.incrementScore(player: Player, amount: number)
local team = player.Team
assert(team, `Player {player.Name} must be on a team to score a point, but has no team`)
local teamPoints = team:GetAttribute(GuiAttribute.teamPoints)
teamPoints += amount
team:SetAttribute(GuiAttribute.teamPoints, teamPoints)
local leaderstat = player.leaderstats.Points
leaderstat.Value += amount
teamScoreChangedBindable:Fire(team, teamPoints)
end
Hiển thị kết quả
Khi các người chơi thẻ cho nhau và ghi điểm cho đội của họ, ServerScriptService > Gameplay > Vòng kiểm tra xem đội ghi bàn đã đạt được mục tiêu vòng.Nếu điểm của đội của họ thấp hơn biến TEAM_SCORE_LIMIT trong ReplicatedStorage > TEAM_SCORE_LIMIT , máy chủ tiếp tục chờ cho đến khi một trong những đội lại ghi bàn.
Tuy nhiên, một khi điểm của một đội đạt đến biến , thì kịch bản sẽ kích hoạt một ví dụ sự kiện với tên của người chơi và đội của họ.
Vòng
Tập lệnh ReplicatedStorage > RoundResultsGuiSetup trên mỗi danh sách khách hàng lắng nghe cho sự kiện này roundWinnerRemote để nó có thể:
- Hiển thị một giao diện người dùng độc đáo StarterGui > RoundResultsGui màn hình UI thông báo kết quả của vòng và nếu người chơi ở trong đội chiến thắng.
- Chơi một video âm thanh chiến thắng hoặc thua.
Ví dụ, nếu một người chơi ở trong đội ghi được điểm chiến thắng, họ nhận được nhiều hình thức phản hồi về kết quả vòng trong hình thức của một màn hình UI hiển thị văn bản chiến thắng, và một đoạn âm thanh vui vẻ được phát.Ngược lại, nếu một người chơi không ở trong đội ghi điểm chiến thắng, họ nhận được một màn hình UI hiển thị văn bản thất bại, và một đoạn âm thanh đáng ngại được phát.
Cài đặt RoundResultsGui
local function onRoundWinner(winner: Team, localTeam: Team?)
local victoryDefeatText = "Round ended!"
if localTeam then
-- Nếu đội của chúng tôi thắng, chúng tôi sẽ hiển thị Chiến thắng! Nếu không, hiển thị Thất bại...
local isVictory = winner == localTeam
if isVictory then
victorySound:Play()
victoryDefeatText = VICTORY_TEXT
else
defeatSound:Play()
victoryDefeatText = DEFEAT_TEXT
end
end
Đặt lại đội
Cùng lúc với việc ServerScriptService > Gameplay > Vòng kiểm tra rằng một đội đã đạt được mục tiêu vòng và kích hoạt hiển thị UI thích hợp cho mỗi người chơi, nó cũng vận chuyển tất cả người chơi từ sân vận động đến sảnh bằng cách cắt kết nối chúng với vòng.Điều này bắt đầu quá trình chính thức kết thúc vòng và đặt lại cả hai đội.
Sử dụng cùng một logic trong Tùy chỉnh vị trí xuất hiện, Vòng sau đó đặt thuộc tính Trung lập của vị trí xuất hiện Neutral của địa điểm vào thật để người chơi có thể xuất hiện ở đó bất kể tình trạng tháiđội của họ.Điều này có nghĩa là sảnh trở thành nơi duy nhất mà người chơi có thể sinh sản sau khi họ bị tách khỏi vòng.
Vòng
Sau khi chờ đợi mười giây cho một khoảng dừng, kịch bản máy chủ Vòng bắt đầu lại vòng lặp bằng cách đặt lại điểm số của tất cả mọi người và sắp xếp chúng thành các nhóm mới.Mẫu lặp lại quá trình vòng lặp này cho đến khi không có bất kỳ người chơi nào trong máy chủ.
Bây giờ người chơi có thể sinh ra trên bản đồ với đội của riêng họ và chơi một vòng đầy đủ, phần tiếp theo dạy bạn về các kịch bản đứng sau hành vi của mỗi blaster.