In-experience UI containers hold GuiObjects that you want to display within your experience's 3D world.
- A SurfaceGui allows for the rendering of UI objects onto a part's surface in the 3D world while also allowing for basic user interaction to occur.
- A BillboardGui is a container for UI objects to appear in the 3D space but always face the camera.
Surface UI
Similar to Decals and Textures, UI objects such as TextLabels and ImageLabels parented to a SurfaceGui face the same direction as the surface they're on, editable through the SurfaceGui.Face property.

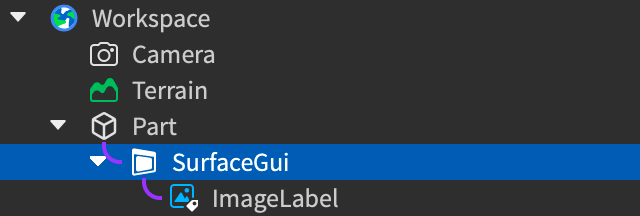
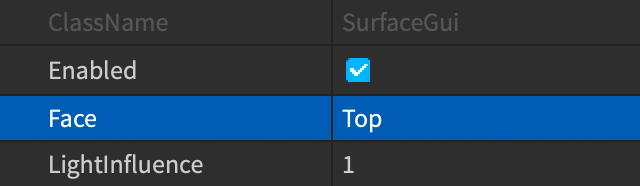
To apply a SurfaceGui to an in-experience BasePart, simply parent it to that part and set the SurfaceGui.Face property. Child UI objects then appear on that face of the parent part.


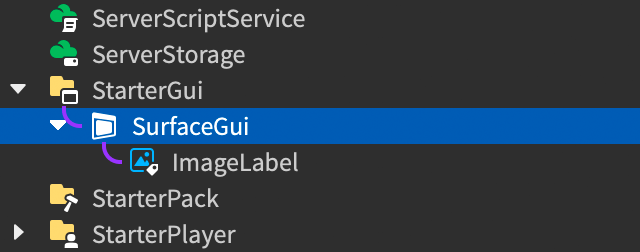
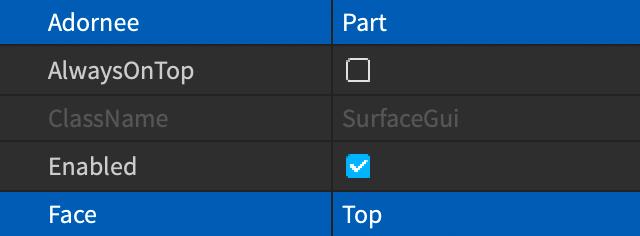
Alternatively, you can place the SurfaceGui inside a container like StarterGui and then set its Adornee property to any BasePart, as well as the target Face. Setting Adornee overrides direct parent association, allowing for more flexibility in placement since it can be set from a script during runtime.


Size and position
The "canvas" of a SurfaceGui occupies the entire Face of the parent or Adornee part. As a best practice, it's recommended that you use scale values for the size and position of child UI objects like ImageLabels. You can also apply a UIAspectRatioConstraint to children of the SurfaceGui to maintain their desired aspect ratio regardless of the face's size.
Occlusion mode
The AlwaysOnTop property determines whether the SurfaceGui will render over top of 3D content or be occluded by it. When set to false (default), the SurfaceGui renders like other 3D content and is occluded by other 3D objects. When set to true, it always renders over top of 3D content and it is not influenced by brightness/light in the 3D environment.
Brightness and light influence
Brightness and LightInfluence work in conjunction to determine how environmental light affects the UI content of the SurfaceGui.
Brightness determines the factor by which emitted light is scaled in a range of 0 to 1000, letting you match the SurfaceGui to its environment. For instance, a video billboard can be brightened inside a dark room by increasing Brightness to 10.
LightInfluence controls how much the SurfaceGui is influenced by lighting in the place, in a range from 0 to 1. Setting this to 1 means that surrounding lighting has complete control over the appearance, while setting it to 0 means that the lighting has no effect.

Distance visibility
MaxDistance controls how far from the camera the SurfaceGui will be displayed before it stops rendering. A value of 0 means there is no limit and it will render infinitely far away. The default value of 1000 works fine for most cases.
For SurfaceGuis that appear outdoors, it's recommended that MaxDistance is high enough to ensure that the container's UI is sufficiently small on the screen when it appears or disappears, minimizing the sudden pop‑in/out effect.
Display order
If multiple SurfaceGui containers exist on the same face, you can layer them by Z‑index through their ZOffset property (changing this does not visually "lift" or "sink" the container from the surface).
Billboard UI
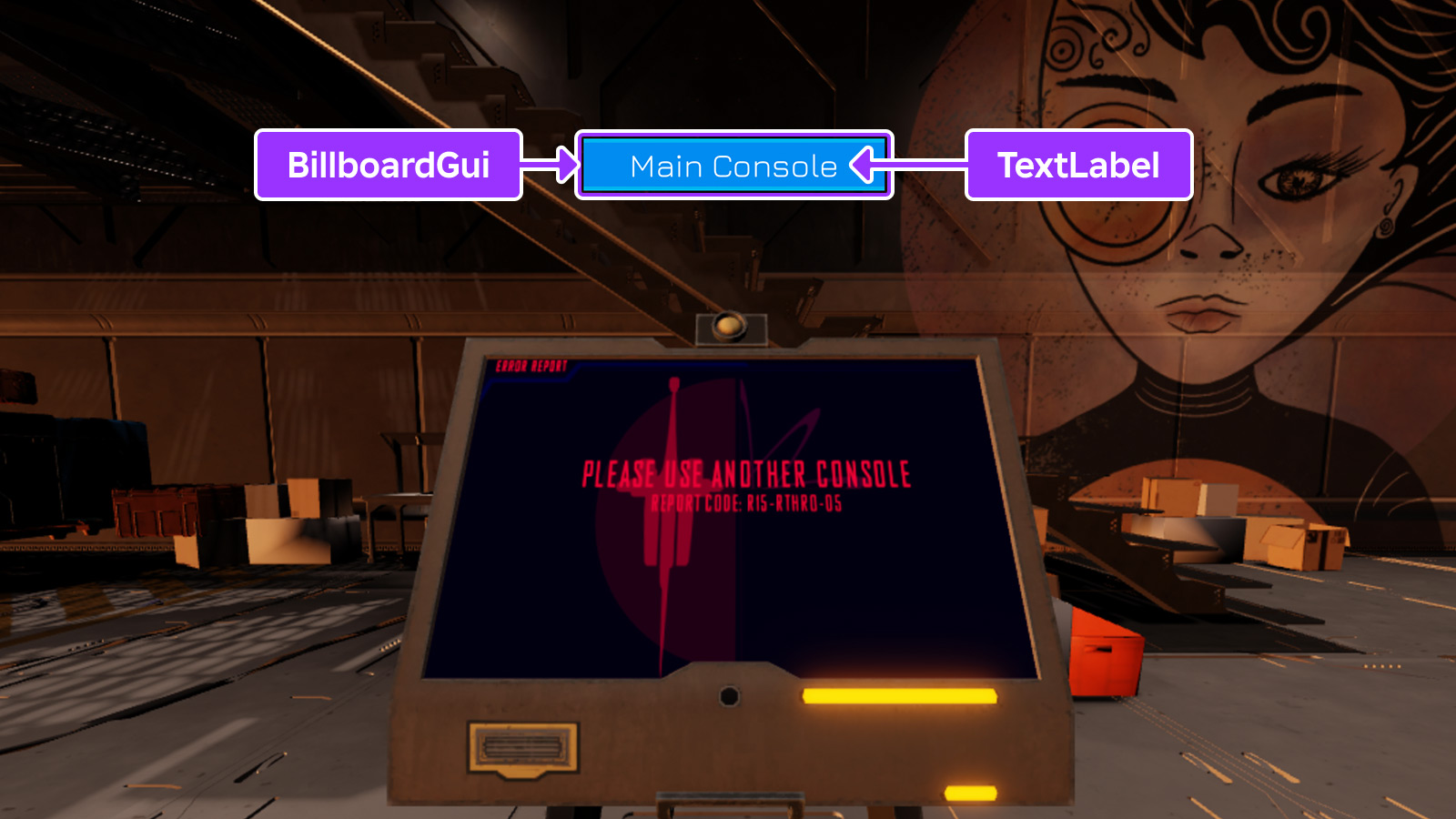
The BillboardGui container displays UI objects in the 3D space but, unlike SurfaceGui, children of a BillboardGui always face the camera. This container is useful for displaying front‑facing info above in‑experience objects such as health meters or names above player characters, markers to guide players to an object in the 3D world, and more.

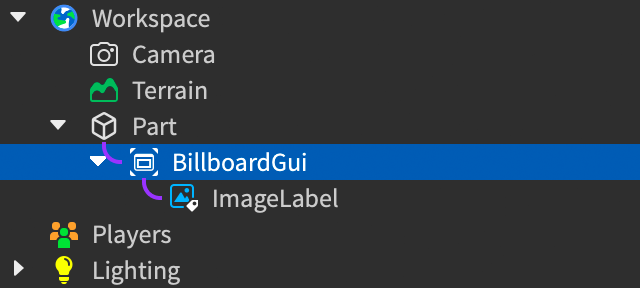
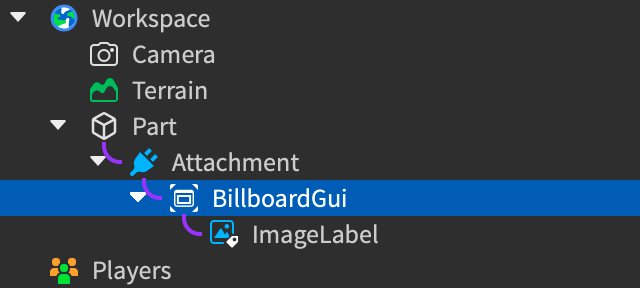
To link a BillboardGui to an in-experience BasePart or Attachment, simply parent it to that part or attachment and, if desired, adjust its size/position.


Alternatively, you can place the BillboardGui inside a container like StarterGui and then set its Adornee property to any BasePart or Attachment. This method offers more flexibility in placement since Adornee can be set from a script during runtime, for example to place a BillboardGui over the head of player characters during runtime.
Size and position
For billboard sizing, the scale components of the Size property set the billboard's stud size in 3D space. For example, a setting of {10, 0},{2, 0} (UDim2.fromScale(10, 2)) forms a billboard with a 10:2 aspect ratio that scales larger or smaller depending on its distance from the camera.
For positioning, the StudsOffset property shifts the billboard canvas on the X axis (left/right), Y axis (up/down), and Z axis (forward/back) relative to the camera.
Occlusion mode
The AlwaysOnTop property determines whether the BillboardGui will render over top of 3D content or be occluded by it. When set to false (default), the BillboardGui renders like other 3D content and is occluded by other 3D objects. When set to true, it always renders over top of 3D content and it is not influenced by brightness/light in the 3D environment.
Brightness and light influence
Brightness and LightInfluence work in conjunction to determine how environmental light affects the UI content of the BillboardGui.
Brightness determines the factor by which emitted light is scaled in a range of 0 to 1000, letting you match the BillboardGui to its environment. For instance, a video billboard can be brightened inside a dark room by increasing Brightness to 10.
LightInfluence controls how much the BillboardGui is influenced by lighting in the place, in a range from 0 to 1. Setting this to 1 means that surrounding lighting has complete control over the appearance, while setting it to 0 means that the lighting has no effect.

Distance visibility
MaxDistance controls how far from the camera the BillboardGui will be displayed before it stops rendering. A value of 0 or inf (default) means there is no limit and it will render infinitely far away.