設計你想通過介面傳達的資訊結構和流程 是設計各種工作流程中通過介面傳達的資訊結構和流程的過程。教學的這個關鍵步驟可以讓你對你的 UI 元素排列進行循環,發現疼痛點,並在你投入時間和資源解決問題的設計之前改善玩家的體驗。
使用 樣本雷射標籤體驗.rbxl 檔案作為參考,本用戶介面課程的此部分向您展示如何在屏幕上結構您的 UI 元素,包括指引:
- 計畫您介面上的視覺階層,使玩家直覺地導向他們在體驗中成功所需的功能和資訊。
- 使用基本形狀在 UI 元素上阻止以查看您的 UI 元素與 Roblox 的核心 UI 和觸摸控控制的組成。
- 開發使用者流程來記錄玩家需要採取的行動來達成目標。
完成此部分後,您將學習如何在 Studio 中構建和配置您的 UI,以尊重您的藝術風格和原型。
規劃視覺階層
視覺階層是一種組織結構,可以強調 UI 元素的重要程度。為體驗中的不同工作流程設計視覺階層是很重要的,因為它會為玩家設定成功實現目標的基礎,這對於快速轉變目標的第一人稱射擊體驗來說尤為重要。
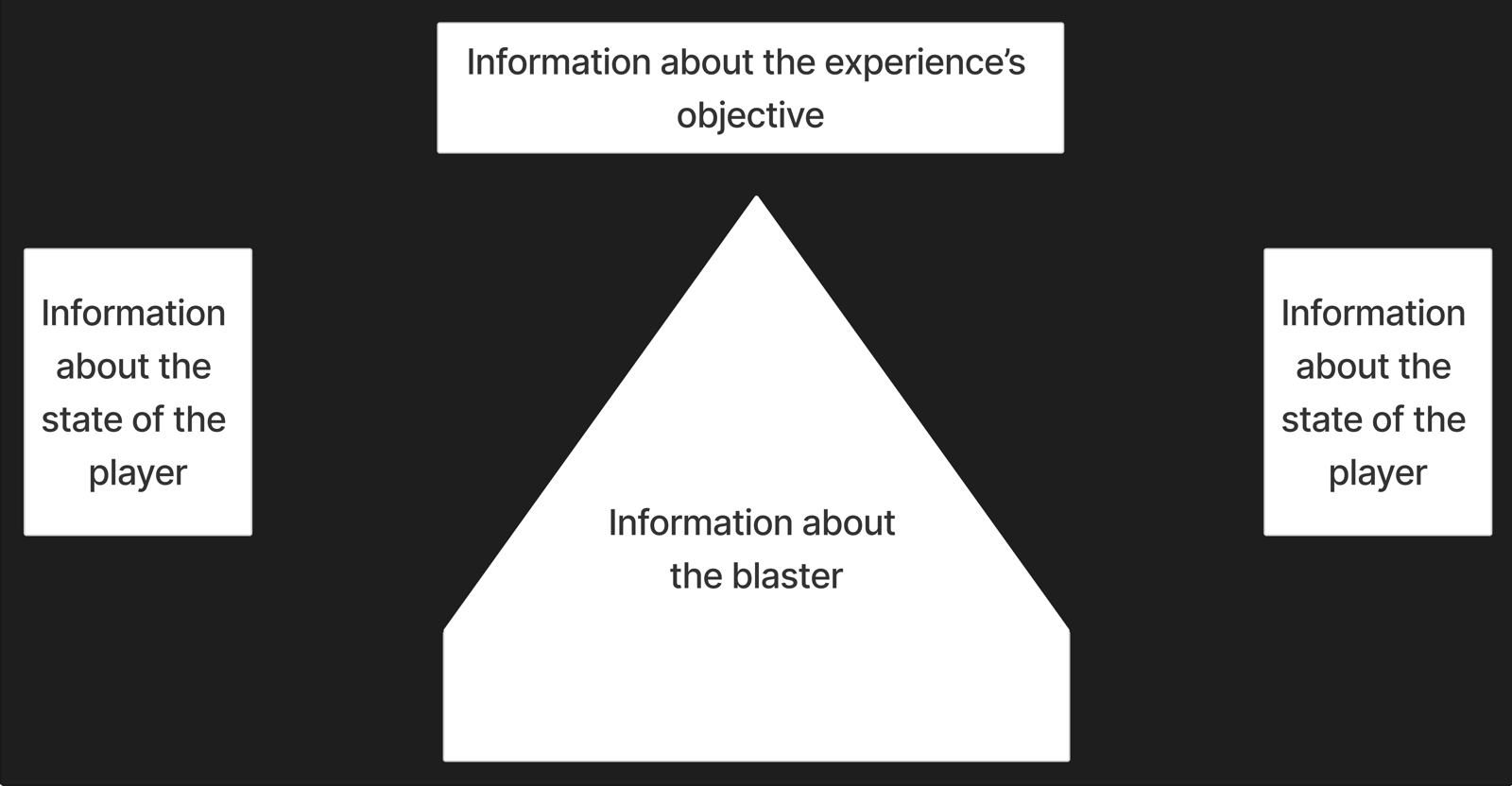
有效的視覺階層指引玩家通過他們在屏幕上自然查看的地方完成工作流程的需求來滿足他們的遊戲需求。例如,樣本雷射標籤體驗的視覺階層必須引導玩家通過以下類別的使用者介面元素來導航地圖並標記敵方團隊伍的玩家:
- 有關體驗目標的資訊。
- 關於爆破器的資訊。
- 關於玩家狀態的資訊。
每個類別在最終設計中在畫面上的位置突出了它們的重要程度:
- 第一類是靠近 頂部 的,因為它包含用於贏得遊戲的最重要元素的 UI。
- 第二類占用了靠近 中間 的屏幕空間的大部分,因為它作為聚焦點吸引玩家注意3D空間的行動,並且對於玩遊戲來說最具有重要性。
- 第三類是靠近 側面 的,因為玩家可以在不分散注意力的情況下讀取這些 peripheral 信息。

對於某些經驗類型,您只需要一次顯示一類資訊,因為這是唯一一種資訊,對玩家來說在那個工作流程中很重要。然而,對於第一人稱射擊體驗,玩家需要同時查看多個類別的 UI 元素,因為它們都提供玩家需要成功的信息,例如他們的團隊伍得分、他們的爆破器冷卻期和他們是否被標記出一回合。
當規劃自己體驗中的工作流程的視覺階層時,請考慮以追蹤中因素:
- 如果您將不同類別的 UI 元素整合到整個螢幕上,玩家不會知道在哪裡尋找他們需要的東西。為了幫助玩家導航您的體驗, 從同一類別中整合團體用戶介面元素 。
- 如果一次在畫面上有太多類別,玩家可能不知道需要注意哪些資訊。為了避免淹沒玩家的混亂, 在不同的工作流程中顯示 UI 元素的上下文 。
- 相同地,如果每個類別中的 UI 元素過多,它可能會分散玩家的注意力,使他們無法理解如何完成一個行動或過程。因此,為了提供理想的互動訂單的視覺強調,很重要 使用你的藝術風格來提供視覺強調 。
要完全檢查樣本雷射標籤體驗的視覺階層,請參見下表:
| 類別 | 使用者介面元素 | 視覺階層 |
|---|---|---|
| 關於體驗目標的資訊 |
|
|
| 關於爆破器的資訊 |
|
|
| 關於玩家狀態的資訊 |
|
|
在 UI 元素中阻止
現在您已經有一個視覺階層在心中,您可以使用基本形狀來阻止個別的用戶介面元素來檢查您自定義用戶介面布局與 Roblox 核心用戶介面在多個設備上的組成。這個過程讓您可以看到需要修改設計以便在玩體驗使用的所有畫面尺寸上都有效,例如在手機、平板電腦、筆記型電腦和電視上。
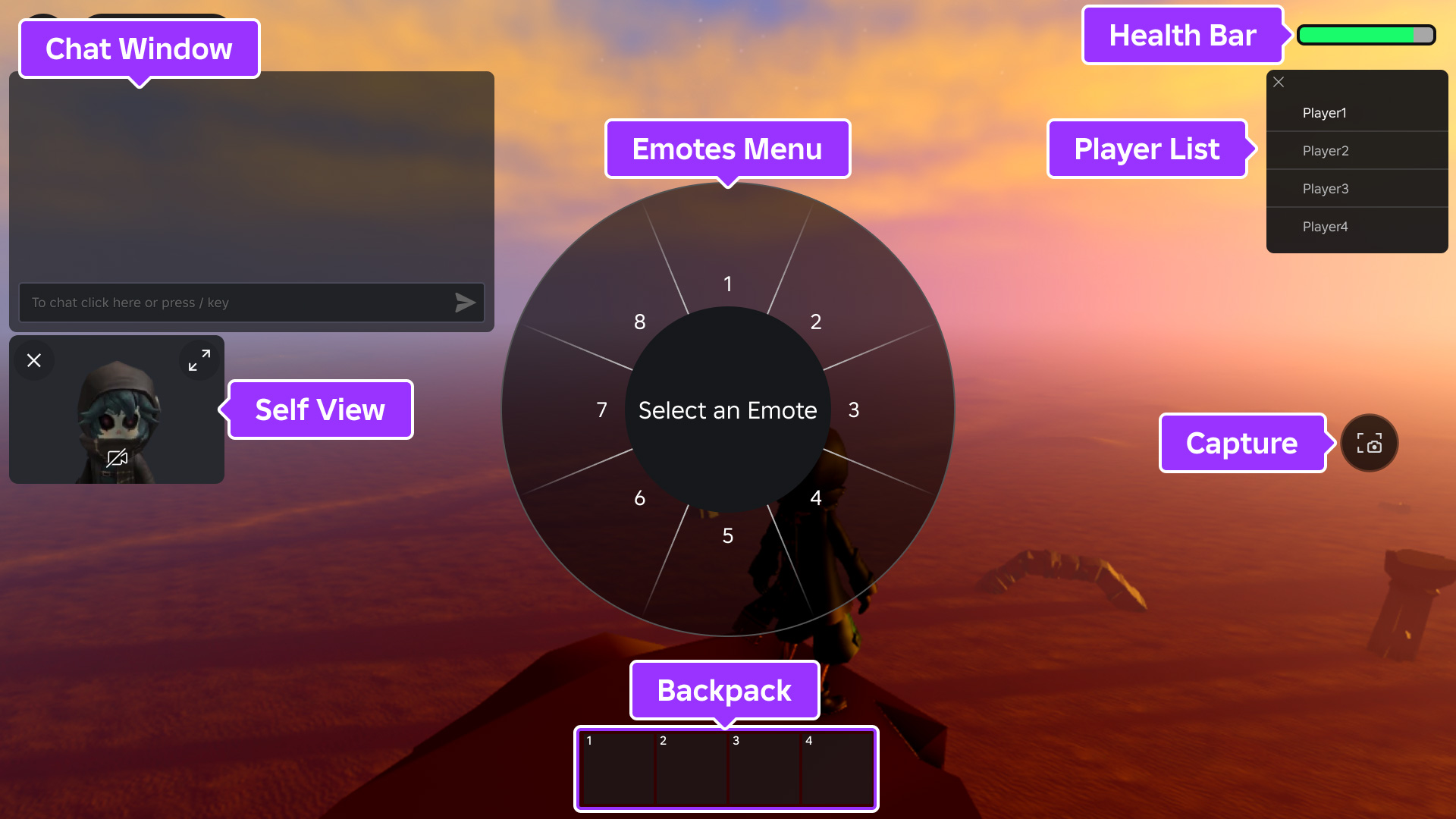
在開始之前,您需要計算出 Roblox 的核心使用者介面所提供的屏幕空間有多少,以及您的自訂使用者介面元素所需的空間。例如,預設情況下,Roblox 在每個體驗中顯示以下使用者介面元素:
- 體驗內的玩家列表。
- 角色的生命條。
- 角色的背包。
- 一個聊天窗口。
- 一個捕捉按鈕。
- 角色表情的彈出菜單。

您可以停用任何這些元素,它們不符合自己體驗的游戲需求,以節省屏幕空間用於自定義用戶介面。例如,樣本雷射標籤體驗不需要背包,因為玩家只有選擇單一爆破器的能力。然而,如果玩家可以一次選擇多個爆破器,體驗將無法啟用此核心用戶介面,以確保玩家重生時總是有空間選擇爆破器選擇器,然後提供另一個位置選擇您的道具欄。
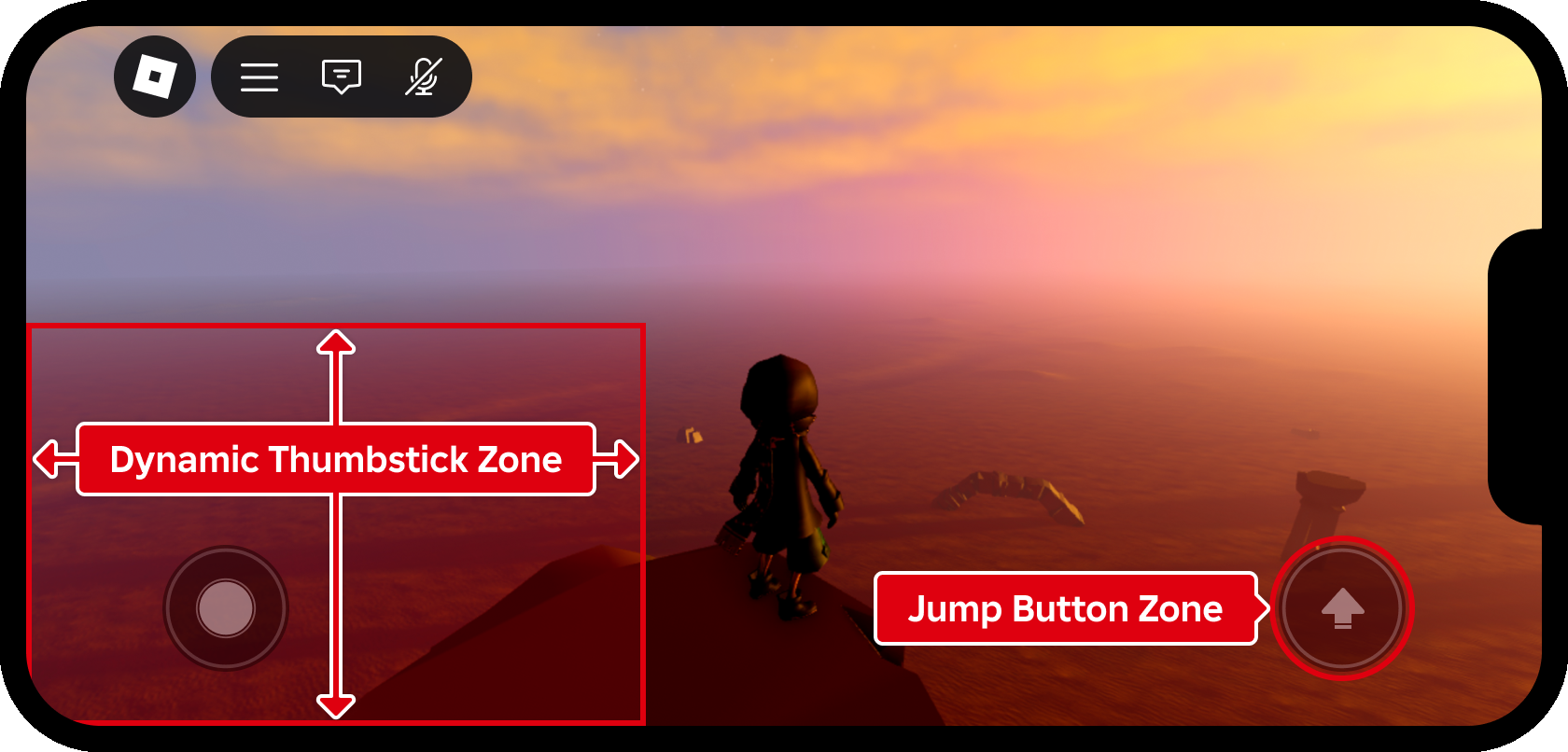
除了 Roblox 的核心使用者介面外,您還必須考慮 Roblox 的預設觸控控件所需的螢幕空間。例如,當玩家使用移動裝置存取您的體驗時,虛擬搖桿會在屏幕左下角顯示,並顯示跳躍按鈕在屏幕右下角。這樣可以確保玩家隨時都能夠瀏覽您的體驗,即使他們沒有使用鍵盤或控制器的權限。

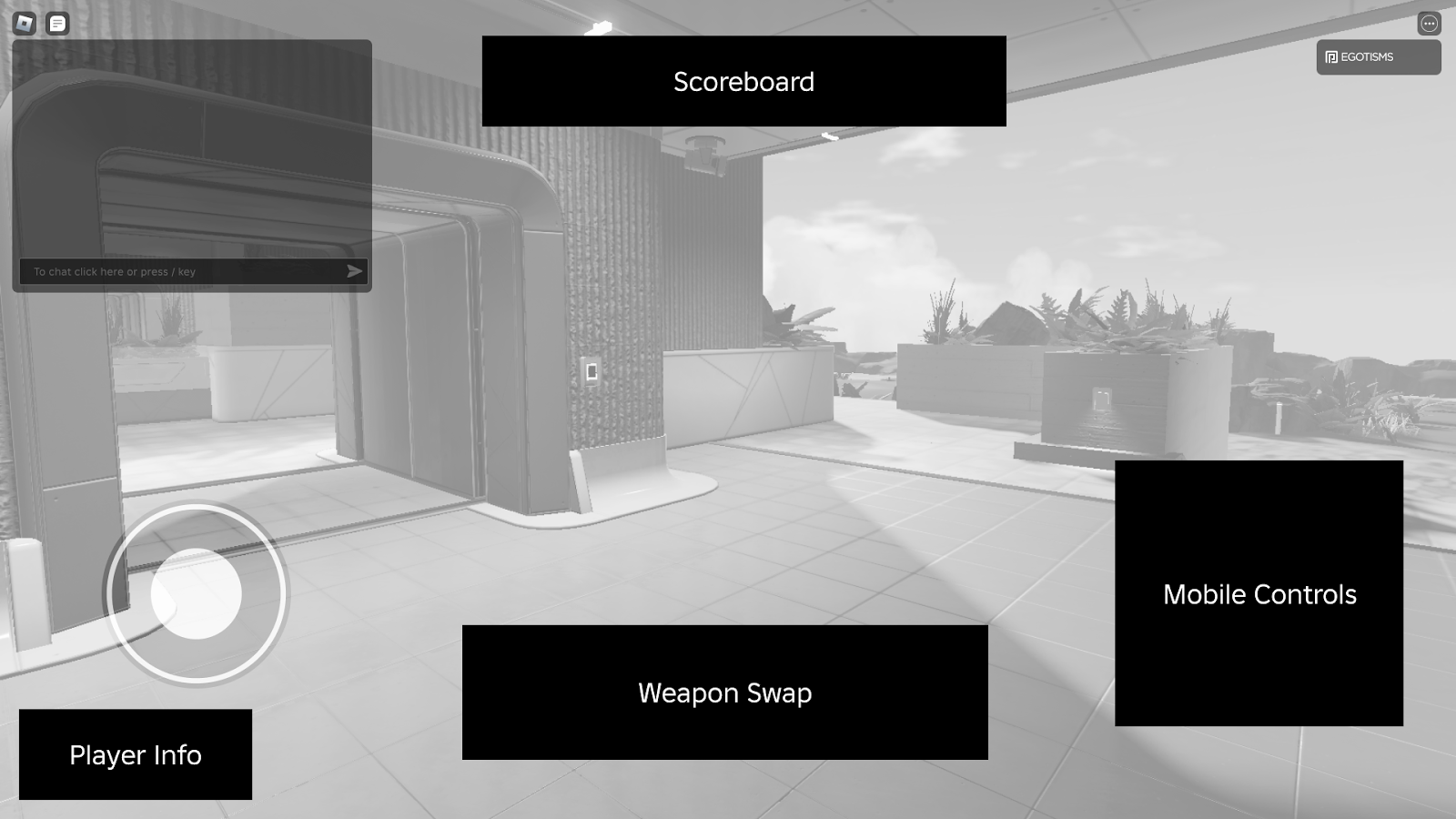
考慮您體驗游戏所需的 Roblox 核心用戶介面元素和觸摸控制的可能性之後,您可以在 一個設計 中阻止自定義用戶介面元素,該設計適應於所有裝置。這很重要,因為它意味著您不需要維護您體驗更新時的獨立版本的 UI。
要展示此方法,請查看以下兩張圖像,顯示樣本雷射標籤體驗在移動裝置和電腦裝置的自訂介面元素中的方塊。兩個圖像包括:
- 基本形狀來代表自訂介面,因為它允許設計在最終設計之前進行多次迭代。
- 可讓眼睛跟隨資訊而不受彩色背景環境干擾的灰色填色
- 聊天窗口和活動玩家列表的開啟狀態,以及聊天窗口來看它們在屏幕上佔用了多少空間。
- 即使移動控件不需要對電腦設備有效,也需要空間來容納它們。
當您在設計布局時,考慮同時在畫面上可以存在多少個介面元素時,以此方式設計時,您正在為所有潛在布局提供未來保障,根據玩家的設備和工作流程。

當為您的布局阻止 UI 元素時,請考慮以追蹤中事項:
- 在介面上方阻止的地方和方式可能會影響布局的組成。 瞄準平衡和對稱 在Roblox的核心用戶介面旁邊的自定義用戶介面元素的數量和尺寸上。
- 與某些移動和平板裝置的底角相距甚遠的用戶介面互動不舒服或不可能。 將互動元素放置在易於觸達的區域 靠近拇指的自然休息位置。
- 當玩家在環境中導航時,3D空間可能會分散你在畫面上的使用者介面。 測試您的布局對各種可能的背景的敏感度 以確保畫面上的使用者介面元素保持清晰和可讀。
要了解多個裝置的 UI 元素設計和封鎖時需要考慮的更多信息,請參閱定位和尺寸 - 跨平台因素。
開發使用者流程
使用者流程是玩家在體驗中可以完成任務的路徑集,例如選擇武器、購買物道具或治療角色。使用者流程通常從你期望玩家開始任務的地方開始,並在任務結束時完成玩家達到的最後行動或成就。此外,有效的使用者流程也會帶來玩家想要自行採取相同目標的獨特路徑。
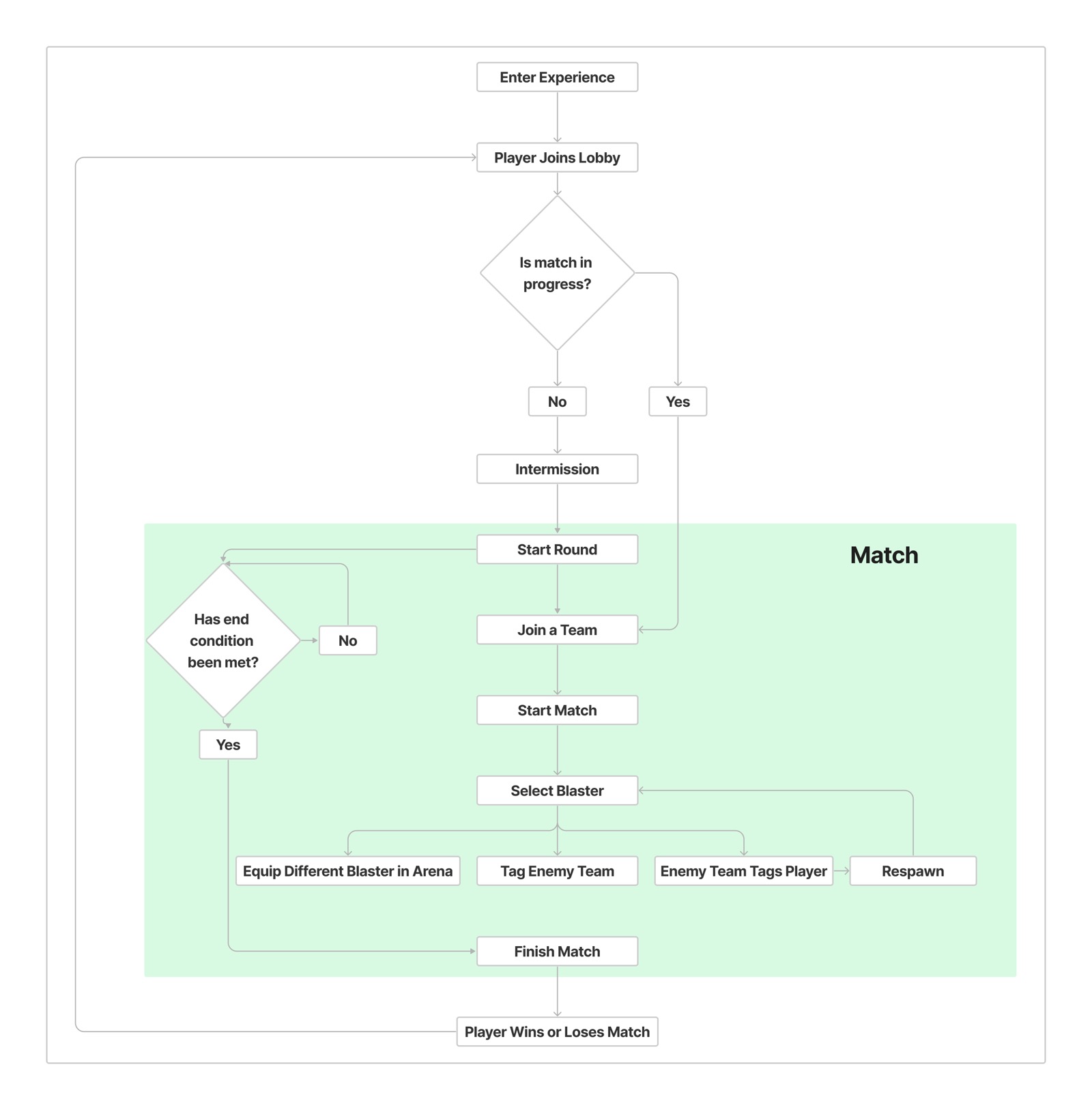
以下流程圖顯示玩家進入並玩樣本雷射標籤體驗的使用者流程。當玩家開啟體驗時,他們會加入一個大廳。如果回合尚未開始,他們會等到回合循環開始,否則他們會加入正在進行遊戲的團隊。如果最後條件尚未達成,例如達到時間限制或標記出 10 名玩家每隊,那麼玩家會選擇他們的爆破器並體驗敵隊標記或被敵隊標記的主要遊戲體驗,在競技場內裝備新的爆破器或在被標記出後重生。一旦玩家滿足最後條件,他們就結束回合並再次加入大廳。

為玩家能在體驗中執行的所有操作開發使用者流程很重要,因為它可以讓您評估任務完成的地點和方式,並預測您可以為遵循自己路徑的任何人緩解疼痛點的地點。例如,如果您為樣本雷射標籤體驗開發額外的使用者流程,玩家在發生什麼情況時:
- 在滿足結束條件之前退出一輪?
- 加入團隊時離開遊戲?
- 在回合中接收電話呼叫?
- 在 15 秒內失去與回合的連接?
通過視覺化玩家可以執行的所有潛在行動或發生在完成任務時對玩家有影響的情況,你可以更好地決定你的 UI 元素布局如何對他們的體驗產生負面影響,然後在執行你的設計在 Studio 之前進行調整。如果任務感覺直觀、不吵鬧且方便,玩家更有可能花時間在你的體驗中,並於稍後日期返回。
當開發自己體驗的使用者流程時,請考慮以追蹤中因素:
- 你希望玩家在你的體驗中做的事情和他們想做的事情可能完全不同。最好 測試你的布局以多種玩家類型 來獲得對他們想要達成的目標的理解。
- 流程圖可能難以閱讀且無效,如果它們嘗試在圖表中一次捕捉多個情況。為了將注意力集中在每個任務上, 將流程圖限制為一次只能執行一個主要任務 。
- 互動模式會根據玩家使用觸摸控制、遊戲板或電腦滑鼠與體驗互動的情況而變化。如果您設計多個裝置, 為每個裝置開發獨特的使用者流程 ,這樣您就可以識別疼點並簡化工作流程。
完成您的原型設計後,是時候進入工作室並讓您的使用者介面獲得生命了。