Wireframing dei tuoi layout è il processo di progettazione della struttura e del flusso delle informazioni che vuoi comunicare attraverso l'interfaccia utente in vari flussi di lavoro.Questo passo critico del tutorial ti consente di iterare sull'arrangiamento degli elementi dell'interfaccia utente, scoprire i punti dolenti e migliorare l'esperienza del Giocatoreprima di investire tempo e risorse in un design problematico che non funziona per la tua esperienza.
Usando il file di esempio esperienza di tag laser di prova.rbxl come riferimento, questa sezione dell'interfaccia utente mostra come strutturare i tuoi elementi UI sullo schermo, incluse le indicazioni su:
- Progettare una gerarchia visiva per la tua interfaccia utente che guidi intuitivamente i giocatori alle funzionalità e alle informazioni di cui hanno bisogno per avere successo nella tua esperienza.
- Blocco negli elementi dell'interfaccia utente con forme di base per rivedere la composizione dei tuoi elementi dell'interfaccia utente insieme ai Controllitouch e all'interfaccia utente principale di Roblox.
- Sviluppare flussi utente per tenere conto delle azioni necessarie che i giocatori devono compiere per raggiungere i loro obiettivi.
Dopo aver completato questa sezione, imparerai a costruire e configurare la tua interfaccia utente in Studio che rispetti il tuo stile artistico e le wireframe.
Pianifica una gerarchia visiva
Una gerarchia visiva è una struttura organizzativa che mette in evidenza gli elementi dell'interfaccia utente per l'ordine di importanza.Pianificare una gerarchia visiva per i diversi flussi di lavoro nella tua esperienza è importante perché imposta i giocatori per il successo nel raggiungimento dei loro obiettivi, che è particolarmente necessario per il rapido gameplay delle esperienze di sparatore in prima persona in cui gli obiettivi cambiano da momento a momento.
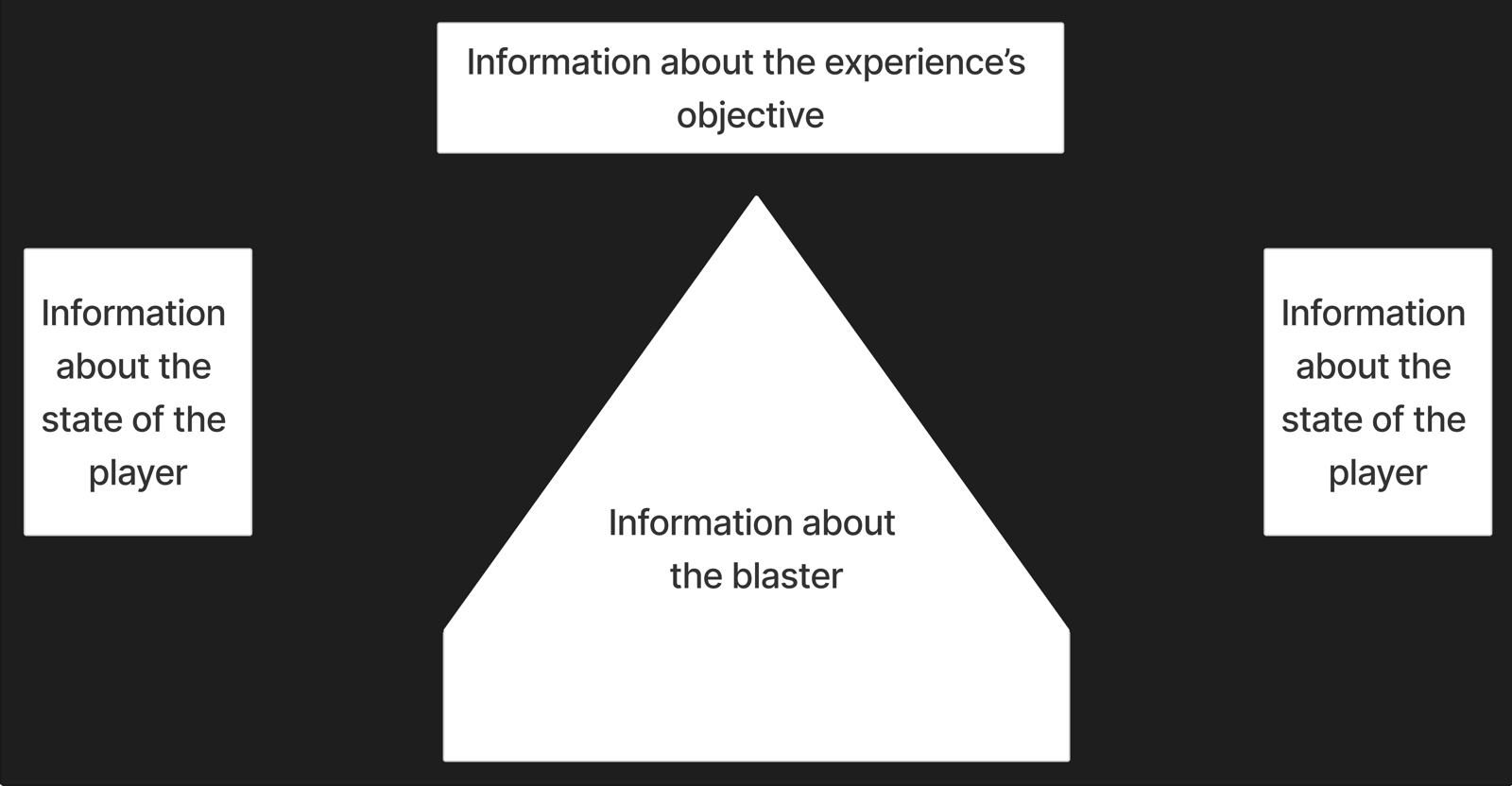
Le efficaci gerarchie visive guidano i giocatori attraverso le funzionalità e le informazioni di cui hanno bisogno per soddisfare i requisiti di gioco in base a dove guarderanno naturalmente sullo schermo per completare i flussi di lavoro.Ad esempio, la gerarchia visiva dell'esperienza di tag laser di esempio deve guidare i giocatori attraverso le seguenti categorie di elementi dell'interfaccia utente mentre navigano sulla mappa e contrassegnano i giocatori della teamnemica:
- Informazioni sull'obiettivo dell'esperienza.
- Informazioni sul blaster.
- Informazioni sullo stato del Giocatore.
La posizione di ciascuna di queste categorie sullo schermo nel design finale evidenzia il loro ordine di importanza:
- La prima categoria è vicino al top perché contiene elementi UI che hanno la maggiore importanza su come vincere la Gioco.
- La seconda categoria occupa la maggior parte dello spazio sullo schermo vicino al centro perché agisce come punto focale per attirare l'attenzione dei giocatori all'azione nello Spazio3D, e ha la maggiore importanza per giocare al Gioco.
- La terza categoria è vicino ai lati perché i giocatori possono leggere queste informazioni periferiche senza distrarre la loro attenzione dal Partita.

Per alcuni generi di esperienza, devi visualizzare solo una categoria di informazioni alla volta perché è l'unico tipo di informazione importante per il giocatore durante quel flusso di lavoro.Tuttavia, per le esperienze di sparatore in prima persona, i giocatori devono vedere gli elementi dell'interfaccia utente di più categorie contemporaneamente perché tutti forniscono informazioni di cui il giocatore ha bisogno per avere successo, come il punteggio della team, il periodo di ricarica per il loro blaster e se vengono etichettati fuori da una partita.
Quando si progetta una gerarchia visiva per i flussi di lavoro nella propria esperienza, si consideri quanto Seguendo:
- Se raggruppi gli elementi dell'interfaccia utente di diverse categorie insieme sullo schermo, i giocatori non sapranno dove cercare ciò di cui hanno bisogno.Per aiutare i giocatori a navigare nella tua esperienza, gruppa gli elementi dell'interfaccia utente della stessa categoria insieme .
- Se hai troppe categorie sullo schermo contemporaneamente, i giocatori potrebbero non sapere quale informazione debbano prendere in considerazione.Per evitare di sopraffare i giocatori con disordine, mostra gli elementi dell'interfaccia utente contestualmente per diversi flussi di lavoro .
- Allo stesso modo, se ci sono troppi elementi UI per categoria, può distrarre i giocatori dal comprendere come completare un'azione o un processo.Per questo motivo, è importante utilizzare lo stile artistico per fornire enfasi visiva per i tuoi ordini di interazione ideali .
Per una revisione completa della gerarchia visiva per l'esperienza di tag laser di campione, vedi la seguente tabella:
| Categoria | Elementi UI | Giarchia visiva |
|---|---|---|
| Informazioni sull'obiettivo della esperienza |
|
|
| Informazioni sul blaster |
|
|
| Informazioni sullo stato del Giocatore |
|
|
Blocca negli elementi dell'interfaccia utente
Ora che hai una gerarchia visiva in mente, puoi bloccare gli elementi dell'interfaccia utente individuali usando forme di base per rivedere la composizione del tuo layout UI personalizzato insieme all'interfaccia utente principale di Roblox su più dispositivi.Questo processo ti consente di vedere dove devi modificare il tuo design in modo che sia efficace su tutte le dimensioni dello schermo che i giocatori possono utilizzare per accedere alla tua esperienza, come su mobile, tablet, laptop e schermi TV.
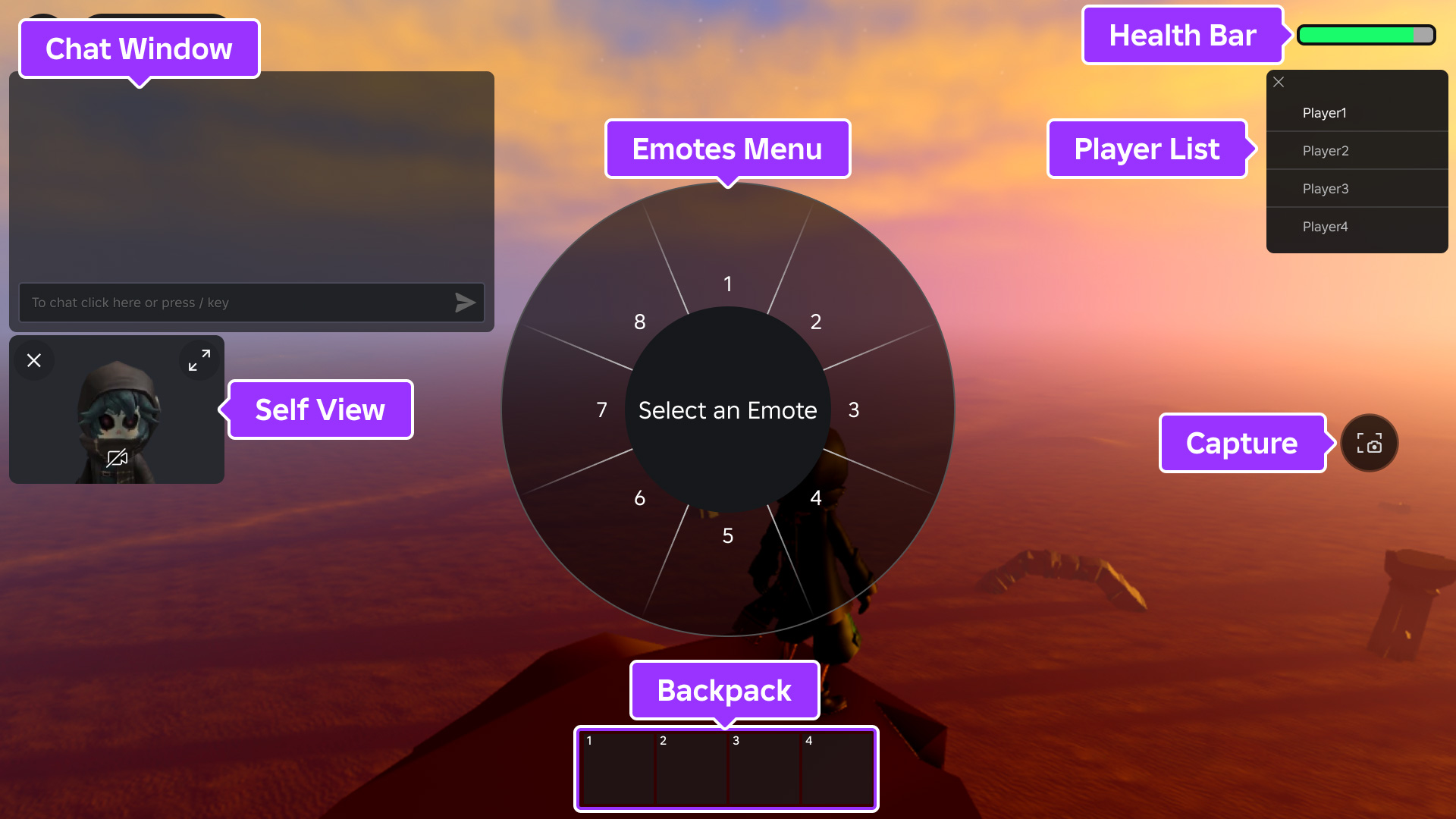
Prima di iniziare, devi capire quanto spazio sullo schermo è disponibile per i tuoi elementi UI personalizzati mentre si tiene conto dell'interfaccia utente principale di Roblox.Ad esempio, per impostazione predefinita, Roblox visualizza i seguenti elementi dell'interfaccia utente in ogni esperienza:
- Una lista di giocatori all'interno dell'esperienza.
- La barra della salute del personaggio.
- Lo zaino del personaggio.
- Una finestra di chat.
- Un pulsante di cattura.
- Un menu popup di emote del personaggio.

Puoi disabilitare qualsiasi di questi elementi che non soddisfa i requisiti di gioco della tua esperienza per salvare spazio sullo schermo per la tua interfaccia utente personalizzata.Ad esempio, l'esperienza di tag laser di esempio non richiede uno zaino perché i giocatori hanno solo la possibilità di selezionare un singolo blaster.Tuttavia, se i giocatori potessero selezionare più blaster contemporaneamente, l'esperienza potrebbe disabilitare questa interfaccia utente principale per garantire che ci sia sempre spazio per il selettore del blaster quando i giocatori respawn, quindi fornire un'altra posizione da selezionare dal tuo Inventario, reportorio.
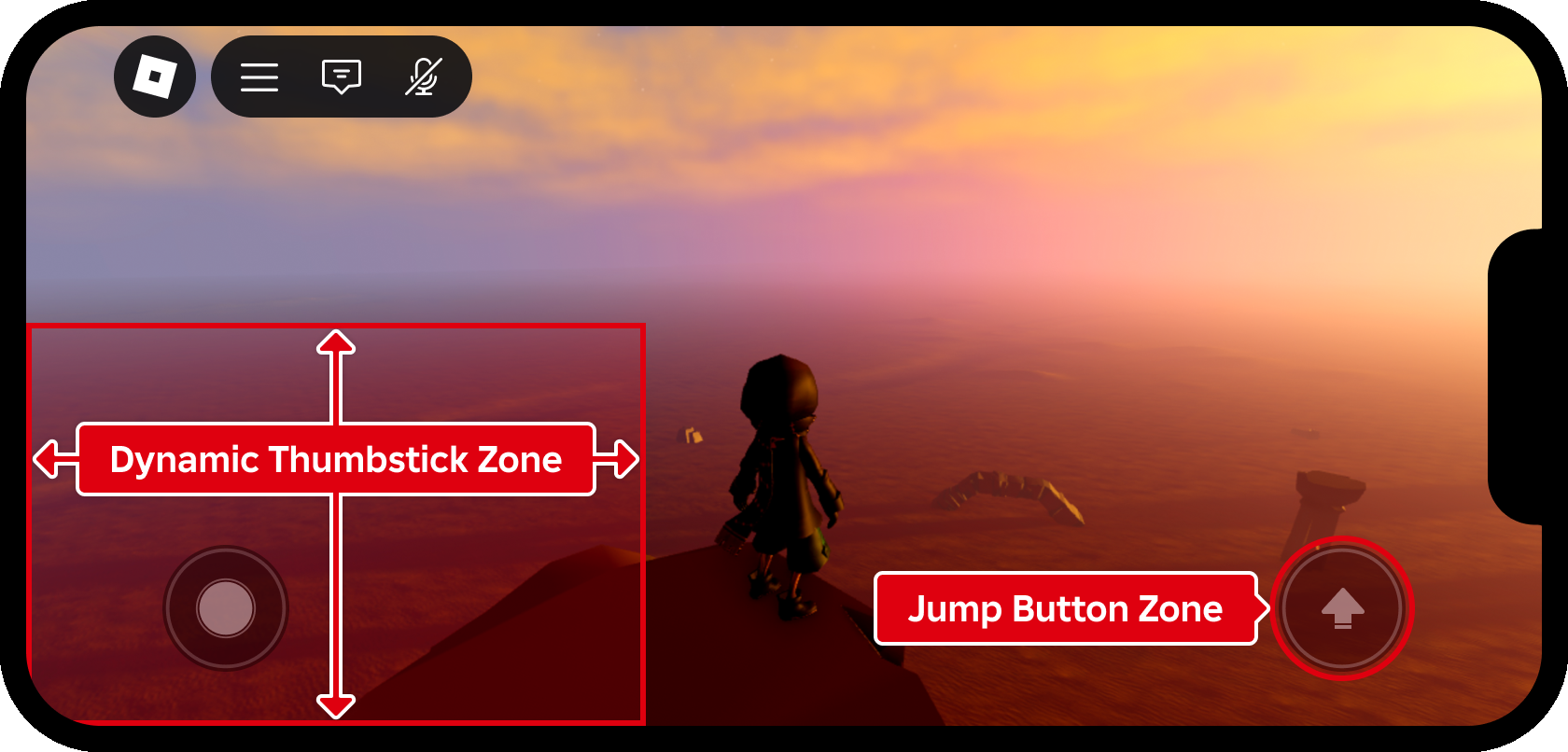
Oltre all'interfaccia utente principale di Roblox, devi anche considerare lo spazio schermo necessario per i Controllitouch predefiniti di Roblox.Ad esempio, quando i giocatori accedono alla tua esperienza utilizzando un Dispositivomobile, un thumbstick virtuale viene visualizzato nell'angolo inferiore sinistro dello schermo e un pulsante di salto viene visualizzato nell'angolo inferiore destra dello schermo.Questo garantisce che i giocatori siano sempre in grado di navigare nella tua esperienza, anche quando non hanno accesso a una tastiera o a un controller.

Prendendo in considerazione sia gli elementi dell'interfaccia utente principale di Roblox necessari per il gameplay della tua esperienza, sia la possibilità di Controllitouch, puoi bloccare nei tuoi elementi dell'interfaccia utente personalizzata in un design adattivo su tutti i dispositivi.Questo è importante perché significa che non devi mantenere versioni separate della tua UI mentre aggiorni la tua esperienza.
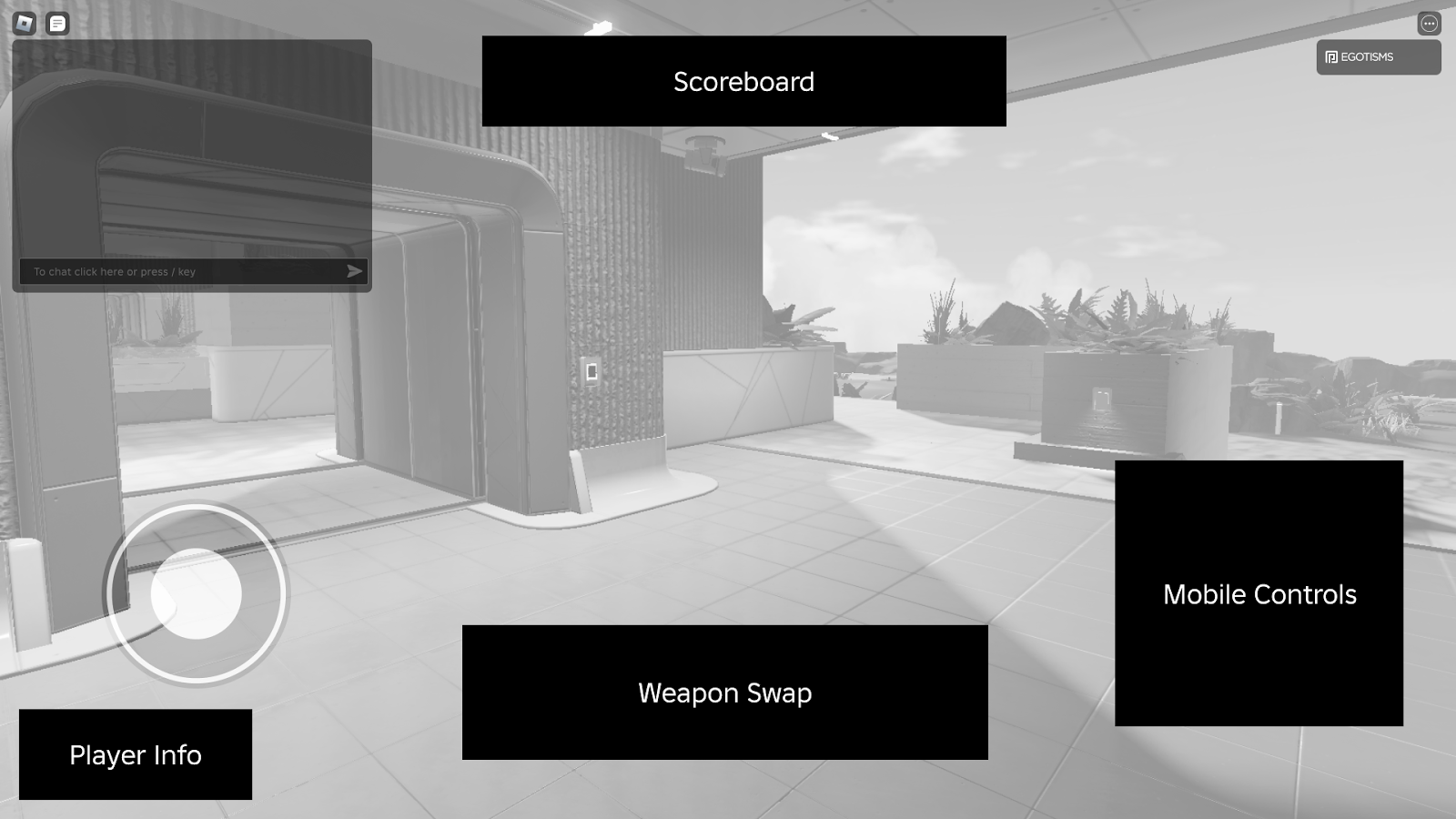
Per dimostrare questo metodo, rivedi le seguenti due immagini di come i blocchi di esperienza del tag laser di campione si inseriscono negli elementi UI personalizzati per dispositivi mobili e PC.Entrambi gli immagini includono:
- Forme di base per rappresentare l'interfaccia utente personalizzata perché consente al design di passare facilmente attraverso diverse iterazioni prima di raggiungere il design finale.
- Colorazione a grado di grigio che consente all'occhio di seguire le informazioni senza la distrazione di un Ambientedi sfondo colorato
- Lo stato aperto della finestra di chat e l'elenco dei giocatori attivi e della finestra di chat per vedere quanto spazio occupano sullo schermo.
- Spazio per i controlli mobili anche se non sono necessari per i dispositivi PC.
Quando progetti i tuoi layout in questo modo mentre pensi a quante unità di interfaccia utente possono esistere sullo schermo contemporaneamente, stai proteggendo il futuro per tutti i potenziali layout secondo i dispositivi e i flussi di lavoro dei giocatori.

Quando si blocca negli elementi dell'interfaccia utente per i tuoi layout, considera quanto Seguendo:
- Dove e come blocchi nella tua interfaccia utente può influire sulla composizione dei tuoi layout. Obiettivo di equilibrio e simmetria nella quantità e nelle dimensioni dei tuoi elementi UI personalizzati insieme all'interfaccia utente principale di Roblox.
- Interagire con l'interfaccia utente che è lontana dagli angoli inferiori di alcuni dispositivi mobili e tablet è spiacevole o impossibile. Posiziona elementi interattivi in zone facilmente raggiungibili vicino alla posizione di riposo naturale per le dita.
- Quando i giocatori navigano attraverso il tuo Ambiente, lo spazio 3D può diventare distraente dall'interfaccia utente sullo schermo. Prova i tuoi layout contro una varietà di possibili sfondi per garantire che gli elementi dell'interfaccia utente sullo schermo rimangano chiari e leggibili.
Per ulteriori informazioni su ciò che considerare durante la progettazione e il blocco degli elementi UI per più dispositivi, vedi Posizionamento e ridimensionamento - Fattori cross-platform.
Sviluppa flussi utente
Un flusso di utenti è una raccolta di percorsi che i giocatori possono prendere in un'esperienza per completare un compito, come scegliere un'arma, acquistare un Articoloo curare un personaggio.I flussi di utenti in genere iniziano dove ti aspetti che i giocatori inizino il compito e finiscono con l'azione o la realizzazione finale che raggiungono alla fine del compito.Inoltre, i flussi di utenti efficaci comprendono anche percorsi insoliti che i giocatori possono voler intraprendere da soli per raggiungere lo stesso obiettivo.
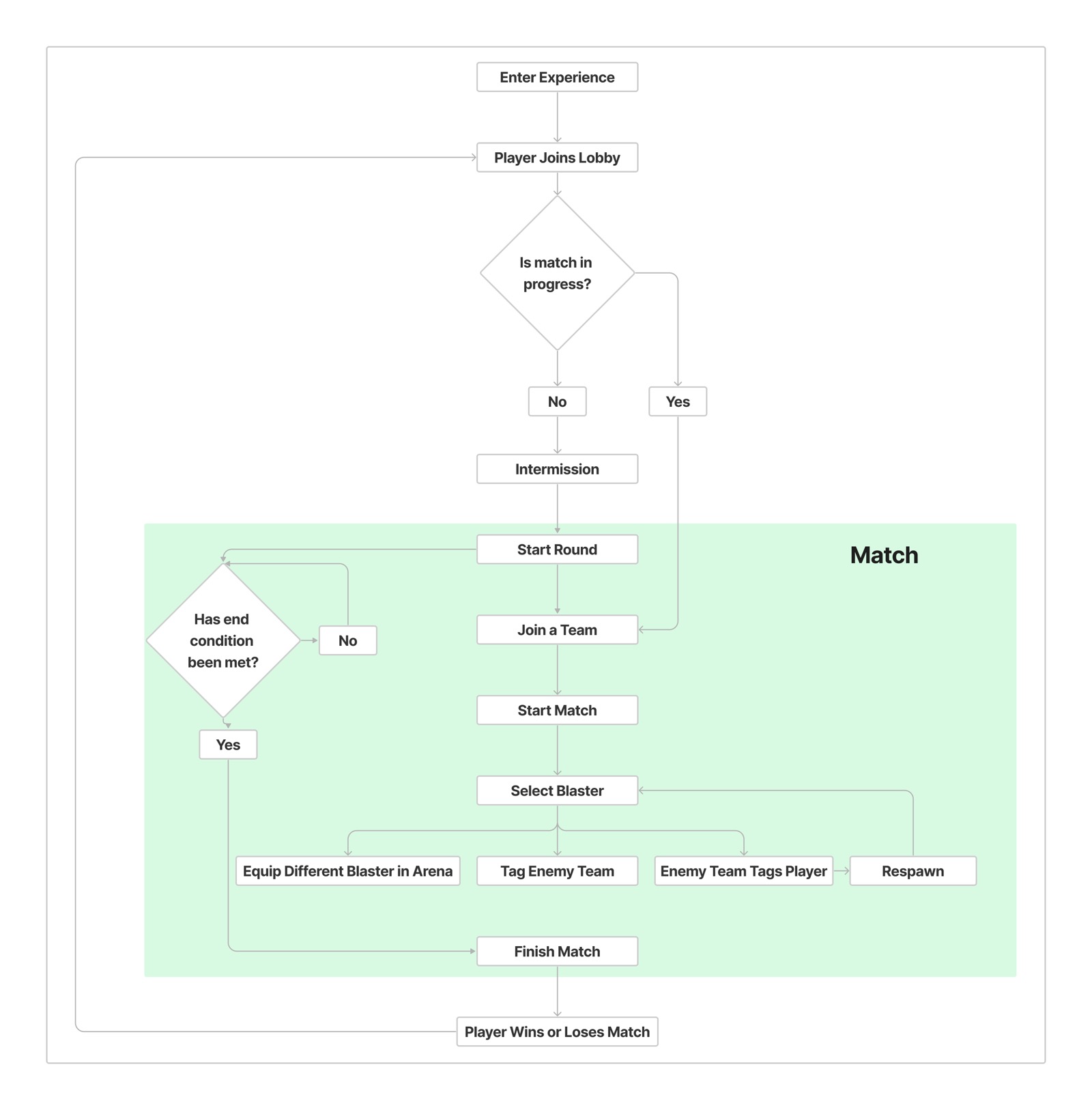
La seguente tabella di flusso mostra il flusso utente di un giocatore che entra e gioca l'esperienza di tag laser di campionamento.Quando un giocatore apre l'esperienza, si unisce a una lobby.Se il round non è ancora in corso, attendono fino a quando il ciclo round non inizia, altrimenti si uniscono a una squadra che sta attualmente giocando.Se la condizione finale non è stata soddisfatta, come colpire un limite di tempo o etichettare 10 giocatori per squadra, i giocatori selezionano il loro blaster e sperimentano il principale gameplay di etichettatura o essere etichettati dal team nemico, equipaggiando un nuovo blaster all'interno dell'arena o ricomparendo dopo essere stati etichettati.Una volta che i giocatori soddisfino la condizione finale, terminano il round e si uniscono nuovamente alla lobby.

È importante sviluppare i flussi di lavoro degli utenti per tutto ciò che i giocatori possono fare nella tua esperienza perché ti consente di valutare dove e come vuoi che completino le attività e anticipare dove puoi alleviare i punti dolenti per chiunque segua la propria strada.Ad esempio, se sviluppi flussi utente aggiuntivi per l'esperienza di tag laser di campione, cosa succede quando i giocatori:
- Esci da una partita prima che venga soddisfatta la condizione di fine?
- Lascia il gioco mentre ti unisci a una team?
- Ricevere una chiamata telefonica nel mezzo di un round?
- Perdere la connessione con il round per meno di 15 secondi?
Visualizzando tutte le potenziali azioni che i giocatori possono intraprendere o gli scenari che possono accadere ai giocatori mentre completano le attività, puoi determinare meglio come la disposizione degli elementi dell'interfaccia utente influisca negativamente sulla loro esperienza, quindi apporta modifiche prima di implementare i tuoi design in Studio.Se le attività si sentono intuitive, invadenti e convenienti, i giocatori sono più probabili a passare del tempo nella tua esperienza e a tornare in un secondo momento.
Quando si sviluppano i flussi utente per la propria esperienza, si consideri quanto Seguendo:
- Ciò che vuoi che i giocatori facciano nella tua esperienza e ciò che vogliono fare può essere completamente diverso.È meglio testare i tuoi layout con più tipi di giocatori per ottenere una comprensione dei percorsi che vogliono intraprendere per raggiungere i loro obiettivi.
- Le mappe di flusso possono diventare difficili da leggere e inefficaci se tentano di catturare più scenari contemporaneamente all'interno del diagramma.Per concentrare la tua attenzione su ogni compito, limita le mappe di flusso a un'unica attività primaria alla volta .
- I modelli di interazione variano a seconda se i giocatori stanno utilizzando Controllitouch, gamepad o mouse per computer per interagire con la tua esperienza.Se stai progettando per più dispositivi, sviluppa flussi di utenti unici per ciascun dispositivo in modo da poter identificare i punti dolenti e semplificare i flussi di lavoro.
Dopo aver finalizzato il design dei tuoi wireframe, è il momento di passare in Studio e rendere la tua interfaccia utente viva.